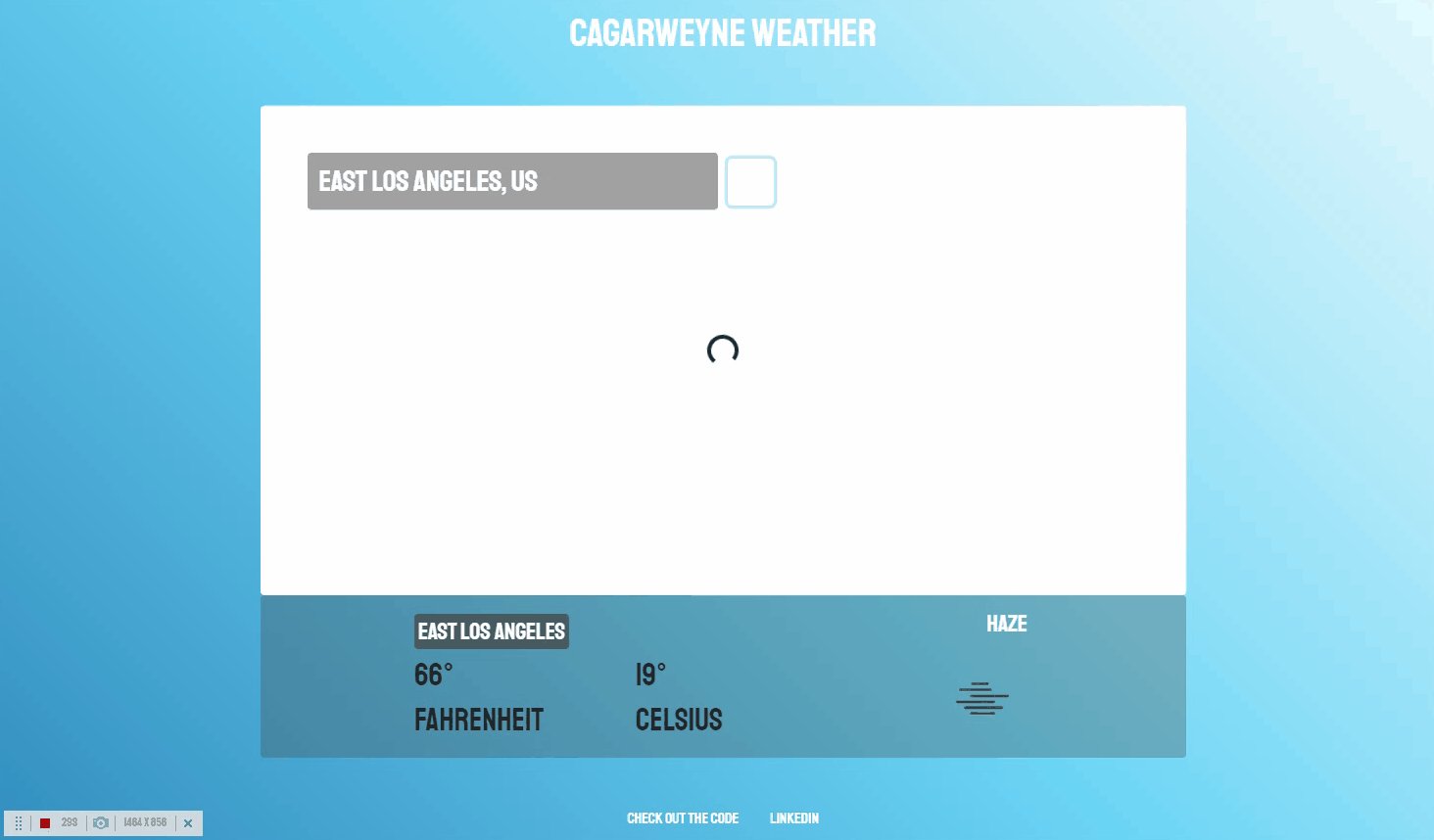
Purpose of this app was to implement asynschronous API calls and error handling with loading element
-
FlexSearch - App uses local json file to list all city names for weather API, suggests relevant results
-
Bootstrap 4
-
Webpack 2
-
ImagesLoaded - Check whether images is fully downloaded
-
Clone repo
git clone https://github.com/mrnadaara/weather-js.git -
Go to repo directory and install npm modules
cd weather-js && npm install -
Bundle the app by running
npm run build -
You can have start a dev webpack server by running
npm run start -
Open
dist/index.htmlto view the app if you bundled it
This app currently does not including testing
- Add animations to make UI experience more pleasant
- Add splash screen before page loads up