A movie dashboard using the react-admin framework and themoviedb API backend (https://tiny.cc/qbvpxy)
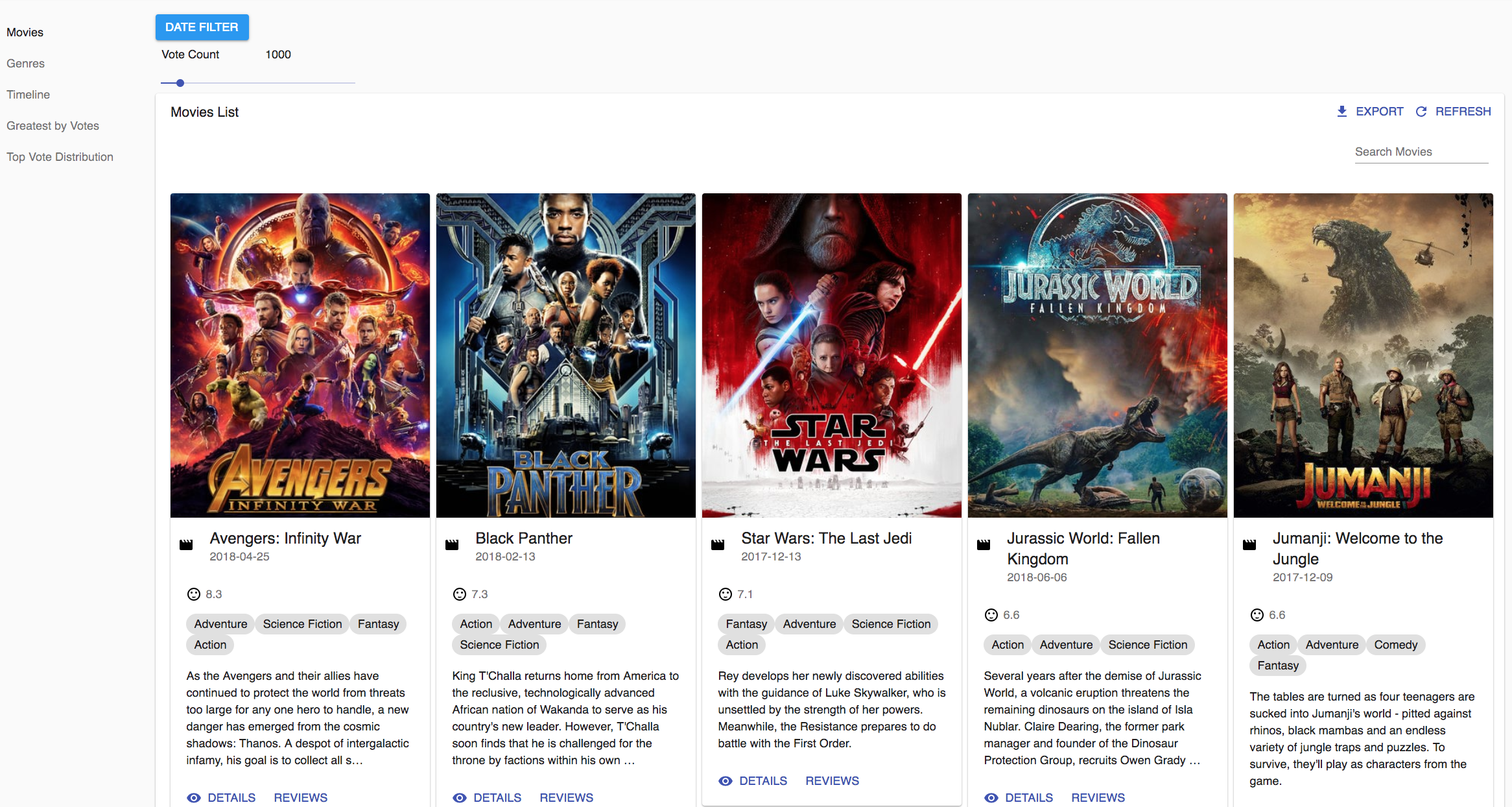
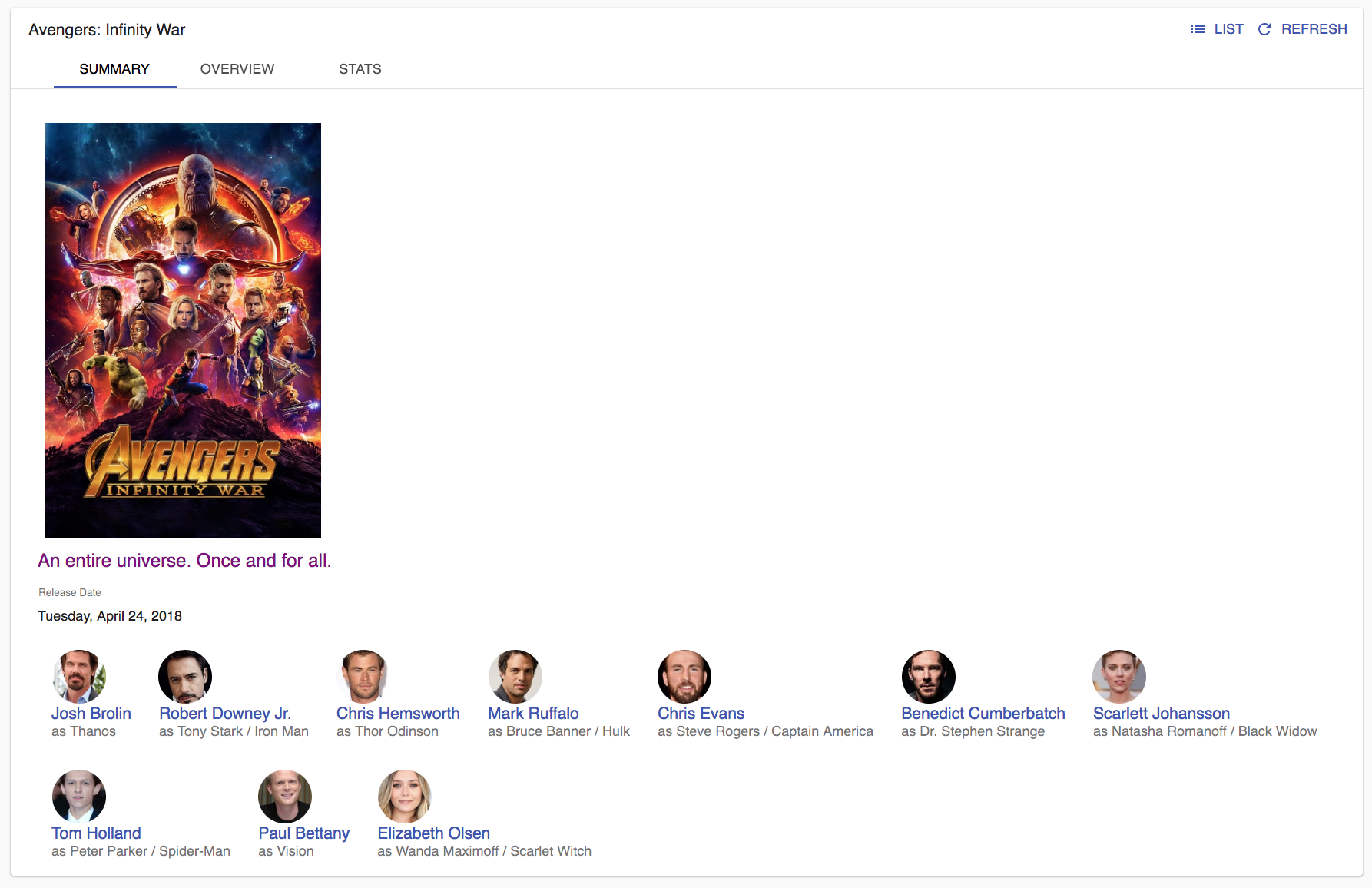
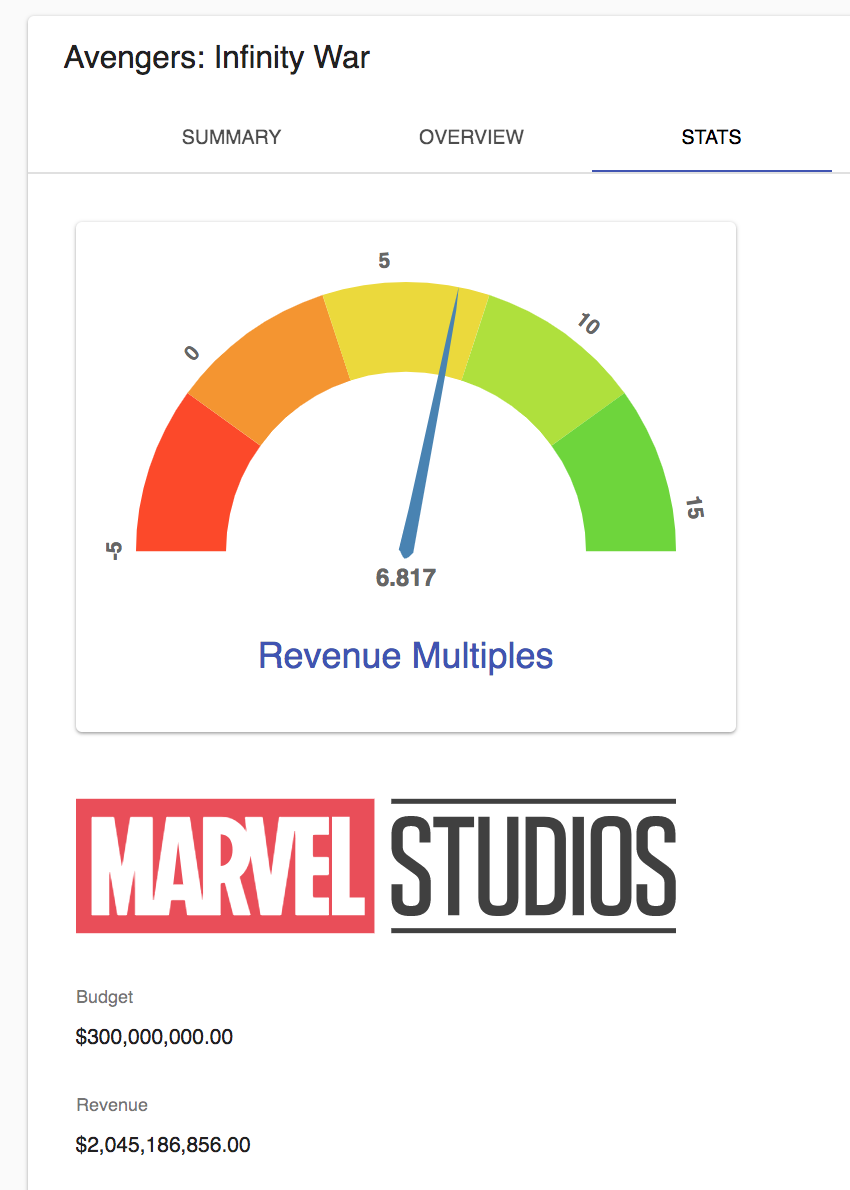
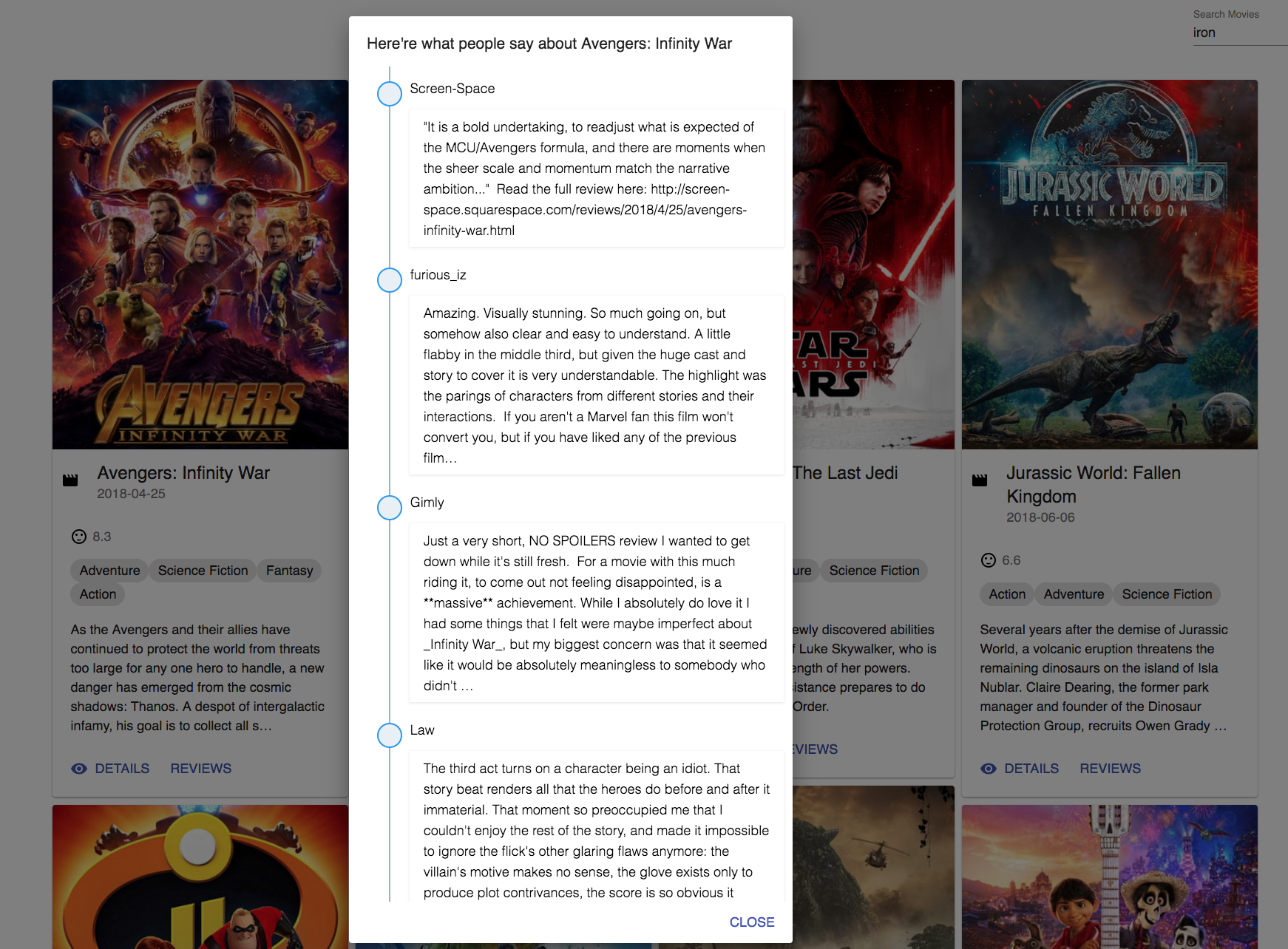
This React/Redux application shows info about the movies from themoviedb API, information such as who starred in the movie, whether the film is profitable, from which production companies, etc. It also show some reviews, visualized stats, and timeline of the filtered movies. Vote results from themoviedb API are also present in the app.
Development
git clone https://github.com/mrpaxton/react-admin-movies.gityarn installyarn startThe following are the example of awesome framework and libraries used in this movie-admin-movies project
-
react-adminUtilizing material UI, this framework has many useful components and mechanics to create an admin dashboard. It supports responsive design, provides CRUD functionality for the front-end, offers a skeleton for REST data provider to communicate with multiple backends, enable searching and pagination, allows for exporting resource data to the CSV format, to name a few. -
react-stack-gridPinterest like layout to present a list of React components. Implemented to show movie grids -
react-day-pickerA flexible date picker for React. Used to filter the movies by release date -
react-d3-speedometerTo present movie profitability in the movie detail's stats tab -
react-event-timelineTo show the movie reviews from the popup dialog from the movie grid -
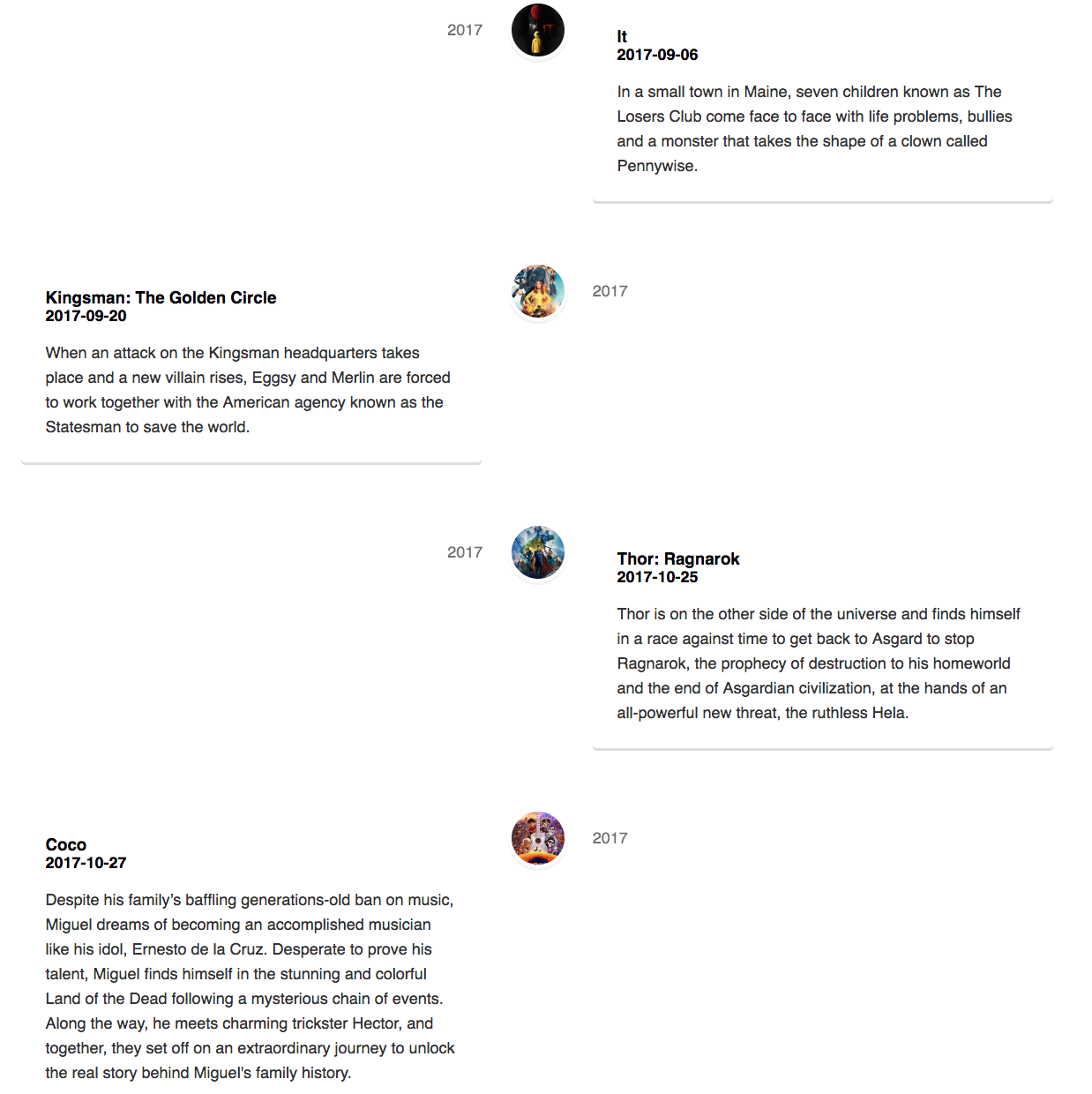
react-vertical-timeline-componentTo show the filtered movies in a chronological order -
react-vis, victory, and dx-chartfor some movie stat visualization -
recomposecompose the currying functions that returns higher order components(HOCs). VoteSlideFilter component is functional-based using recompose to combine decorators, thus allowing us to add handlers, simple local states, withStyles, etc, in a very readable fashion. For example:
...
const enhance = compose(
withConnectedRedux,
withState("voteCount", "setVoteCount", 1000),
withHandlers({
onVoteCountChange: onVoteChangeHandler
}),
withStyles(styles)
);
export default enhance(VoteFilterSlider);