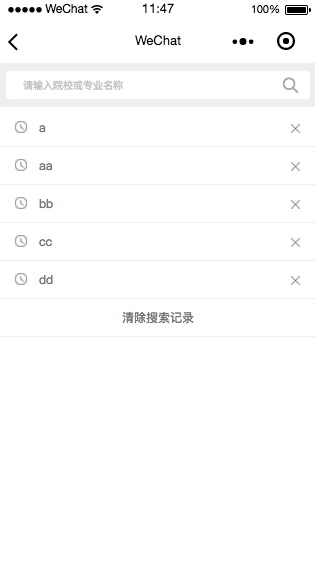
- 微信小程序优雅的搜索框
- 不吹不黑-我们的界面UI还是蛮漂亮的
- 支持搜索历史
- 支持搜索历史(记录)缓存
- 支持热门搜索
- 支持删除搜索记录、清空搜索记录
##计划
- searchUI 2.0 将封装为组件的方式,替代template模板方式,耦合性更好,方便引用
import * as wxSearch from '../../component/wxSearch/wxSearch';
onLoad: function (options) {
//初始渲染-读取storage的历史记录
wxSearch.init(this)
}<import src="/component/wxSearch/wxSearch"></import>
<template is="wxSearch" data="{{...tabData}}"></template>@import '../../component/wxSearch/wxSearch'-
使用WXML提供的template,来做组件的封装
-
不定期更新,围绕易用性和可扩展性提升优化
-
喜欢请start,您的支持就是我的动力…