| Core Goals |
|---|
| Review CRUD |
Review Associations like has_many, has_many ... through |
| Review Model Validations |
| Review Form Helpers and Routing |
| Practice Mobile First Design using Bootstrap |
| Practice Model and Request specs |
| Research Polymorphic Associations |
| Research and practice Git Workflow: branching, pull requests, merging |
| Research Partials and avoid any form or view related repetition |
| Research Flash errors in Rails |
This is not a solo project for anyone. However, you should work out beforehand how much you'll be able to participate over the weekend. Recommended group sizes are from 3 to 5. This will not be your team for project II, but it will the team you build your understanding with until project II.
- There will be a Monday Check-in where this project will be expected to be completed.
- You will continue working on this together Monday and Tuesday to add extra session related features.
You and some friends have won a freelance contract to build a micro-blogging prototype for a client. The prototype does not need to have sessions, but needs to demonstrate most of the relationships that the application will have.
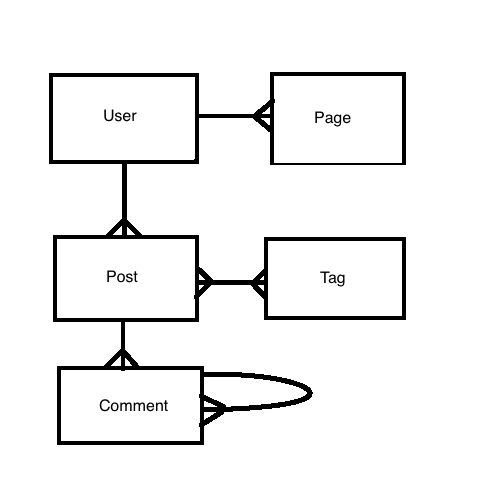
After talking to the client you have come up with the following Entity Relationship Diagram (ERD).
- should have many
posts, andpages - should have some way of accessing
tagsrelated to a User
- belongs to a
user has_many :tagsthrough aPostTagsmodelhas_many :comments, as: :commentable(See this polymorphic association link.)
has_manyposts throughPostTags- BONUS: Implement a way of looking up
userswith associated tags
- belongs to either a
postorcomment(see polymorphic associations)
belongs_toauser
Be sure to try to display errors
- verify
email- confirmation (research it)
- presence
- uniqueness
- format with
regex
- verify
first_nameandlast_name- presence
- verify
title- max length
- presence
- verify
body- max length < 250 characters (microblog!)
- presence
- verify
nameuniqueness- presence
- max and min length
- format
- no spaces or special characters
- verify
content- length min, max
- presence
- verify
name- inclusion must be
aboutorcontact - presence true
- inclusion must be
- verify
content- presence
Should have resources for the following, but is not limited to this. Your group should always map out the user flow and wireframes.
Think about setting up resources for the following:
- users
- posts nested under users
- pages nested under users
users/:user_id/tags/:tag_id- root
/about_uspost '/posts/:post_id/comments'
Note: you will have also map out how to
commenton an existingcomment(Hint: this will require more routes and methods in the comments controller 😉 ... )
Should have the following controllers:
Sitecontrollerhomethe rootabout_us
Userswith full CRUDPostswith full CRUDPageseverything exceptindexCommentsonlycreatecreateredirects topostshow
TagUsers- only
show, for theusers/:user_id/tags/:tag_idroute - the
showwill display all the posts associated to atagfor a `user
- only
Explanation
Why such meager TagUsers and Comments controllers?
Because
tagswill be displayed on everypostsview as well as on theTagUsers#showview. Similarly,commentswill be shown on everyposts#showand added there is no need to show it individually, but you will need a create for a comment, because there should be acommentform on the show page for eachpost.
Delete Comment
- Wireframe all views
- Review and discuss all model relationships, create your own erd.
- Review, discuss, and document any necessary routes
- Setup your
Githubworkflow
- Research any unknowns
- Setup models, associations, validations
- Test model functionality
- validations when creating, updating, finding, et cetera
- test associations in Rails console and RSpec
- Setup routes, controllers, and views
- Request specs
- check response status
- All out styling
- use bootstrap and make it responsive