In the name of God, who has guided me to do this work
Note1: In case you find any issue, please raise an issue, So that I can fix it.
Please star this repo by clicking on ⭐ button above
- No upload Limits (50+ videos/day limit set by youtube for every channel)
- Free & Easy to use
- Install Nodejs Current Version
npm i youtube-videos-uploader- Go to your Google Security settings and note down your recovery email and delete recovery phone from your google settings
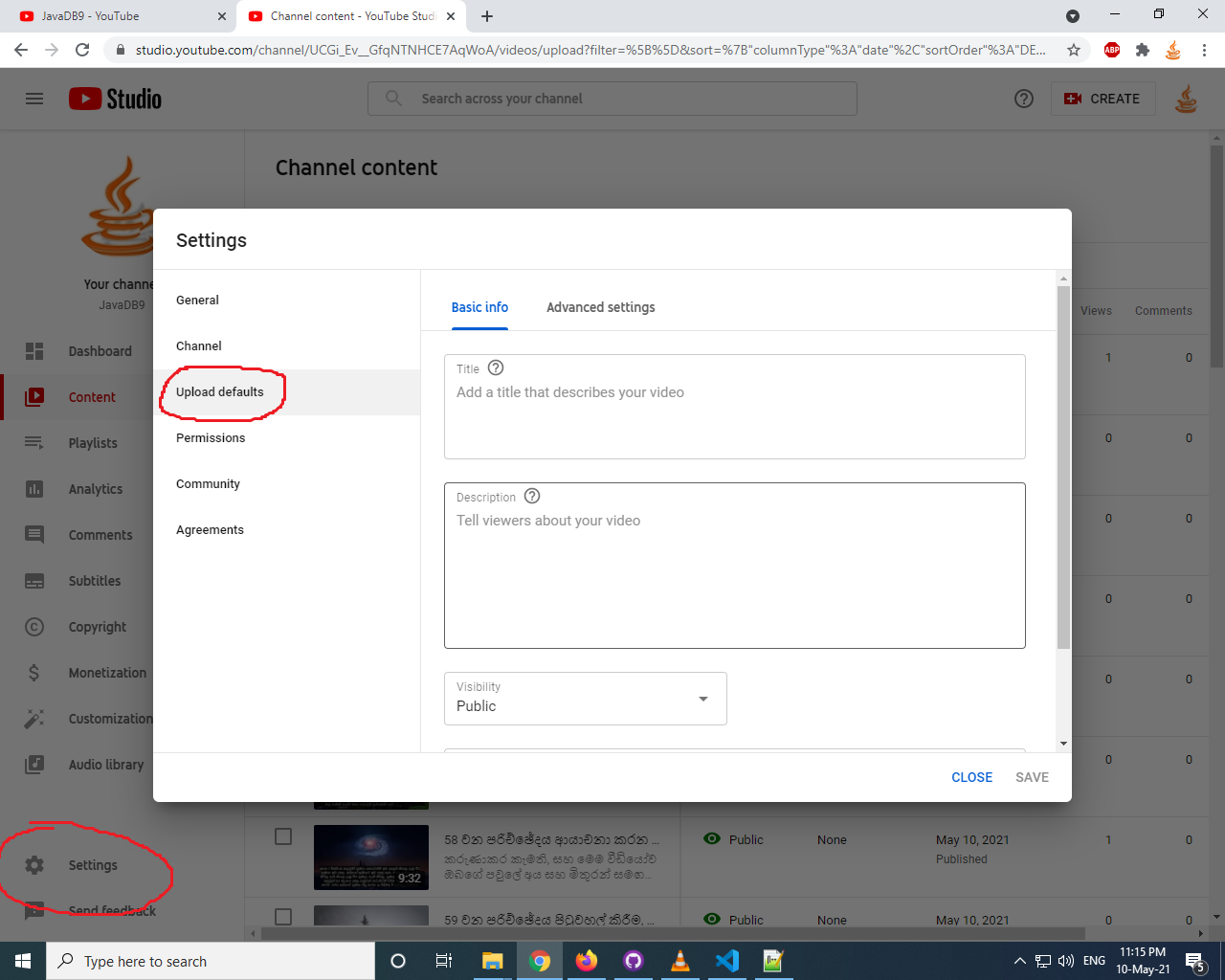
- Go to your Youtube settings and Setup your upload defaults Settings:
import { upload } from 'youtube-videos-uploader' //Typescript
//OR
const { upload } = require('youtube-videos-uploader'); //vanilla javascript
// recoveryemail is optional, only required to bypass login with recovery email if prompted for confirmation
const credentials = { email: 'Your Email', pass: 'Your Password', recoveryemail: 'Your Recovery Email' }
// minimum required options to upload video
const video1 = { path: 'video1.mp4', title: 'title 1', description: 'description 1' }
const onVideoUploadSuccess = (videoUrl) => {
// ..do something..
}
// Extra options like tags, thumbnail, language, playlist etc
const video2 = { path: 'video2.mp4', title: 'title 2', description: 'description 2', thumbnail:'thumbnail.png', language: 'english', tags: ['video', 'github'], playlist: 'playlist name', channelName: 'Channel Name', onSuccess:onVideoUploadSuccess, skipProcessingWait: true, onProgress: (progress) => { console.log('progress', progress) }, uploadAsDraft: false, isAgeRestriction: false, isNotForKid: false, publishType: 'PUBLIC', isChannelMonetized: false }
// Returns uploaded video links in array
upload (credentials, [video1, video2]).then(console.log)
// OR
// This package uses Puppeteer, you can also pass Puppeteer launch configuration
upload (credentials, [video1, video2], {headless:false}).then(console.log)
// Refer Puppeteer documentation for more launch configurations like proxy etc
// https://pptr.dev/#?product=Puppeteer&version=main&show=api-puppeteerlaunchoptionsOutput:
[ 'https://youtu.be/fh2Kreex5Eg', 'https://youtu.be/fh2Krefx5Eg' ]import { update } from 'youtube-videos-uploader' //Typescript
//OR
const { update } = require('youtube-videos-uploader'); //vanilla javascript
const credentials = { email: 'Your Email', pass: 'Your Password', recoveryemail: 'Your Recovery Email' }
const videoUpdate1 = { link: 'https://www.youtube.com/watch?v=w3jLJU7DT5E', title: 'Your New Title' }
const onVideoUpdateSuccess = (videoUrl) => {
// ..do something..
}
// Extra options like tags, thumbnail, language, playlist etc
const videoUpdate2 = { link: 'https://www.youtube.com/watch?v=w3jLJU7DT5E', title: 'title 2', description: 'description 2', thumbnail: 'thumbnail.png', language: 'english', tags: ['video', 'github'], replaceTags: ['mytag'], playlist: 'playlist name', channelName: 'Channel Name', publishType: 'unlisted', publishToSubscriptionFeedAndNotifySubscribers: false , onSuccess: onVideoUpdateSuccess }
update(credentials, [videoUpdate1, videoUpdate2]).then(console.log)
// OR
update(credentials, [videoUpdate1, videoUpdate2], { headless: false }).then(console.log)
import { comment } from 'youtube-videos-uploader' //Typescript
//OR
const { comment } = require('youtube-videos-uploader'); //vanilla javascript
const credentials = { email: 'Your Email', pass: 'Your Password', recoveryemail: 'Your Recovery Email' }
const comment1 = { link: 'https://www.youtube.com/watch?v=jEevRjRglFY', comment: 'Your comment', pin: false }
comment(credentials, [comment1]).then(console.log)
//OR
comment(credentials, [comment1], {headless:false}).then(console.log)- Pierre Miniggio( @pierreminiggio ) - For Adding Youtube UI English Language Support, JSDoc, debug message, Cleanup, shorts link refactor, log handling and close browser on error
- TentacleSama4254 - For Adding Thumbnail option, fixing tags error, TypeScript Rewrite, storing login session, video metadata update feature and comments option
- Sai Charan - For onSuccess Option
- Tue Nguyen - For Better error messages
- weizhiqimail - For Extra Debug messages
- DaddyFrosty - For Path Escaping, Skip Processing wait, onProgress event, Show More being toggled incorrectly… and Added support for selecting "Gaming" category aswell as game.
- Owl Burger - For Create Channel
- Ítalo Andrade - For Channel Switcher
- Dominic Findlay - For Supporting Single Quotes in playlist name, skip processing bug fix and wait for upload complete
- Dement6d - For Better error messages & handling 2FA
- coooo77 - For uploading videos as draft option
- L1teleau - For upload limit reached message
- Sacredrel1c - For channel stuck due to no drop down menu, upload endless wait fix, click fix, Recursive lang change, publish short comment and Fix youtube login
- Chipped1 - For Google login fix
- Jared L - For customSelectorUrl config option
- Tiago Severino - For Replacing readline and Daily limit issue
- PeterStegarus - For Daily upload error message
- Kudou Sterain - For isAgeRestriction, isNotForKid option and other fixes
- Andrew Glago - For pinning option for comments
- nhantamz - For setting english as default language
- Damian - For publish type support, Close browser before error, isChannelMonetized option, PR build status check, improve monetization code and userDataDir option
- Soubhik Biswas - For fixing home page selector
- pm96 - For publishToSubscriptionFeedAndNotifySubscribers option
- bmarotta - For Enhanced logs and workarounds