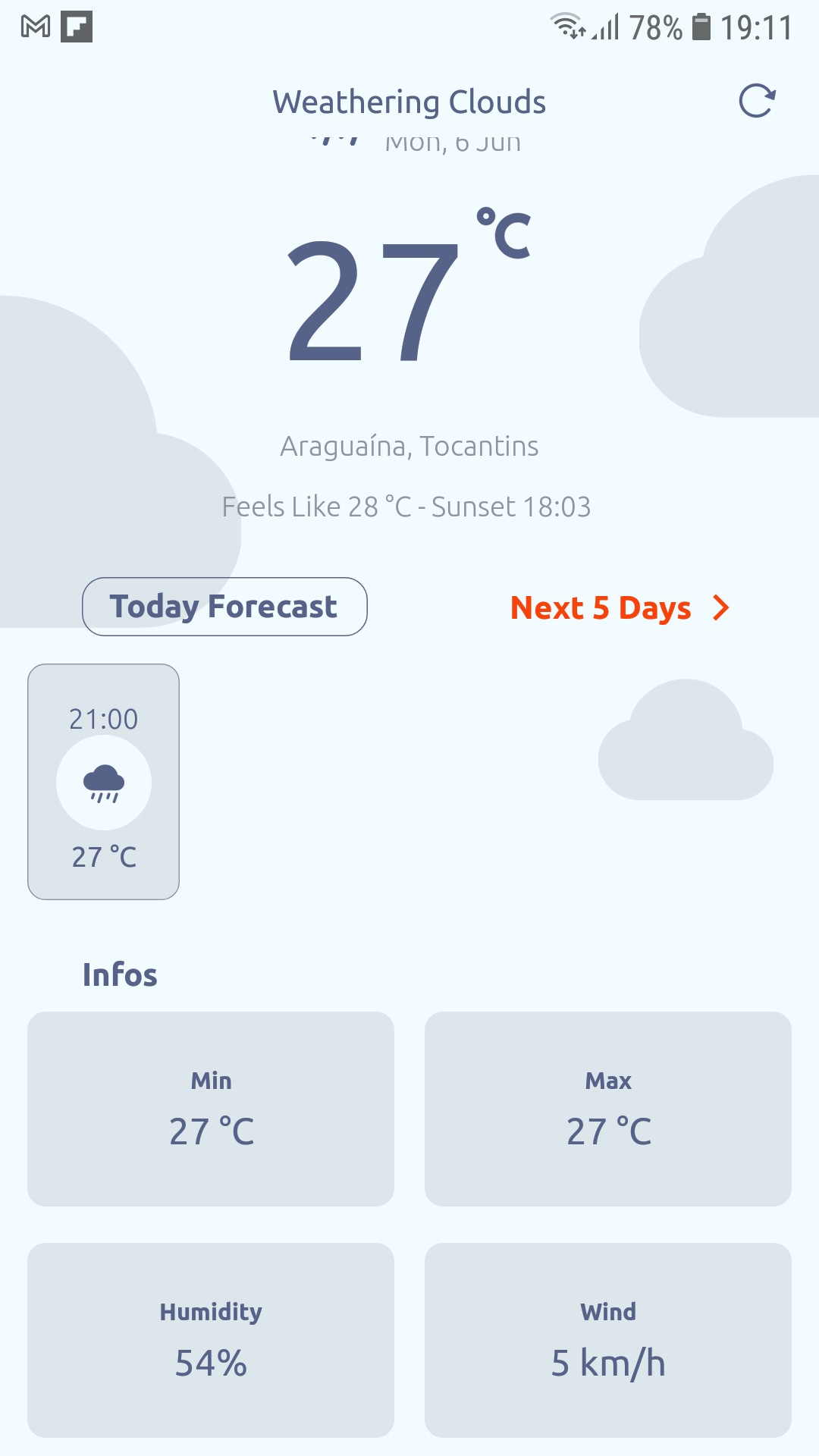
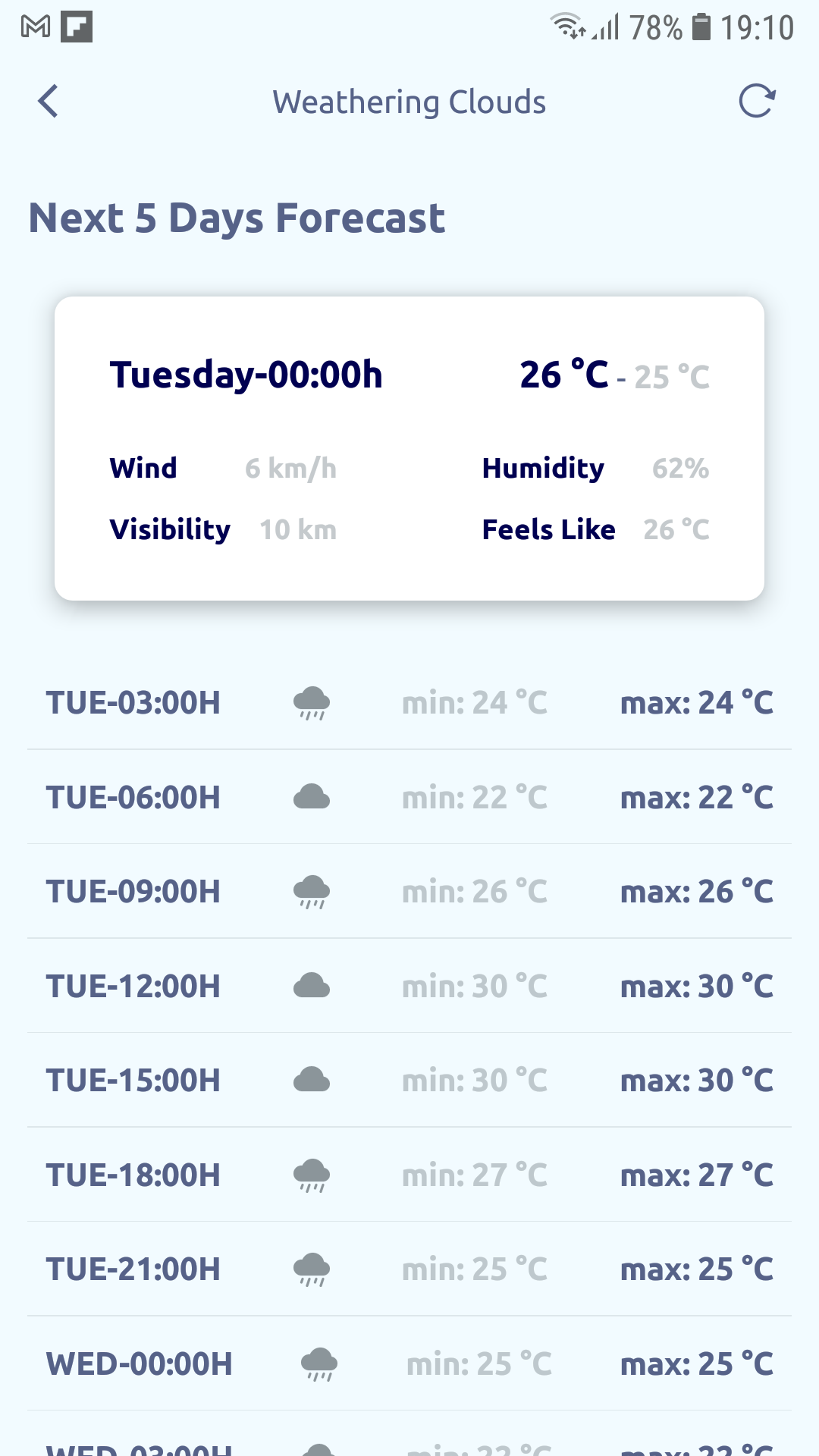
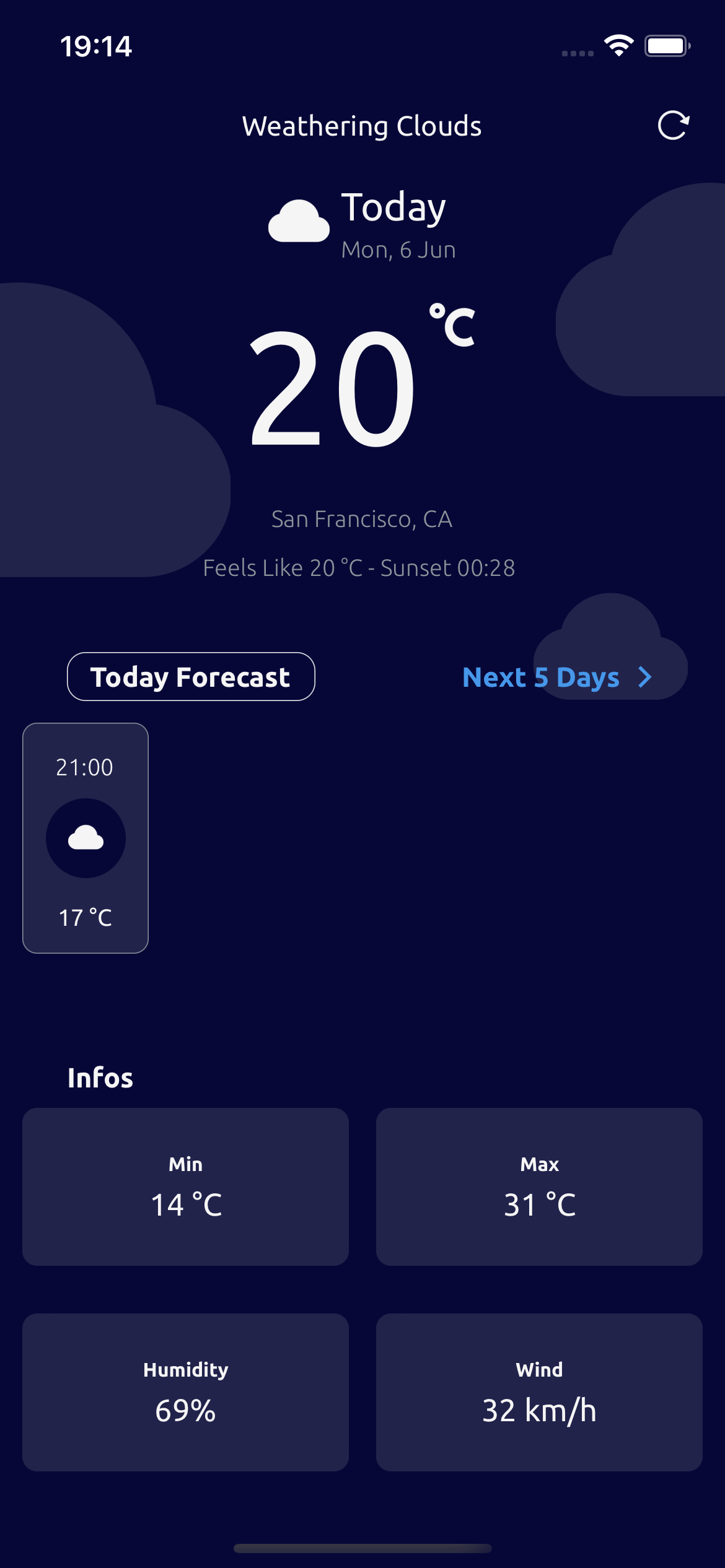
Weathering Clouds: a mobile application to see the weather condition. This application contain the informations of current day weather and also you can see the weather forecast of next five days. Check the prototype here
Project structure:
The main idea was develop a small "design system" with a theme and apply some concepts of atomic design in it. The structure contain four main folders: "common", "core", "mocks" and "modules".
in common module we have the theme config, the design system components, the assets of the project, the hooks and some utils functions. This module contain the files that can be used in whole project.
in core module we have the project configuration, on this module we have the files that make the project work like the global types, the main redux store, the app constants, the errors classes, the http providers, teh app routes, the main services, the translation file and the icon set map.
in mock module we have the files with some data fixed that can be used on tests.
in modules folder we have the files that can interact with each others, on this folders we have the app modules and in each module we have the app content: like app screens, the components used on the module, the services used on modules and the module redux reducer.
The project was developed with the technologies below:
- Javacript
- Typescript
- React Native
- Expo
- Async Storage
- Axios
- Date Fns
- ESLint
- Jest
- Prettier
- React Navigation
- React Native Bottom Sheet
- React Native Config
- React Native Icomoon
- React Native Testing Library
- React Redux
- Redux Toolkit
- Styled Components
The Design System/Theme:
Typography
| token | size |
|---|---|
| xs | 10 |
| sm | 12 |
| md | 14 |
| lg | 16 |
| xl | 18 |
| 2xl | 20 |
| 3xl | 24 |
| 4xl | 28 |
| 5xl | 32 |
| 6xl | 64 |
How to use:
import { Text } from '#common/components/primitives';
<Text fontSize="4xl">
Text with 4xl
</Text>Font Family
| token | font |
|---|---|
| bold | Ubuntu-Bold |
| italic | Ubuntu-Italic |
| normal | Ubuntu-Regular |
| 300 | Ubuntu-Light |
| 400 | Ubuntu-Regular |
| 500 | Ubuntu-Medium |
| 700 | Ubuntu-Bold |
How to use:
import { Text } from '#common/components/primitives';
<Text fontWeight="500">
Text with font Ubuntu Medium
</Text>Border Radius
| token | radius |
|---|---|
| none | 0 |
| xs | 2 |
| sm | 4 |
| md | 6 |
| lg | 8 |
| xl | 10 |
| 2xl | 12 |
| 4xl | 30 |
| circle | 99999 |
How to use:
import { View } from '#common/components/primitives';
<View rounded="circle">
View with border radius 99999
</View>Spacing
| token | spacing |
|---|---|
| none | 0 |
| xs | 4 |
| sm | 6 |
| md | 8 |
| lg | 12 |
| xl | 24 |
| 2xl | 32 |
| 3xl | 64 |
How to use:
import { View } from '#common/components/primitives';
<View p="xl" mt="lg">
View with padding 24 and margin top of 12
</View>Shadows
| token | elevation |
|---|---|
| none | 0 |
| xs | 1 |
| sm | 4 |
| md | 8 |
| lg | 12 |
| xl | 16 |
| 2xl | 20 |
How to use:
import { View } from '#common/components/primitives';
<View bg="background" shadow="sm">
View with small shadow
</View>Colors
| token | light | dark |
|---|---|---|
| fxYellow | #F7C50A | #F7C50A |
| fxGray | #8B959A | #8B959A |
| fxLightBlue | #4697EA | #4697EA |
| fxLightest | #FFFFFF | #FFFFFF |
| fxDarkest | #000051 | #000051 |
| background | #F2FBFF | #070737 |
| text | #566288 | #F5F5F5 |
| accent | #F7430A | #4697EA |
How to use:
import { View, Text } from '#common/components/primitives';
<View bg="background">
View with background color #F2FBFF on light theme and #070737 on dark theme
</View>
<Text color="text">
Text with text color #566288 on light theme and #F5F5F5 on dark theme
</Text>Tokens of components
| token | value |
|---|---|
| p | padding |
| pt | padding-top |
| pr | padding-right |
| pb | padding-bottom |
| pl | padding-left |
| px | padding-horizontal |
| py | padding-vertical |
| ps | padding-start |
| m | margin |
| mt | margin-top |
| mr | margin-right |
| mb | margin-bottom |
| ml | margin-left |
| mx | margin-horizontal |
| my | margin-vertical |
| ms | margin-start |
| rounded | border-radius |
| roundedTopLeft | border-top-left-radius |
| roundedTopRight | border-top-right-radius |
| roundedBottomLeft | border-bottom-left-radius |
| roundedBottomRight | border-bottom-right-radius |
| roundedTop | border-top-left-radius, border-top-right-radius |
| roundedLeft | border-top-left-radius, border-bottom-left-radius |
| roundedRight | border-top-right-radius, border-bottom-right-radius |
| roundedBottom | border-bottom-left-radius, border-bottom-right-radius |
| borderWidth | border-width |
| borderStartWidth | border-start-width |
| borderEndWidth | border-end-width |
| borderTopWidth | border-top-width |
| borderLeftWidth | border-left-width |
| borderRightWidth | border-right-width |
| borderBottomWidth | border-bottom-width |
| borderColor | border-color |
| borderTopColor | border-top-color |
| borderRightColor | border-right-color |
| borderLeftColor | border-left-color |
| borderBottomColor | border-bottom-color |
| flex | flex |
| flexDir | flex-direction |
| flexWrap | flex-wrap |
| flexShrink | flex-shrink |
| justifyContent | justify-content |
| alignSelf | align-self |
| alignItems | align-items |
| color | color |
| fontSize | font-size |
| fontStyle | font-style |
| fontWeight | font-weight |
| fontFamily | font-family |
| lineHeight | line-height |
| textAlign | text-align |
| textTransform | text-transform |
| letterSpacing | letter-spacing |
| textDecorationLine | text-decoration-line |
| textDecorationStyle | text-decoration-style |
| textDecorationColor | text-decoration-color |
| minH | min-height |
| minW | min-width |
| maxH | max-height |
| maxW | max-width |
| h | height |
| w | width |
| position | position |
| top | top |
| right | right |
| bottom | bottom |
| left | left |
| bg | background |
| bgImg | background-image |
| bgMode | background-mode |
| shadow | shadow |
| shadowColor | shadow-color |
| zIndex | z-index |
| overflow | overflow |
First of all: this project use OpenWeatherMap Api, then to consume the weather-related data you need to create an api key at: https://openweathermap.org/api. This key will be used on .env file as a environment variables on API_KEY field.
- On command line terminal:
$ https://github.com/msvictor/weathering_clouds.git- Go to folder:
$ cd weathering_clouds- Configure:
# ______LINUX / MACOS_______
# make a copy of env file
$ cp .env.staging .env
# then edit it to add a OpenWeatherApi key to use
$ vim .env
# on edit mode add your key like below:
# API_KEY=YOUR_API_KEY
# ______WINDOWS_______
# make a copy of env file
$ copy .env.staging .env
# then open the file on text editor and add a OpenWeatherApi key to use
# on text editor add your key like below:
# API_KEY=YOUR_API_KEY- Add the dependencies
$ yarn- Run the app
# on expo go app
$ expo start
# on android device
$ yarn android
# on ios device
$ yarn iosThis project is under MIT LICENSE. for more details follow the link: LICENSE.