Beautiful and lightweight UI components for web3 developers. This UI library will speed up your dapp development no matter which chain you build on.
Live StoryBook DEMO: https://web3ui.github.io/web3uikit/
If this ui-kit helps you build your dApps faster - please star this project, every star makes us very happy!
If you need help with setting up the boilerplate or have other questions - don't hesitate to write in our community forum and we will check asap. Forum link. The best thing about this boilerplate is the super active community ready to help at any time! We help each other.
npm install web3uikitor
yarn add web3uikitimport { CryptoCards, Button } from 'web3uikit';
const App = () => (
<>
<CryptoCards chain="ethereum" />
<Button theme="primary" type="button">
Launch dApp
</Button>
</>
);Try the <Avatar /> component in the interactive documentation
Try the <BannerStrip /> component in the interactive documentation
Try the <Breadcrumbs /> component in the interactive documentation
Try the <Card /> component in the interactive documentation
Try the <CryptoCards /> component in the interactive documentation
Try the <Icon /> component in the interactive documentation
Try the ` component in the interactive documentation
Try the <Information /> component in the interactive documentation
Try the <LinkTo /> component in the interactive documentation
Try the <Logo /> component in the interactive documentation
Try the <Notification /> component in the interactive documentation
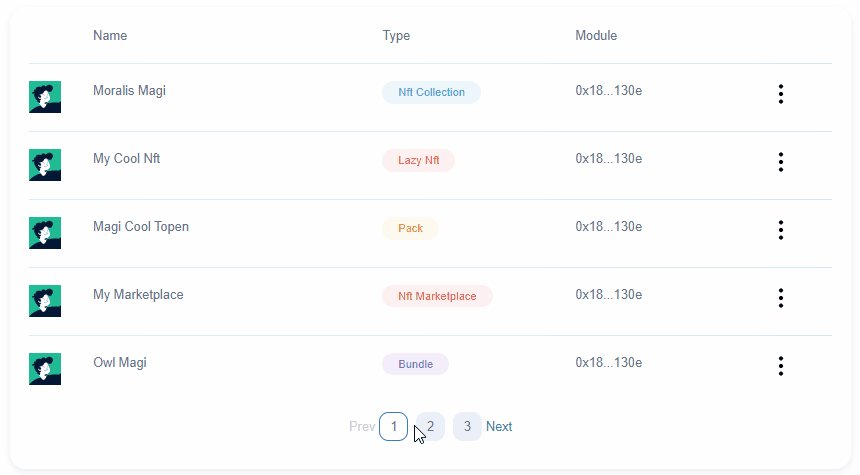
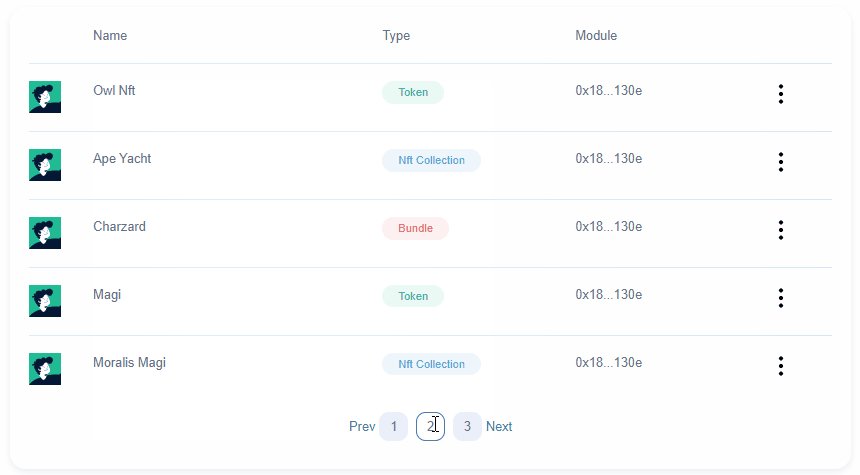
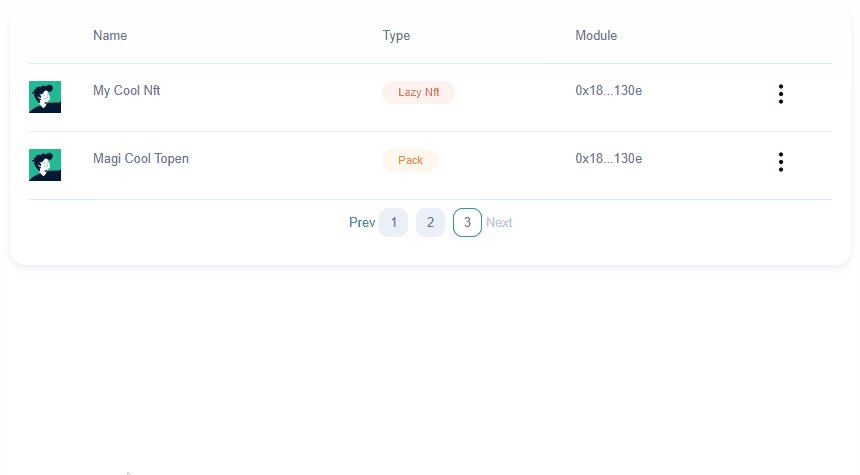
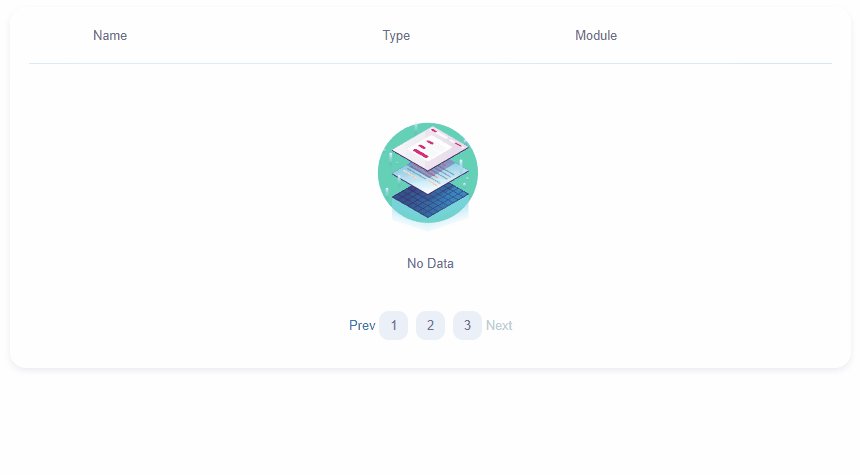
Try the <Table /> component in the interactive documentation
Try the <Tag /> component in the interactive documentation
Try the <Button /> component in the interactive documentation
Try the <Checkbox /> component in the interactive documentation
Try the <Form /> component in the interactive documentation
Try the <Input /> component in the interactive documentation
Try the <Radios /> component in the interactive documentation
Try the <Select /> component in the interactive documentation
Try the <TextArea /> component in the interactive documentation
Try the <Modal /> component in the interactive documentation
Try the <Tooltip /> component in the interactive documentation