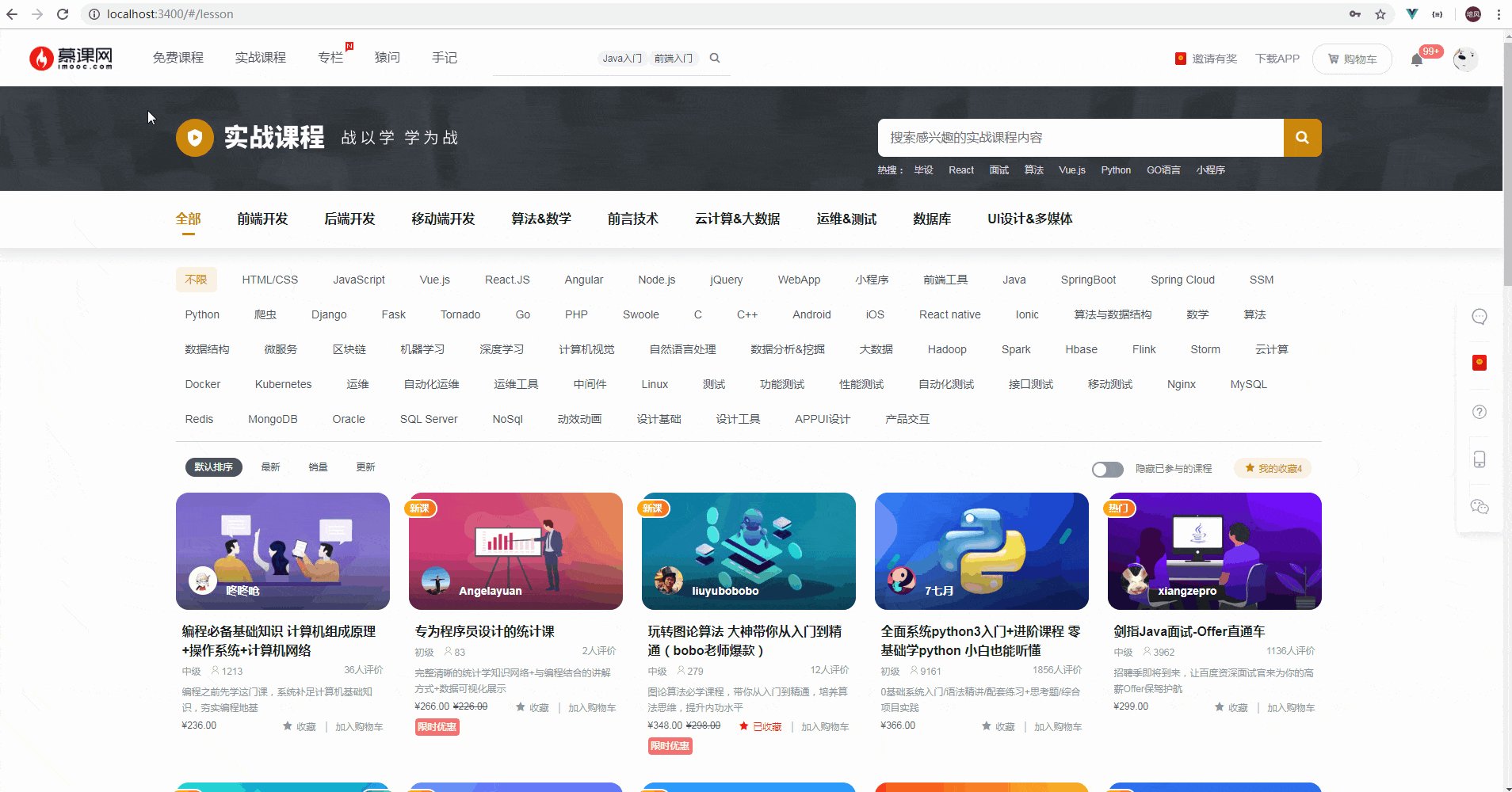
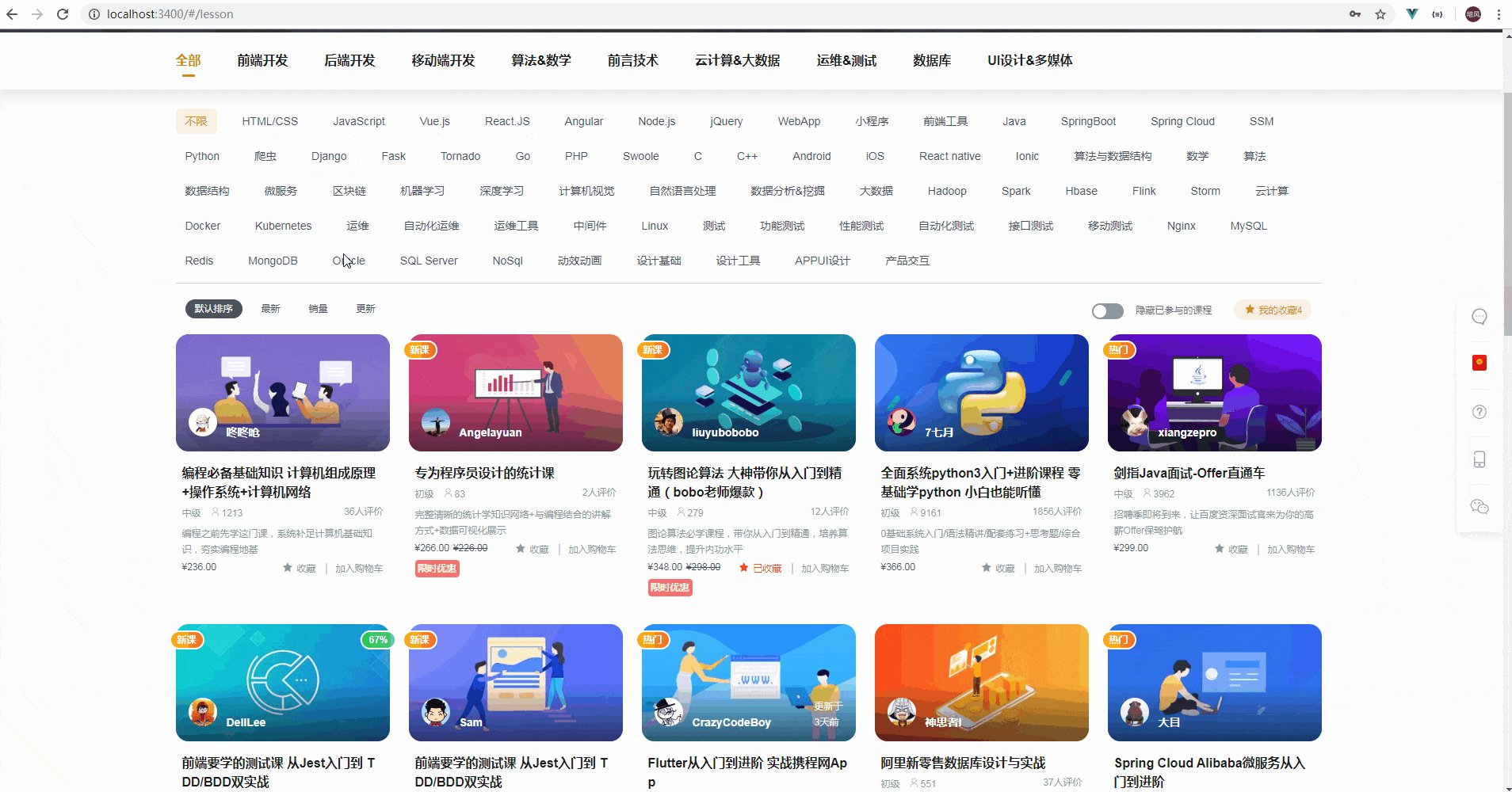
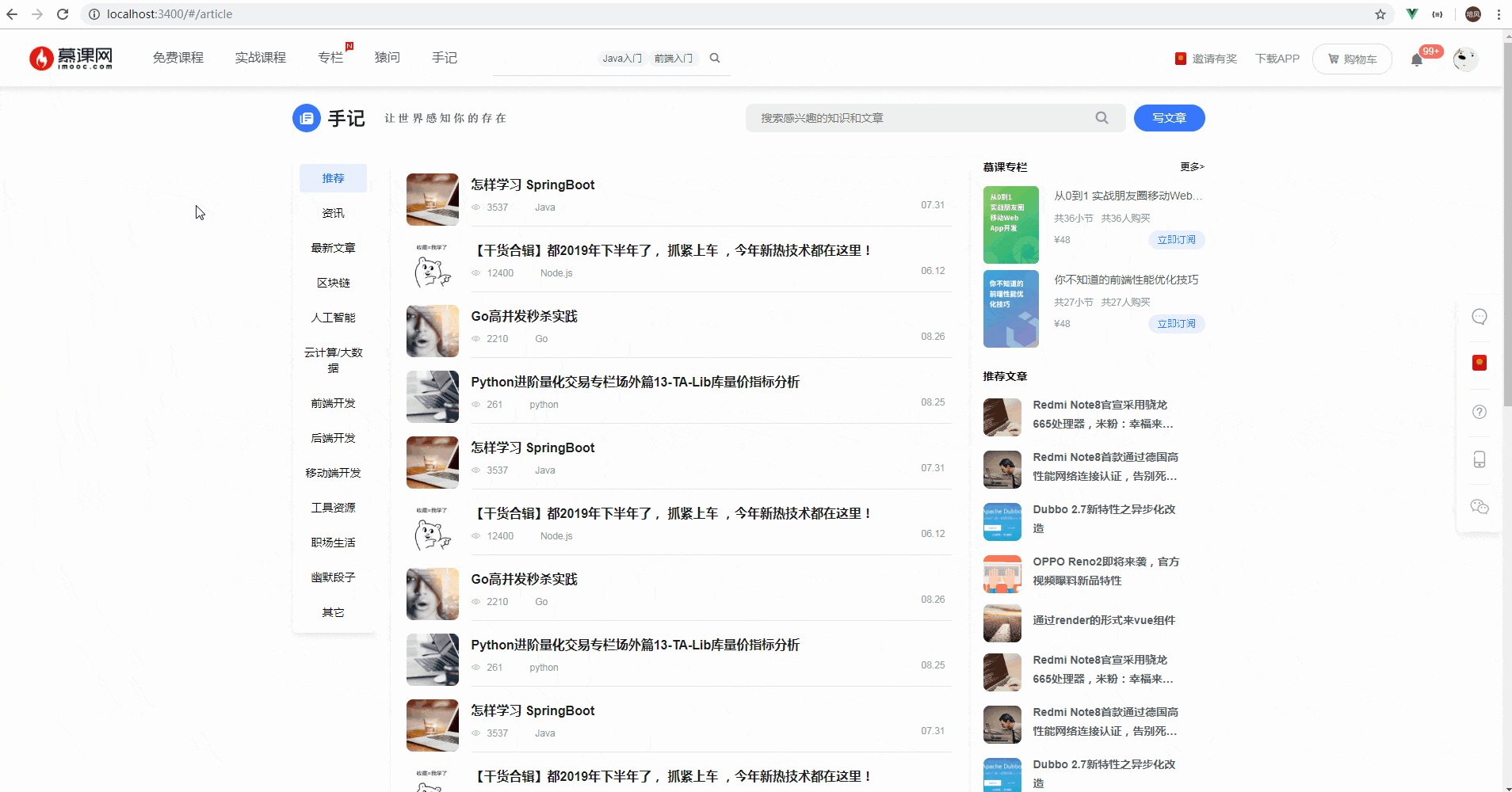
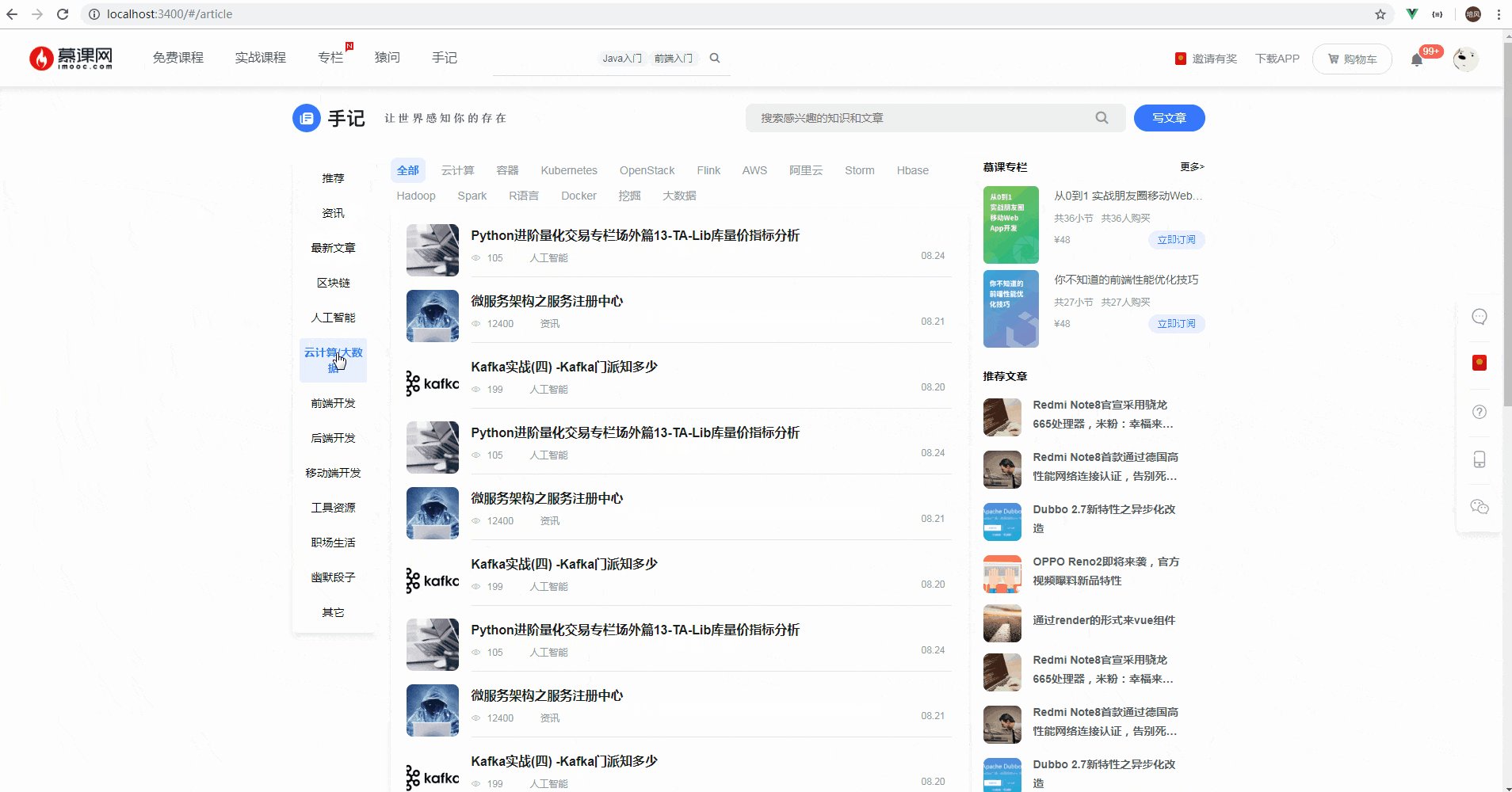
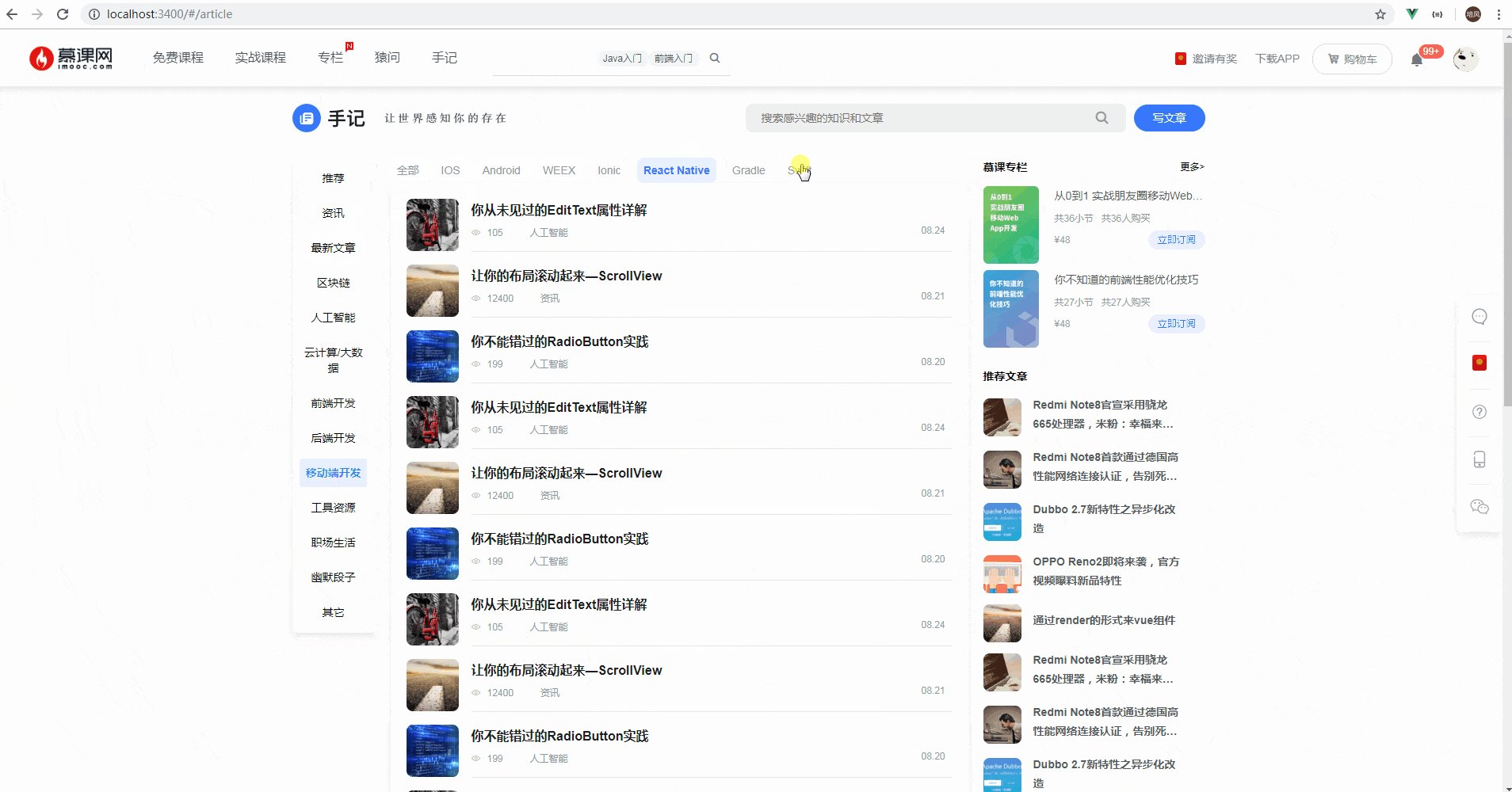
vue-mooc是一个使用Vue相关技术栈,高仿慕课网PC端的一个项目,项目中涉及到的技术栈如下:
Vue生态:
Vue.js:基础框架,Vue.js官网。Vue-cli3.0+:一个Vue官方提供的一个脚手架工具,它提供了标准的目录结构和一些必要的配置,Vue-cli3.0官网Vuex:数据状态管理工具,Vuex官网。Vue-router:路由管理工具,Vue-router官网。VuePress:撰写静态站点的工具(你所看到的本站点是采用VuePress1.x),VuePress官网。
CSS预编译器:
Stylus:一种CSS预编译工具,类似的还有Sass/Less,Stylus官网
数据请求:
axios:一个非常出名的HTTP请求工具,axios官网
服务端接口:
koa框架:使用koa2Node服务端框架,Koa官网mongoose:使用mongoose来链接和操作mongodb。Mongoose官网mongodb:使用非关系型数据库mongodb来存储数据。Mongodb官网
在目前的业务搬砖中,接触到的项目大多是中后台项目,每日搬砖无非就是拿element-ui轮子一把嗦,轮子仔当久了自己也安逸了,痛定思痛后决定当一会轮子的制造者。
本项目中关于基础组件的封装,全部抛弃使用element-ui,而采用自己封装,已达到提高自己的目的。
基础公共组件完成情况:
- Container(布局容器)
- Star(星级评分)
- Badge(标记)
- Switch(开关)
- Timeline(时间线)
- Progress(进度条)
- Step(步骤条)
- Breadcrumb(面包屑导航)
- BackTop(返回顶部)
- Button(按钮)
- Carousel(轮播)
- Message(消息提示)
- MessageBox(消息确认)
- Pagination(分页)
- dialog(弹窗)
- divider(分割线)
- 开发
vue-mooc后台管理系统 - 开发
vue-moocNode.js后端版(开发中) - 开发
vue-moocReact版
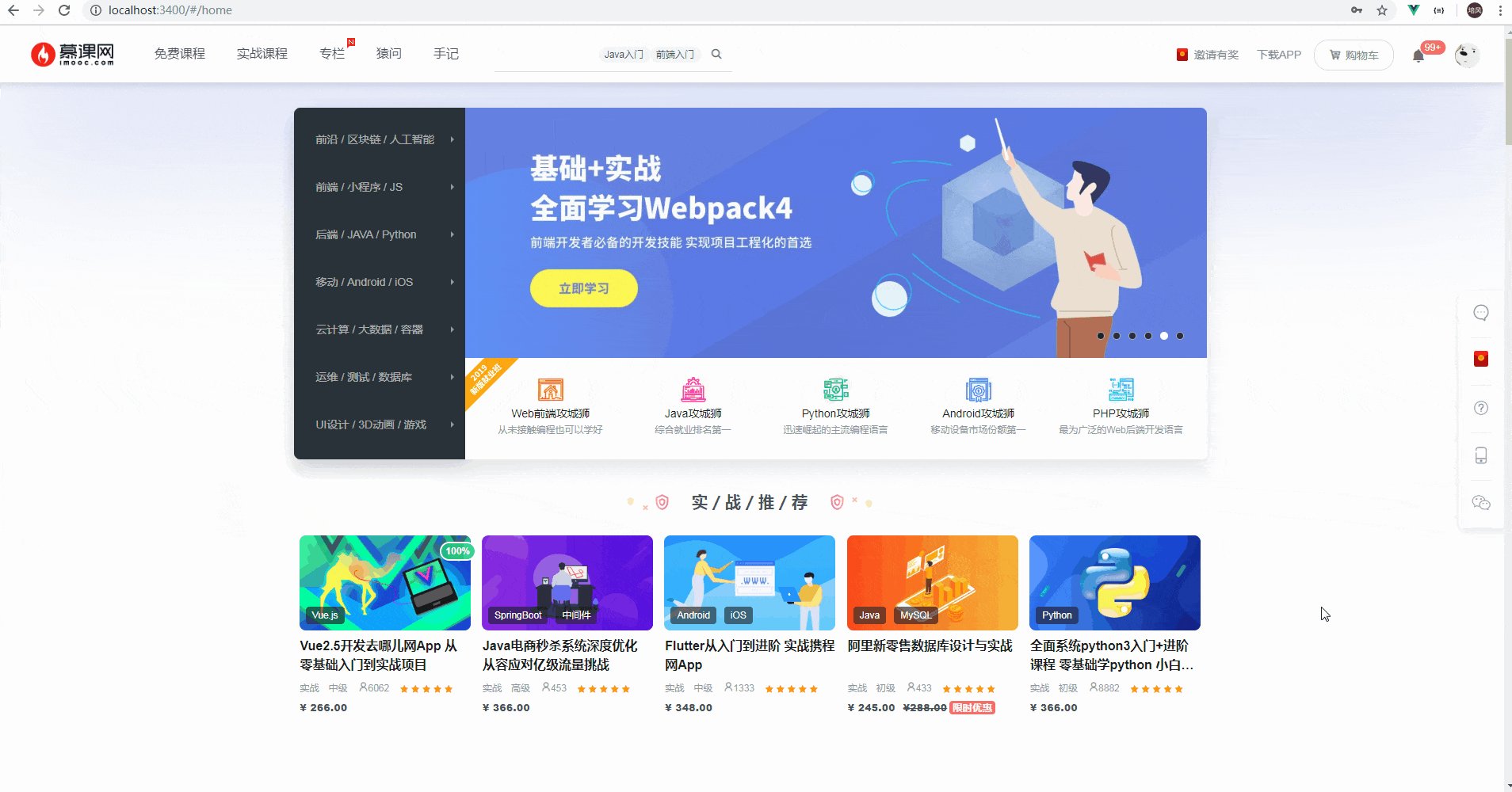
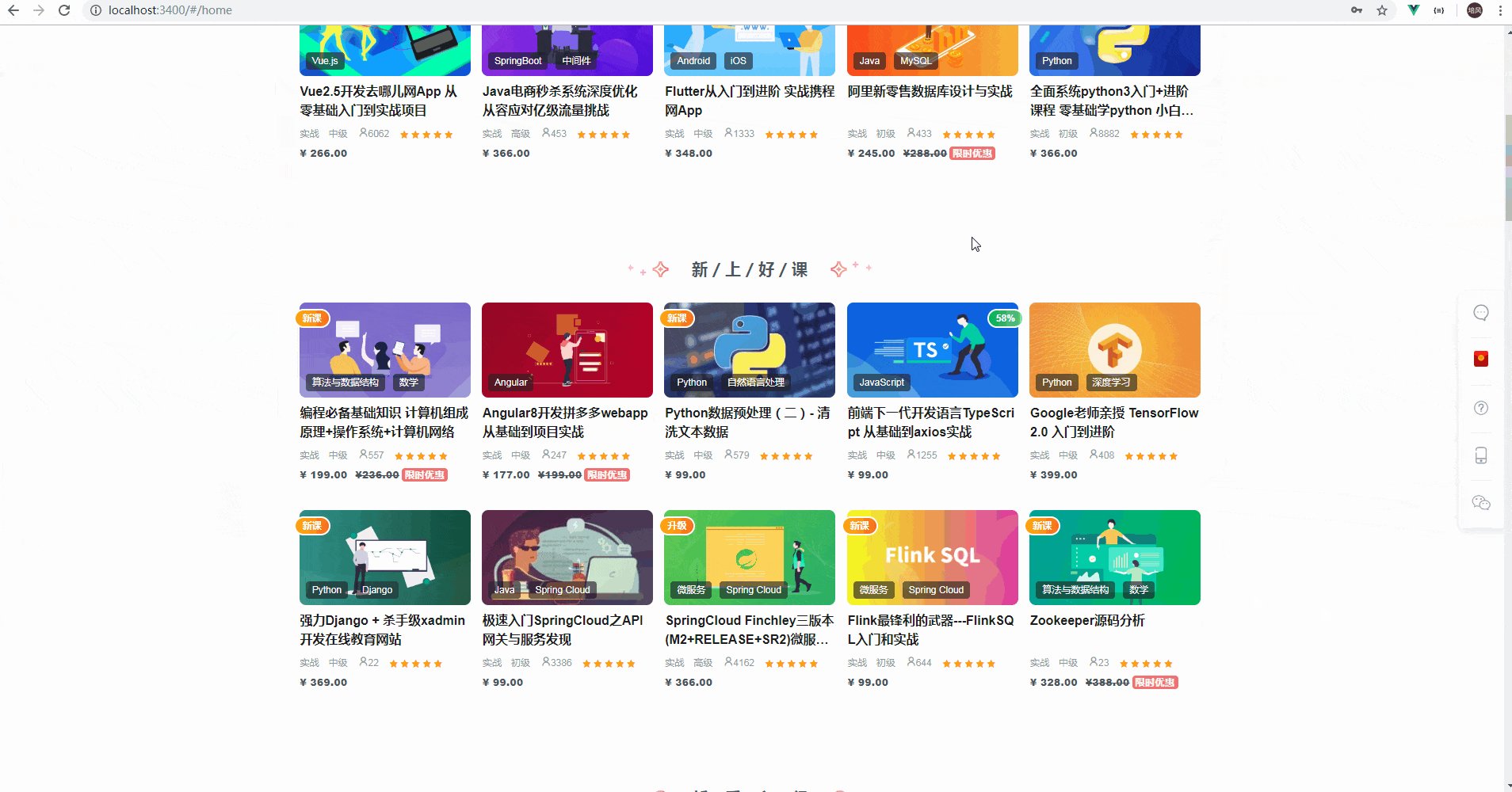
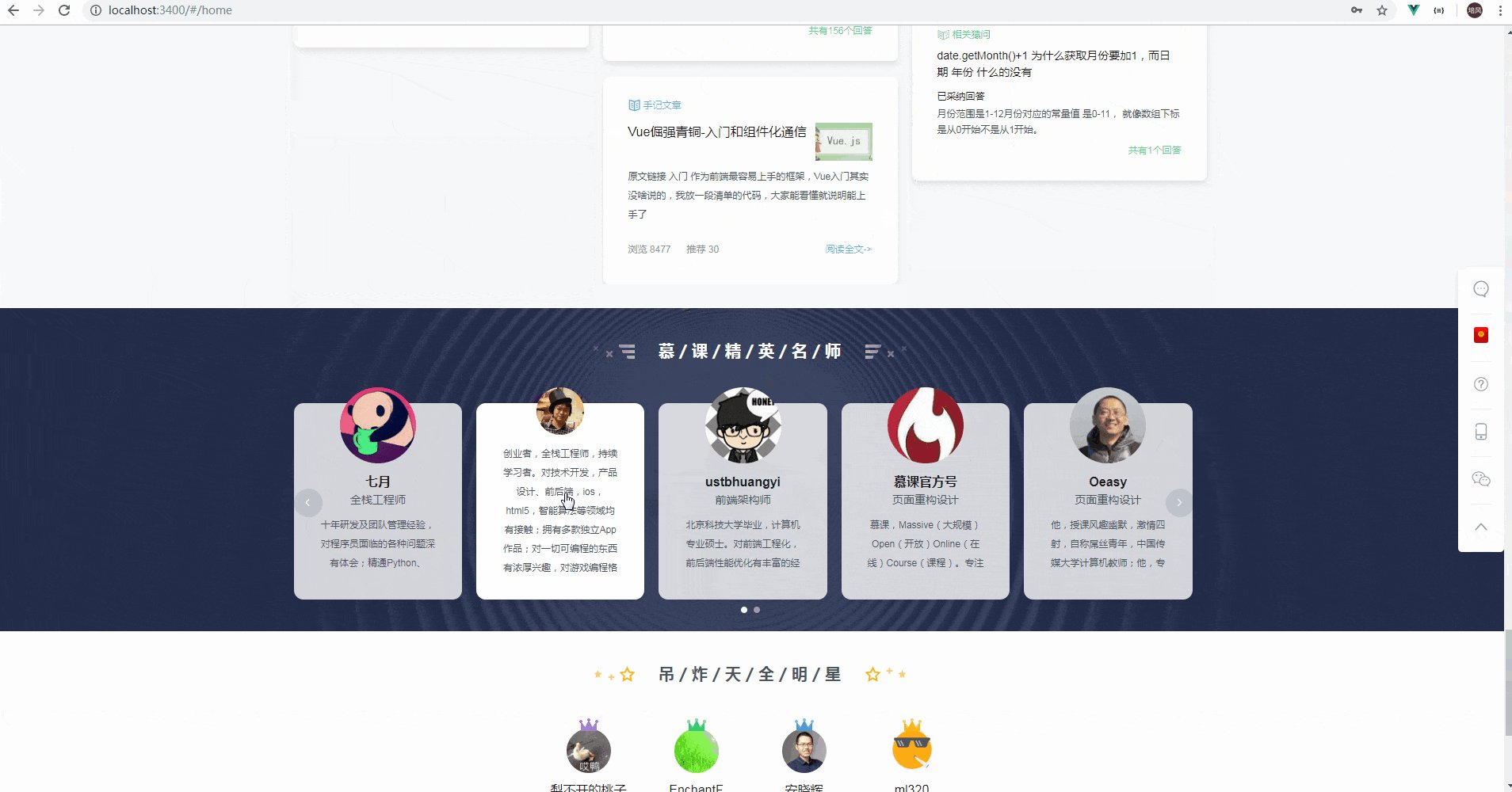
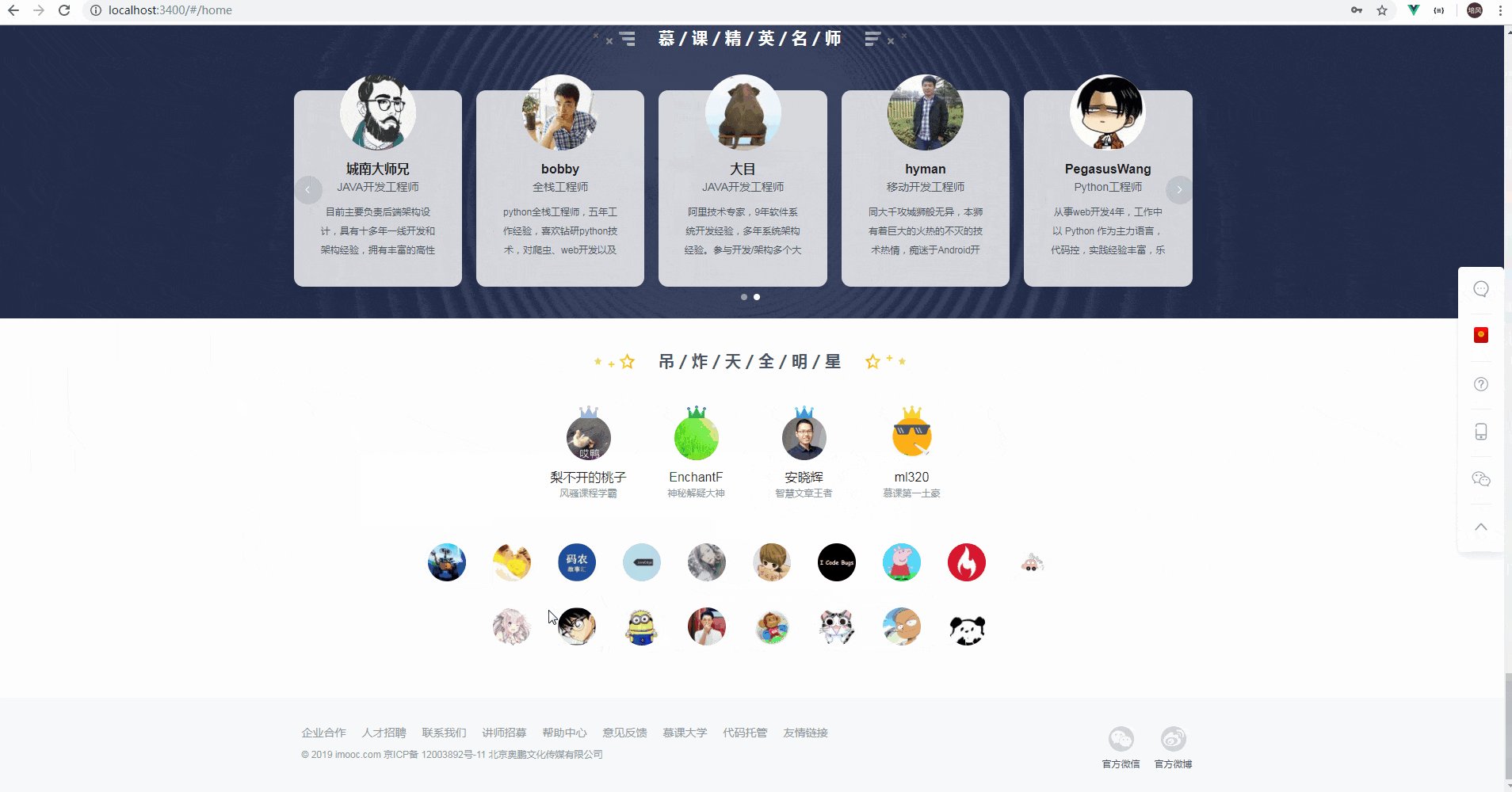
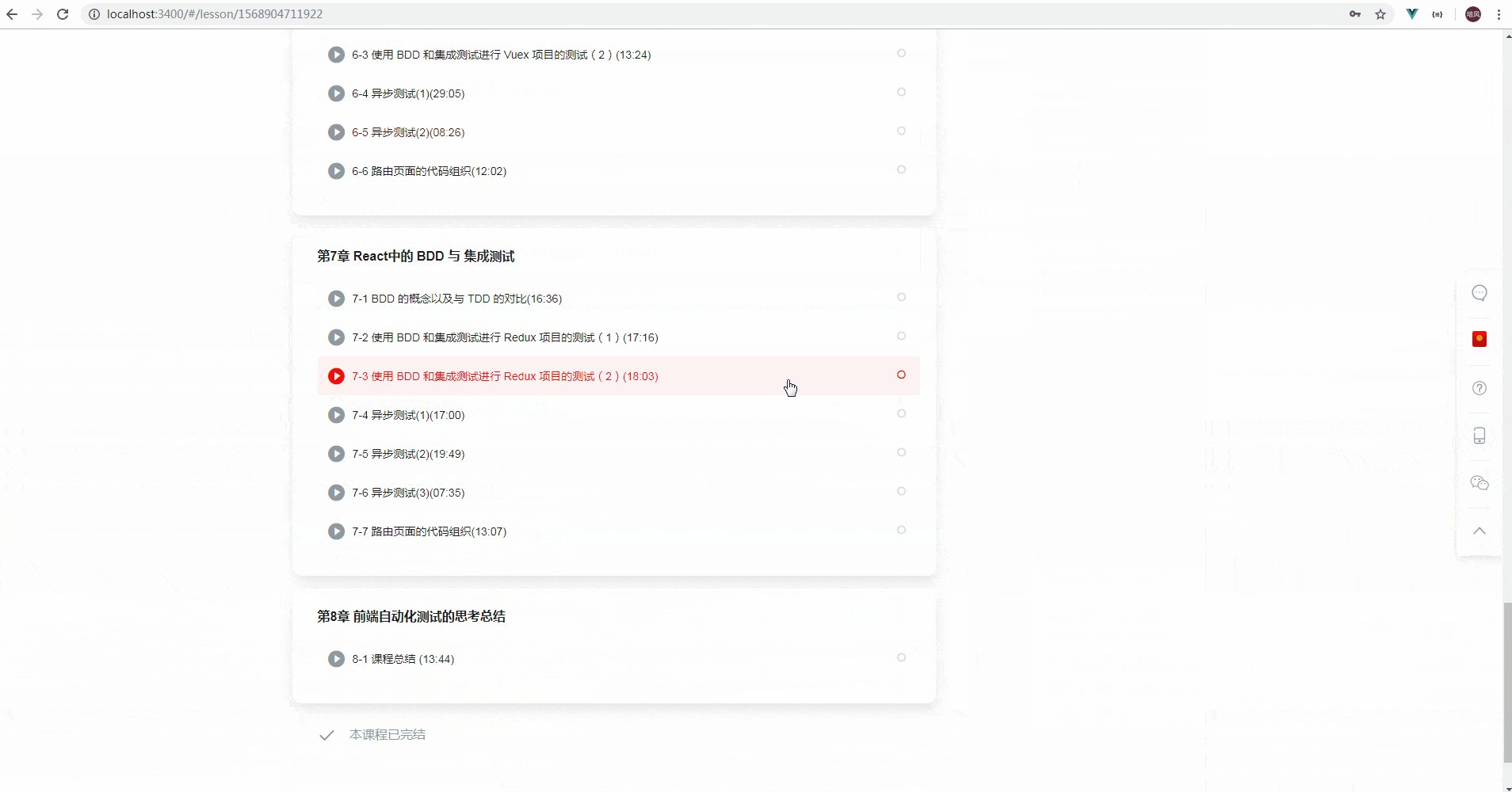
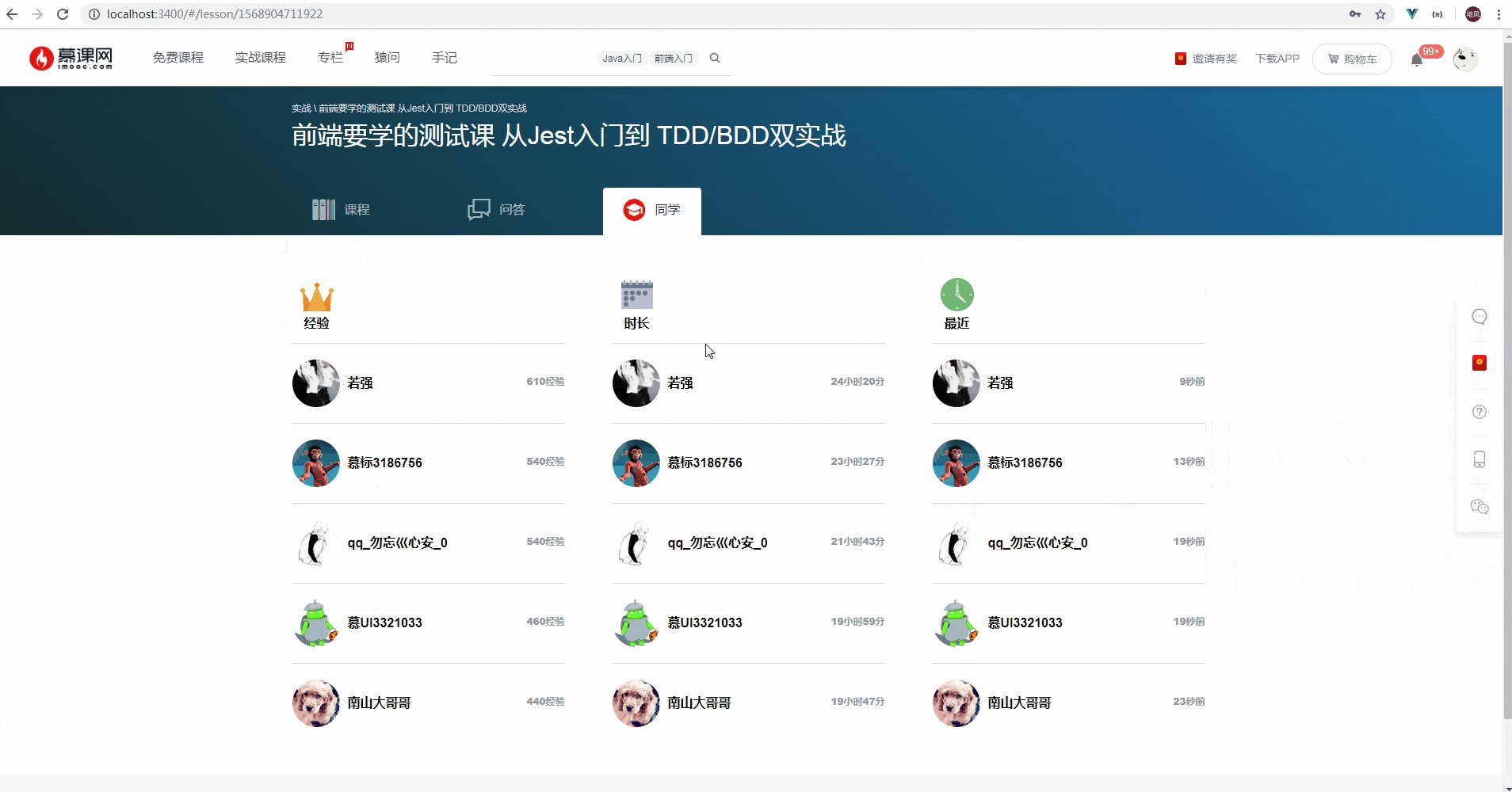
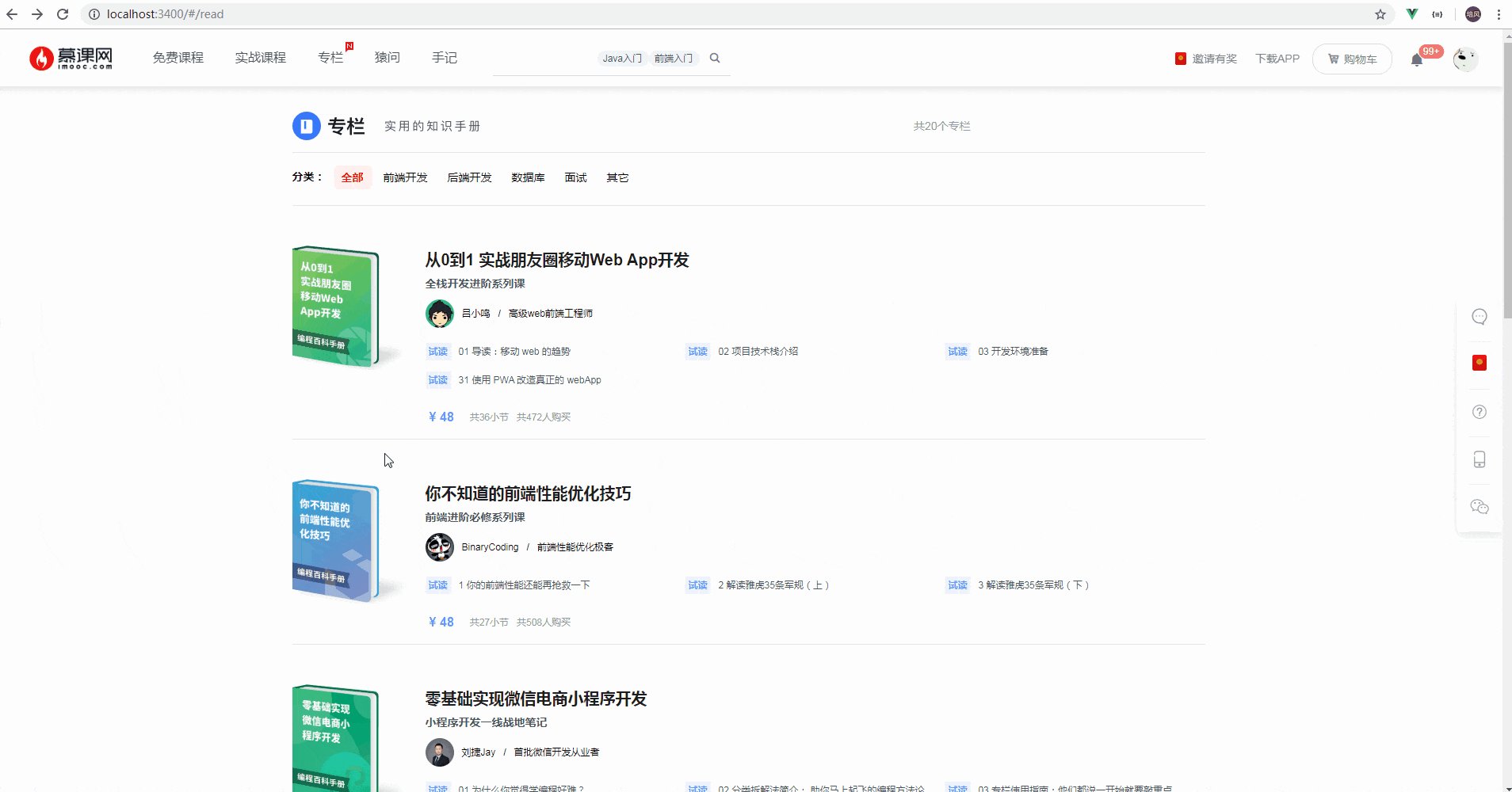
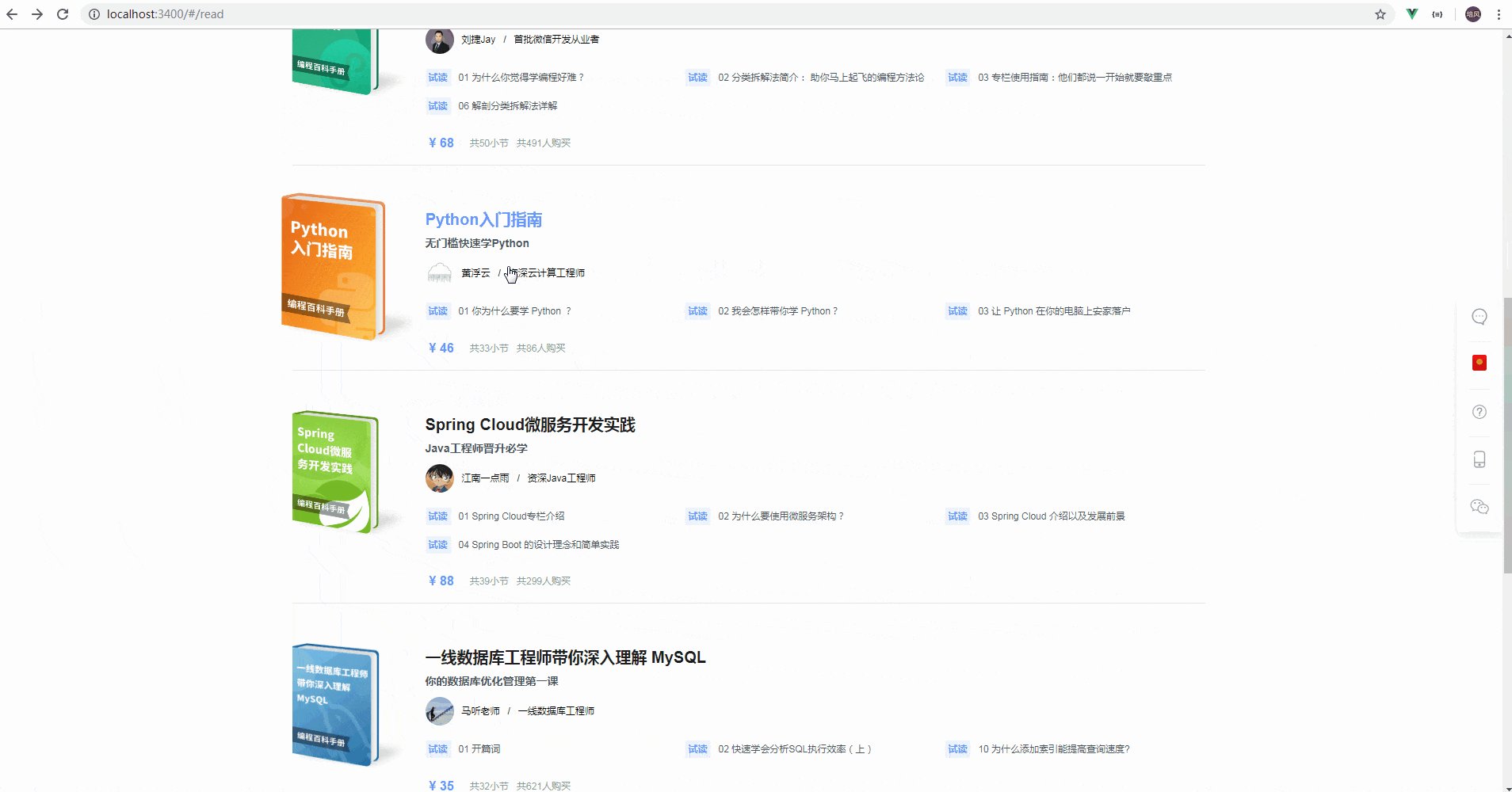
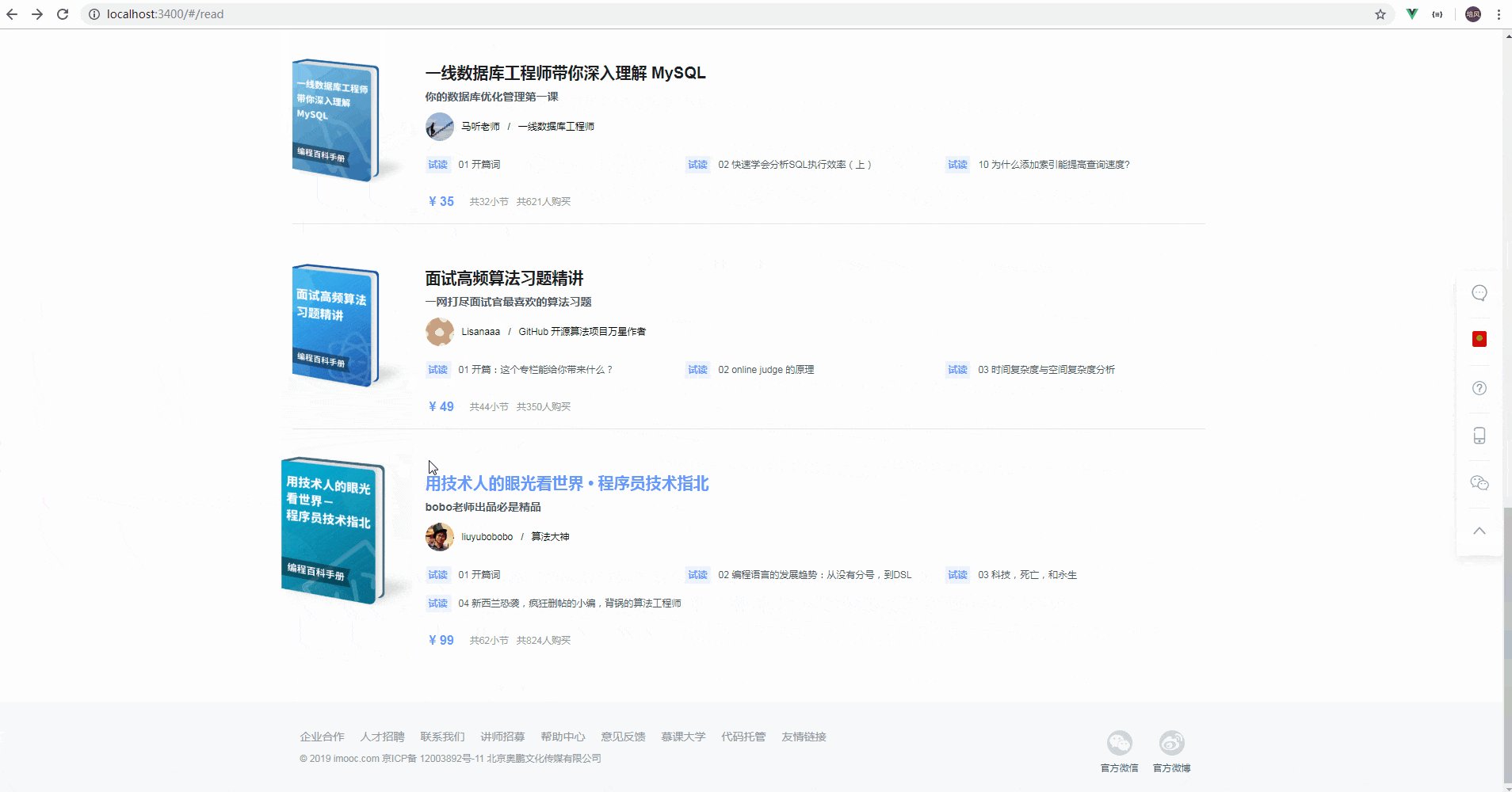
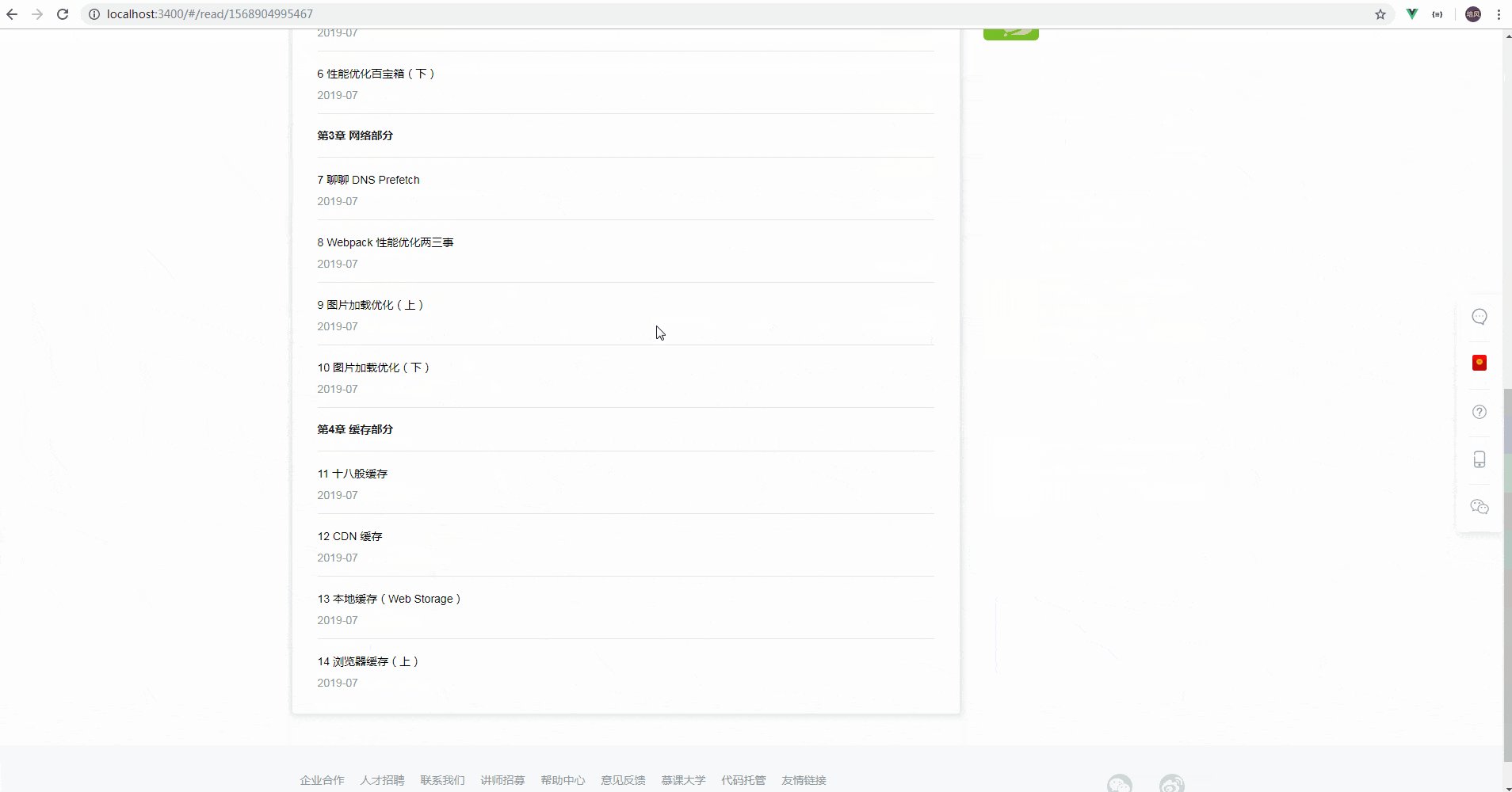
如果你想观看此项目的演示效果,请移步:point_right: 预览地址
本地下载并安装Mongodb数据库
# 安装依赖
npm install
# 本地开发
npm run serve
# 打包
npm run build