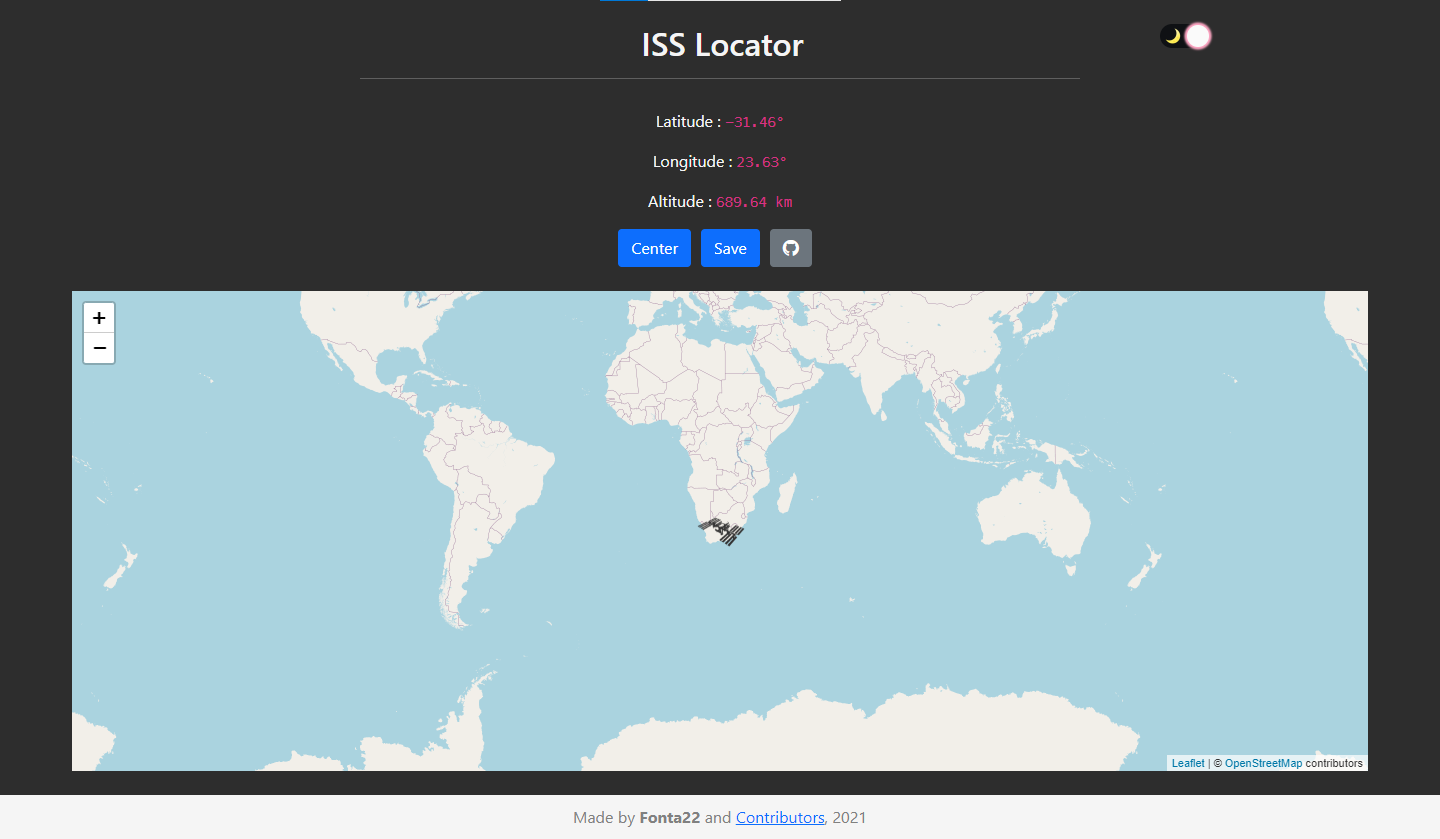
ISS-Locator uses the wheretheiss.at API to geolocate the International Space Station in real time.
This project was inspired by Daniel Shiffman and Where the ISS at.
To run via Docker, simply run docker-compose up which removes the need to have node installed locally.
JavaScript runtime. It is necessary to run the whole project.
Used for the server side.
Used for the database.
Used to fetch the environment files (.env).
To install all the required libraries, run the following command:
npm i
Firstable create a file called .env in the root directory of the project.
Following the example file .env.example, create a configuration:
HOST=localhost
Or, if you prefere it:
HOST=127.0.0.1
As long as it has got 4 numbers, you can use any. Preferiblely use port 3000, that is the default port for Express.
PORT=3000
This will be the name for the database file. You can use any name as long as it has the .db file extension.
DB_NAME=database.db
To start serving ISS-Locator, do the following steps:
-
Run
app.js -
Navigate to
host:portin your browser. Use the ones selected in the .env configuration.
These are the libraries that were used in the HTML. Without them the project would'nt be possible to be made!
There is no need to install them because are already imported with jsDelivr and unpkg in the HTML.
Map interface.
The actual map engine that displays the visuals.
Used for the styling.
Where the ISS at's API actually provides all the data used for the project!
You can find all the information on how to use it here: https://wheretheiss.at/w/developer