Project aims to create a Movie App.
- We are adding a new project to our portfolios. So we have started to work on the project.
009 - Movie App (folder)
|
|----readme.md # Given to the students (Definition of the project)
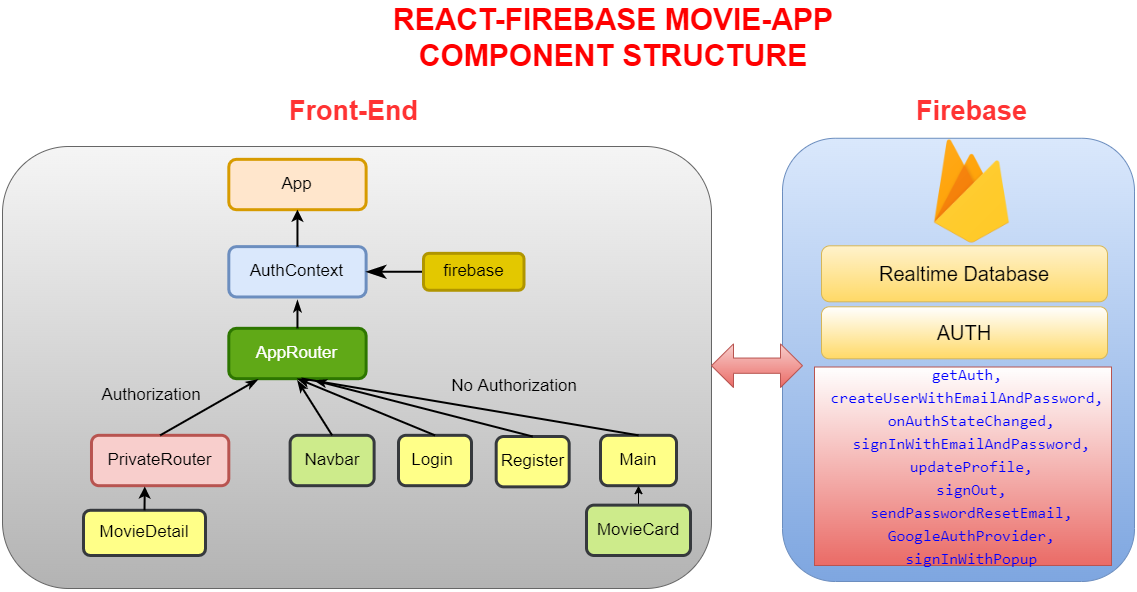
SOLUTION
├── public
│ └── index.html
├── src
│ ├── auth
│ │ └── firebase.js
│ ├── components
│ │ ├── MovieCard.js
│ │ └── Navbar.js
│ ├── context
│ │ └── AuthContext.js
│ ├── pages
│ │ ├── Login.js
│ │ ├── Register.js
│ │ ├── Main.js
│ │ └── MovieDetail.js
│ ├── router
│ │ └── Router.js
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ └── index.css
├── package.json
├── .env
└── yarn.lock
Build a Movie App using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
improve coding skills within HTML & CSS & JS & ReactJS.
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Before start you can watch these tutorials:
-
Step 1 : Create React App using
npx create-react-app movie-appand install firebasenpm i firebase/yarn add firebase -
Step 2 : Signup
https://firebase.google.com/and create new app in firebase. Firebase is a backed application development software that enables developers to develop iOS, Android and Web apps. It provides developers with a variety of tools and services to help them develop quality apps, grow their user base, and earn profit. It is built on Google’s infrastructure. Firebase offers a number of services, including: analytics,authentication, cloud messaging, realtime database, performance and test lab. Firebase is categorized as a NoSQL database program, which stores data in JSON-like documents.
- Step 3 : Use
https://firebase.google.com/docs/auth/web/startand createAuthenticationoperations.- Add the Firebase Authentication JS codes in your
firebase.jsfile and initialize Firebase Authentication:
- Add the Firebase Authentication JS codes in your
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
// TODO: Replace the following with your app's Firebase project configuration at project settings part
// See: https://firebase.google.com/docs/web/learn-more#config-object
const firebaseConfig = {
// ...
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Initialize Firebase Authentication and get a reference to the service
const auth = getAuth(app);- Use this method to
Sign up new users:
import { getAuth, createUserWithEmailAndPassword } from "firebase/auth";
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
})
.catch((error) => {
console.log(error);
});- Go to https://console.firebase.google.com => Authentication => sign-in-method =>
enable Email/password - Use this method to
Sign in existing users:
import { getAuth, signInWithEmailAndPassword } from "firebase/auth";
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
})
.catch((error) => {
console.log(error);
});- Use this method to
Set an authentication state observer and get user data:
import { getAuth, onAuthStateChanged } from "firebase/auth";
onAuthStateChanged(auth, (user) => {
if (user) {
// User is signed in, see docs for a list of available properties
// https://firebase.google.com/docs/reference/js/firebase.User
} else {
// User is signed out
}
});- Go to https://console.firebase.google.com => Authentication => sign-in-method =>
enable Google - Use this method to
Authenticate Using Google with Popup:
import { GoogleAuthProvider } from "firebase/auth";
const provider = new GoogleAuthProvider();
signInWithPopup(auth, provider)
.then((result) => {
// The signed-in user info.
const user = result.user;
})
.catch((error) => {
// Handle Errors here.
console.log(error);
});- Use this method to
Sign Out:
import { getAuth, signOut } from "firebase/auth";
signOut(auth)
.then(() => {
// Sign-out successful.
})
.catch((error) => {
// An error happened.
});- Use this method to
Send a password reset email:
import { getAuth, sendPasswordResetEmail } from "firebase/auth";
sendPasswordResetEmail(auth, email)
.then(() => {
// Password reset email sent!
})
.catch((error) => {
const errorMessage = error.message;
// ..
});-
Step 4 : Signup
https://www.themoviedb.org/documentation/apiand get API key. In order to get data usehttps://api.themoviedb.org/3/discover/movie?api_key=${API_KEY}, to search movies usehttps://api.themoviedb.org/3/search/movie?api_key=${API_KEY}&query=, to get movie details usehttps://api.themoviedb.org/3/movie/${id}?api_key=${API_KEY}and to get video key usehttps://api.themoviedb.org/3/movie/${id}/videos?api_key=${API_KEY}. Usehttps://image.tmdb.org/t/p/w1280${poster_path}for imagesrc. -
Step 5: use css framework Tailwind.
☺ Happy Coding ✍