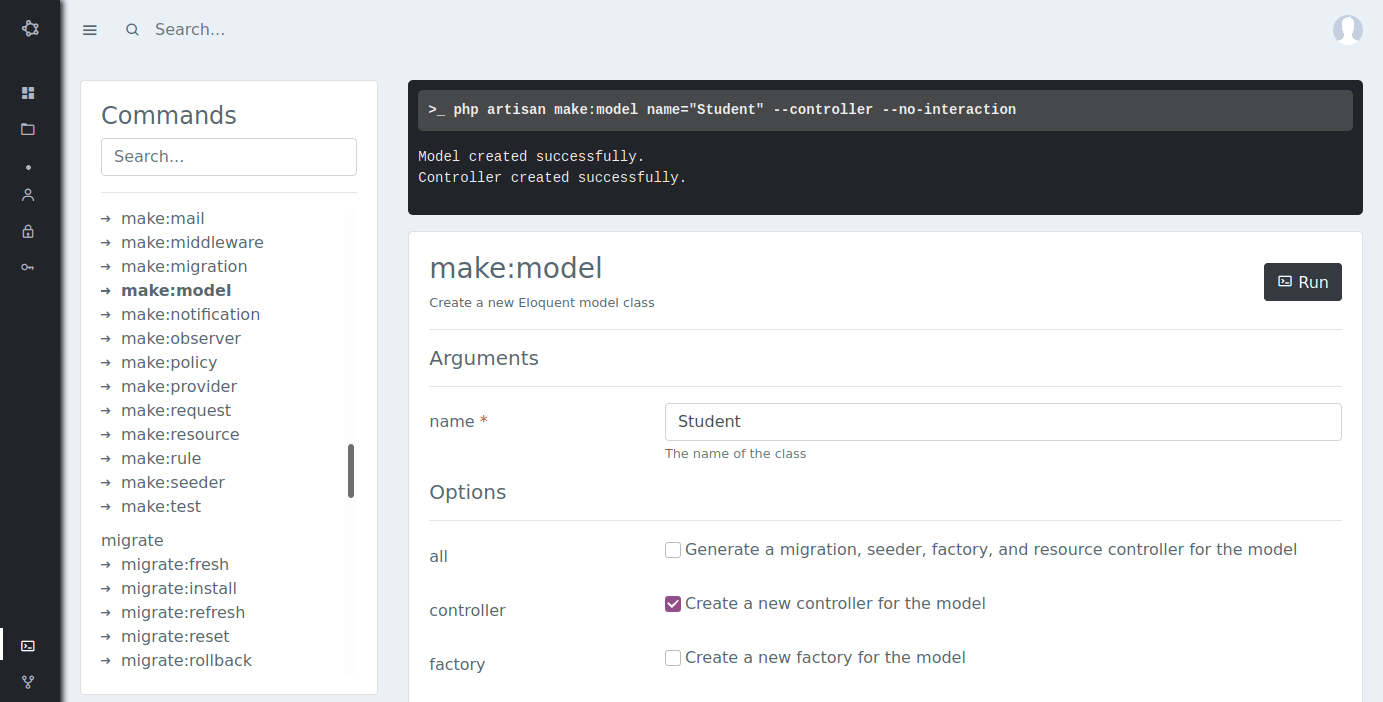
This package uses Vue components.. These components also use the Bootstrap CSS framework. However, even if you are not using these tools, the components serve as a valuable reference for your own frontend implementation.
To publish the Vue components, use the vendor:publish Artisan command:
php artisan vendor:publish --provider="Bmatovu\ArtisanGui\ArtisanGuiServiceProvider"The published components will be placed in your resources/js/components directory. Once the components have been published, you should register them in your resources/js/app.js file:
Vue.component(
'artisan-gui-commander',
require('./components/artisan-gui/Commander.vue').default
);After registering the components, make sure to run npm run dev to recompile your assets. Once you have recompiled your assets, you may drop the components into one of your application's templates to get started.
<artisan-gui-commander/>