frontend-app-ecommerce
Please tag @edx/revenue-squad on any PRs or issues.
Introduction
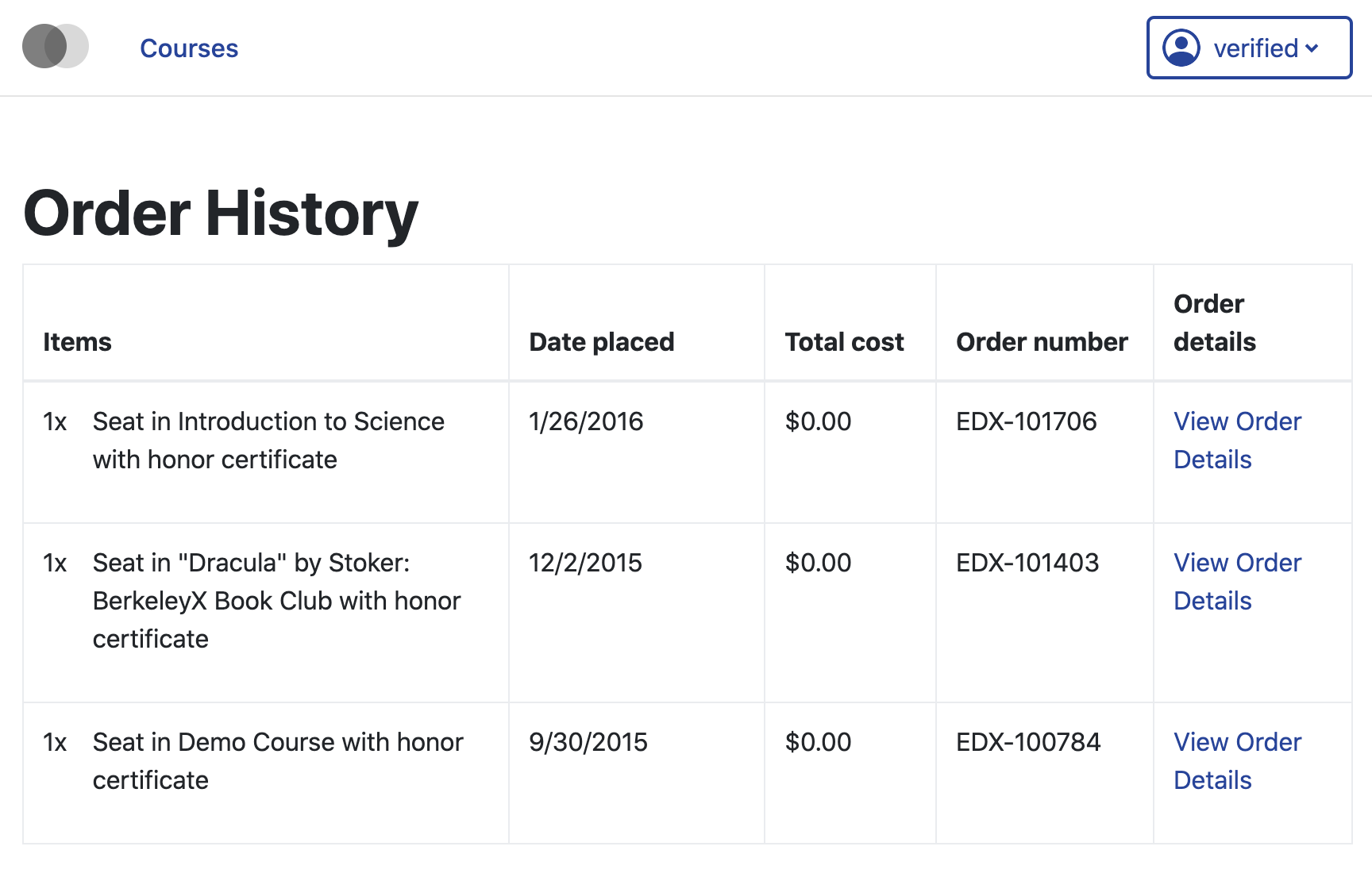
This is a micro-frontend application responsible for the display of an authenticated user's order history.
Installation
This MFE is bundled with Devstack, see the Getting Started section for setup instructions.
Install Devstack using the Getting Started instructions.
Start up Devstack, if it's not already started.
Log in to Devstack (http://localhost:18000/login )
Within this project, install requirements and start the development server:
npm ci npm start # The server will run on port 1996
Note: We prefer
npm ciovernpm installto match the way CI and production builds work and avoid unintentional changes topackage-lock.jsonwhen doing other work. Note, however, that usingnpm cican obscure necessary updates topackage-lock.jsonthat may have accidentally been left out of prior commits. Ifnpm installchangespackage-lock.json, those are changes that should be checked in.Once the dev server is up, visit http://localhost:1996 to access the MFE

Environment Variables/Setup Notes
This MFE is configured via environment variables supplied at build time. All micro-frontends have a shared set of required environment variables, as documented in the Open edX Developer Guide under Required Environment Variables.
This micro-frontend has no additional required environment variables.
Known Issues
None
Development Roadmap
This MFE is currently in maintenance mode, as we have no further development planned for it. However, if we want to pull more ecommerce interfaces out into a micro-frontend, this would be where they should live. Note that frontend-app-payment contains the checkout flow.
Anyone merging to this repository is expected to release and monitor their changes; if you are not able to do this DO NOT MERGE, please coordinate with someone who can to ensure that the changes are released.




