Experience a breath of fresh air with Minimal Mist, a VSCode theme designed for those who appreciate simplicity and elegance.
Embrace the elegance of simplicity with Minimal Mist. Perfect for developers who value a clean, minimalist aesthetic.
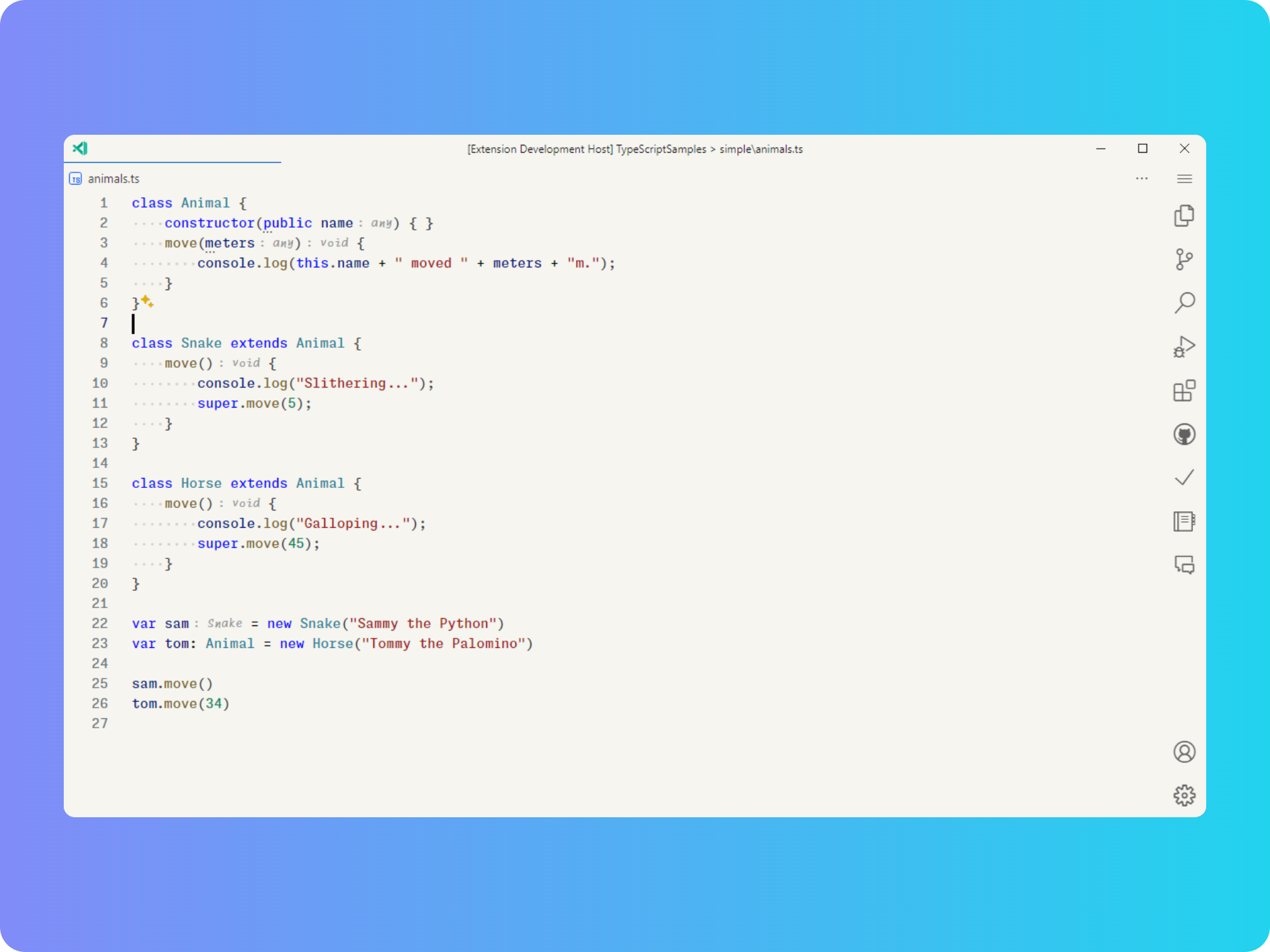
- Subtle Background: Enjoy the soft and soothing background color #f6f5f0, reducing eye strain and creating a calm coding environment.
- Shadow-Free Design: With shadows disabled, the interface feels lighter and less cluttered.
- Streamlined Borders: Borders have been simplified, minimized, or removed, providing a clean and focused workspace.
- Clean Look: A refined, distraction-free interface that lets you focus on what matters most - your code.
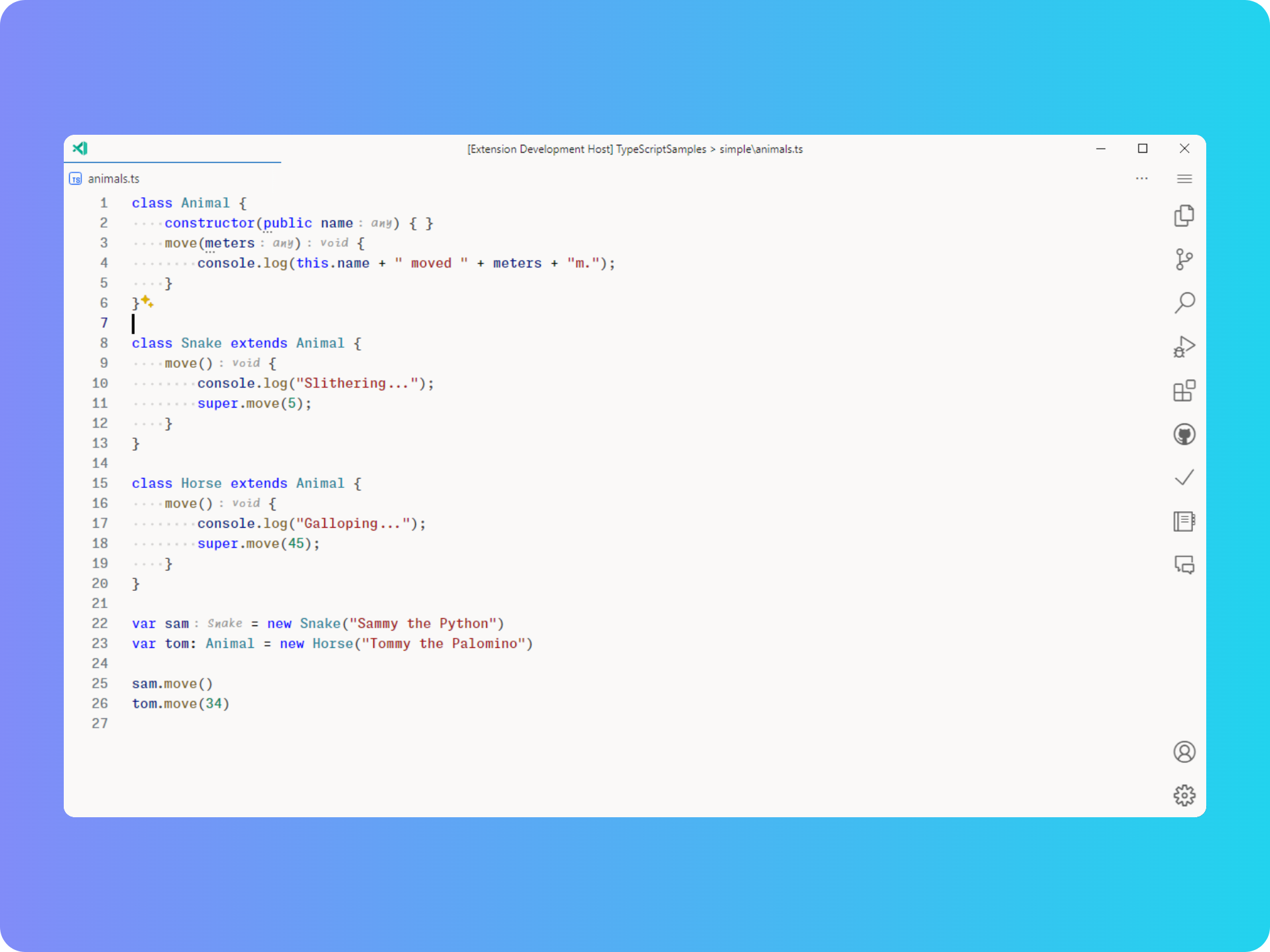
- Subtle Background: Enjoy the soft and soothing background color #f0efea, differentiating just a bit from the ui elemnts to highlight editor area.
- Shadow-Free Design: With shadows disabled, the interface feels lighter and less cluttered.
- Streamlined Borders: Borders have been simplified, minimized, or removed, providing a clean and focused workspace.
- Clean Look: A refined, distraction-free interface that lets you focus on what matters most - your code.
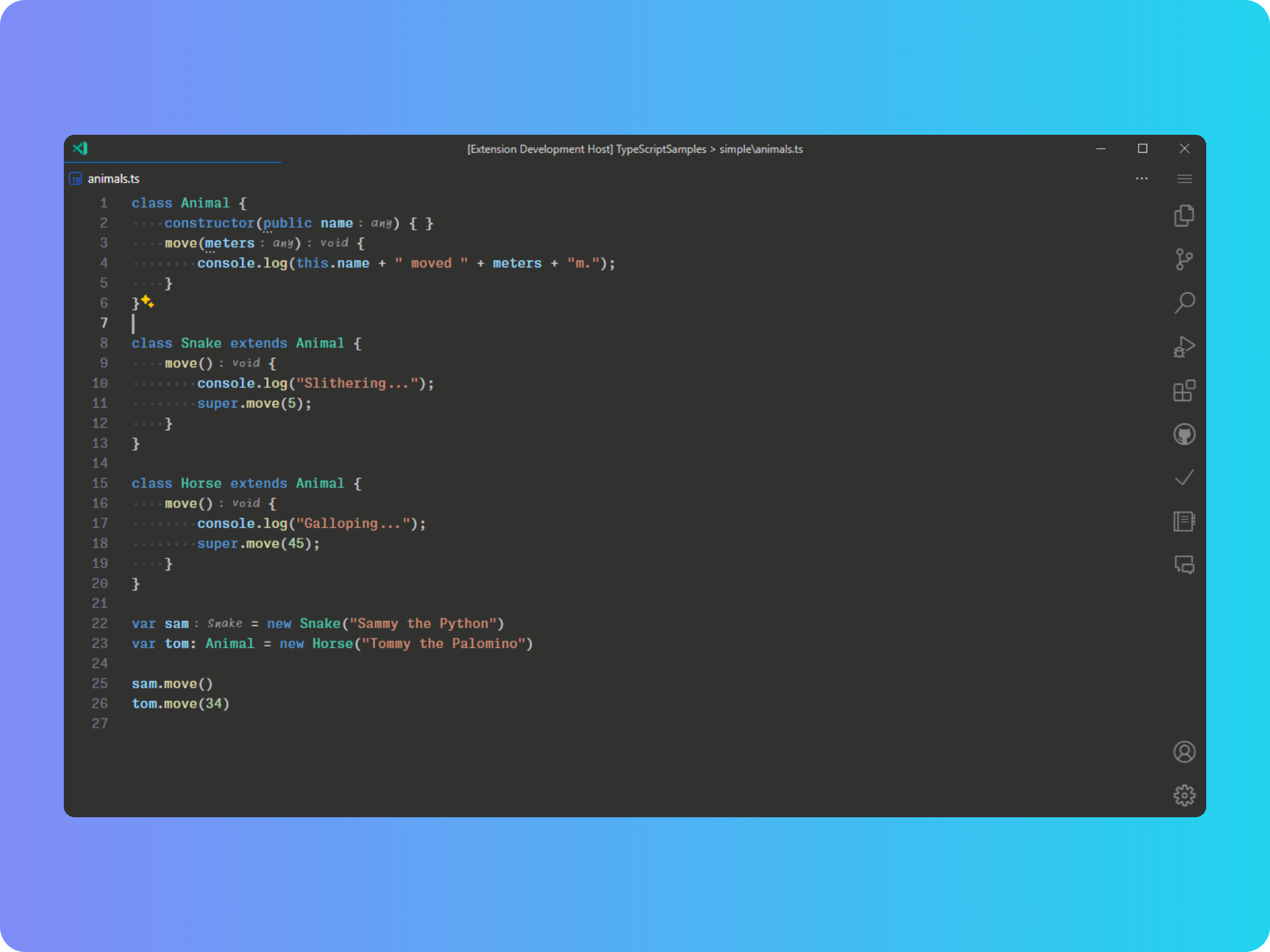
For those who prefer a darker interface, Minimal Mist now offers a dark theme option. Experience the same minimalist design with a new dark twist:
- Calm Dark Background: A darker shade #313130 to provide a soothing environment for night-time coding sessions.
- Enhanced Contrast: Text and code elements are clearly visible, reducing eye strain while maintaining the theme's elegant simplicity.
- Unified Design: The dark theme maintains the streamlined, shadow-free design and simplified borders for a cohesive look.
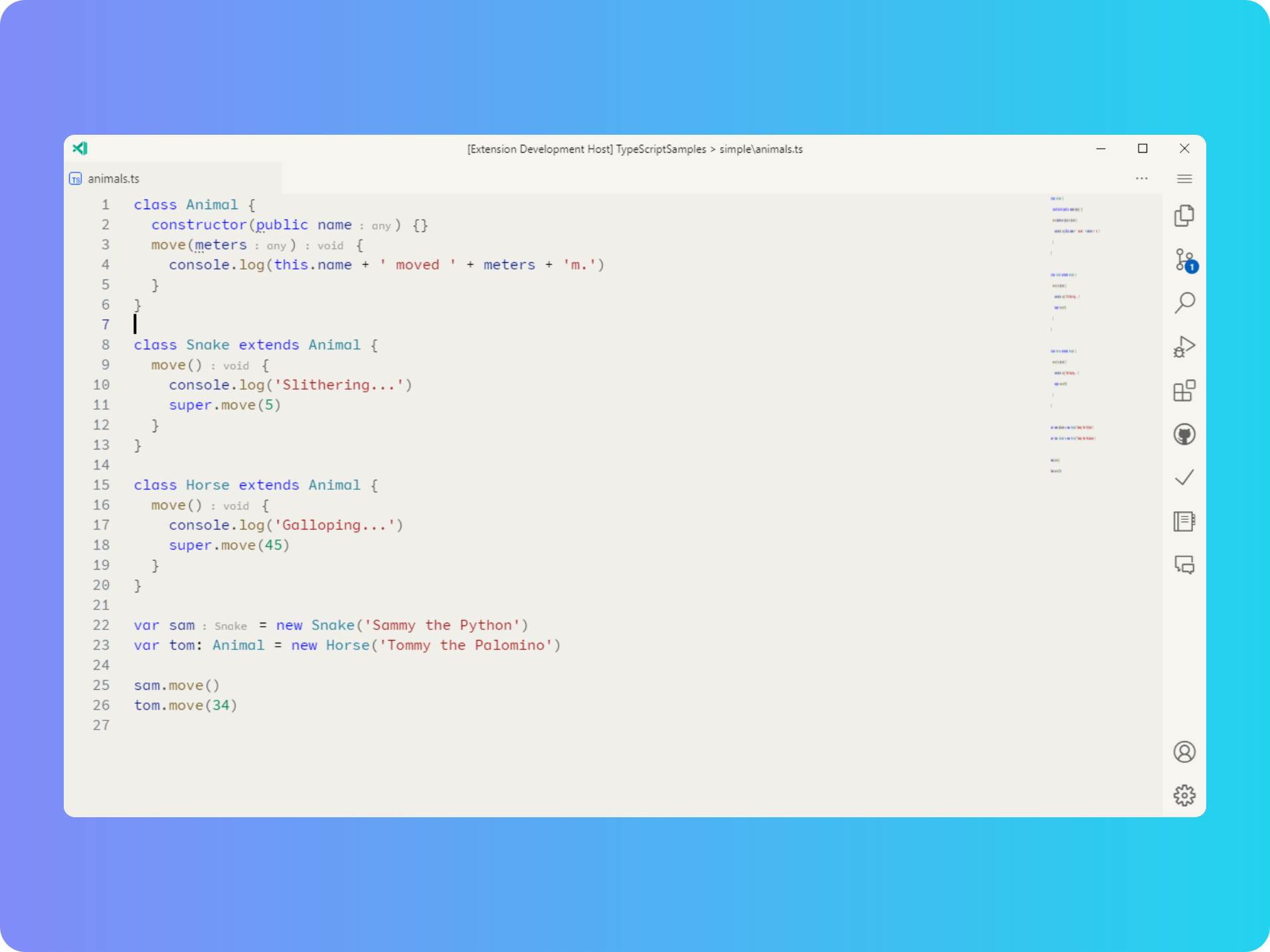
For those who prefer a lighter interface, Minimal Mist now offers a white theme option. Experience the same minimalist design with a light twist:
- Calm Light Background: A lighter shade #faf9f8 to provide a soothing environment for daytime coding sessions.
- Enhanced Contrast: Text and code elements are clearly visible, reducing eye strain while maintaining the theme's elegant simplicity.
- Unified Design: The white theme maintains the streamlined, shadow-free design and simplified borders for a cohesive look.
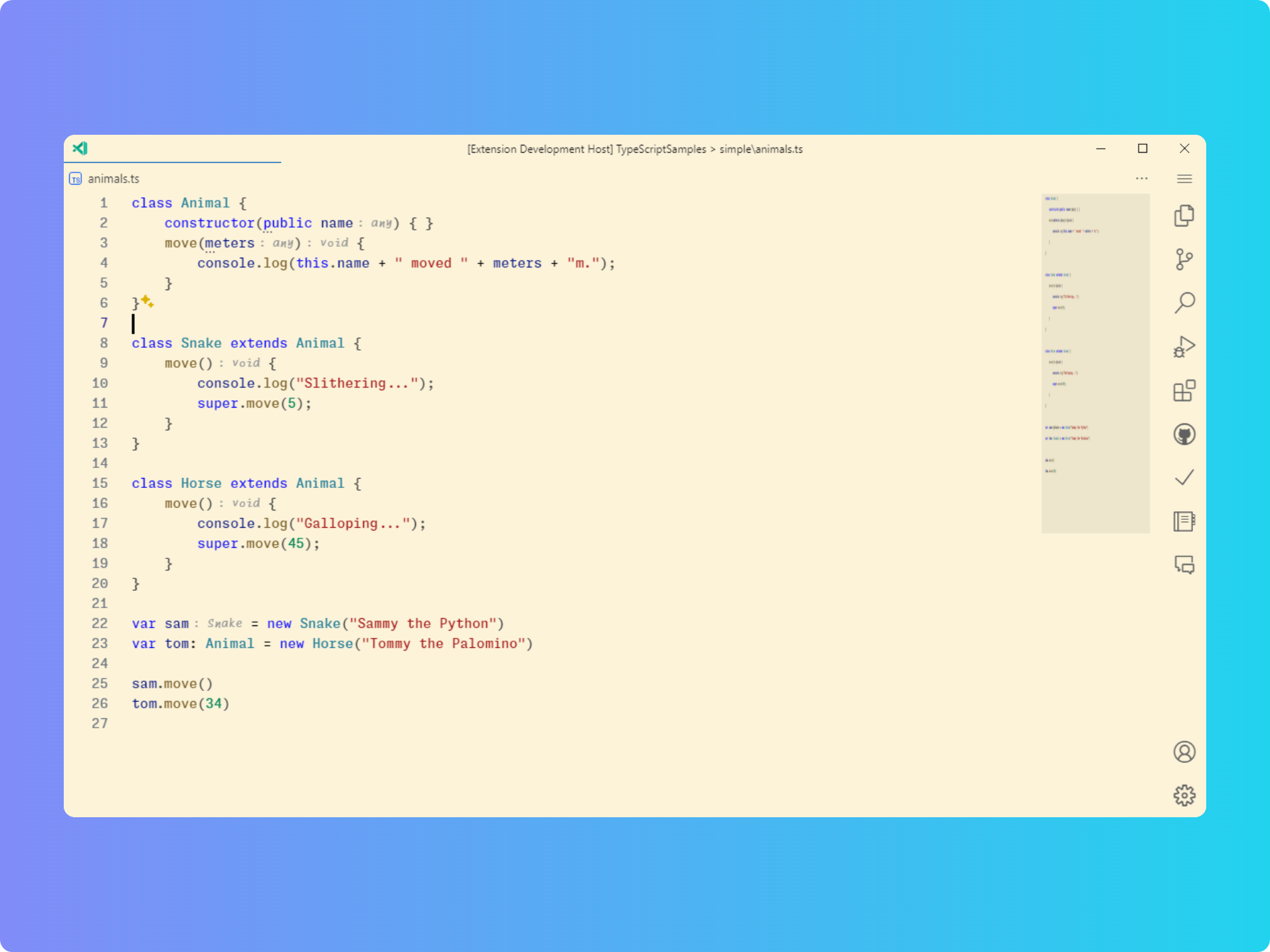
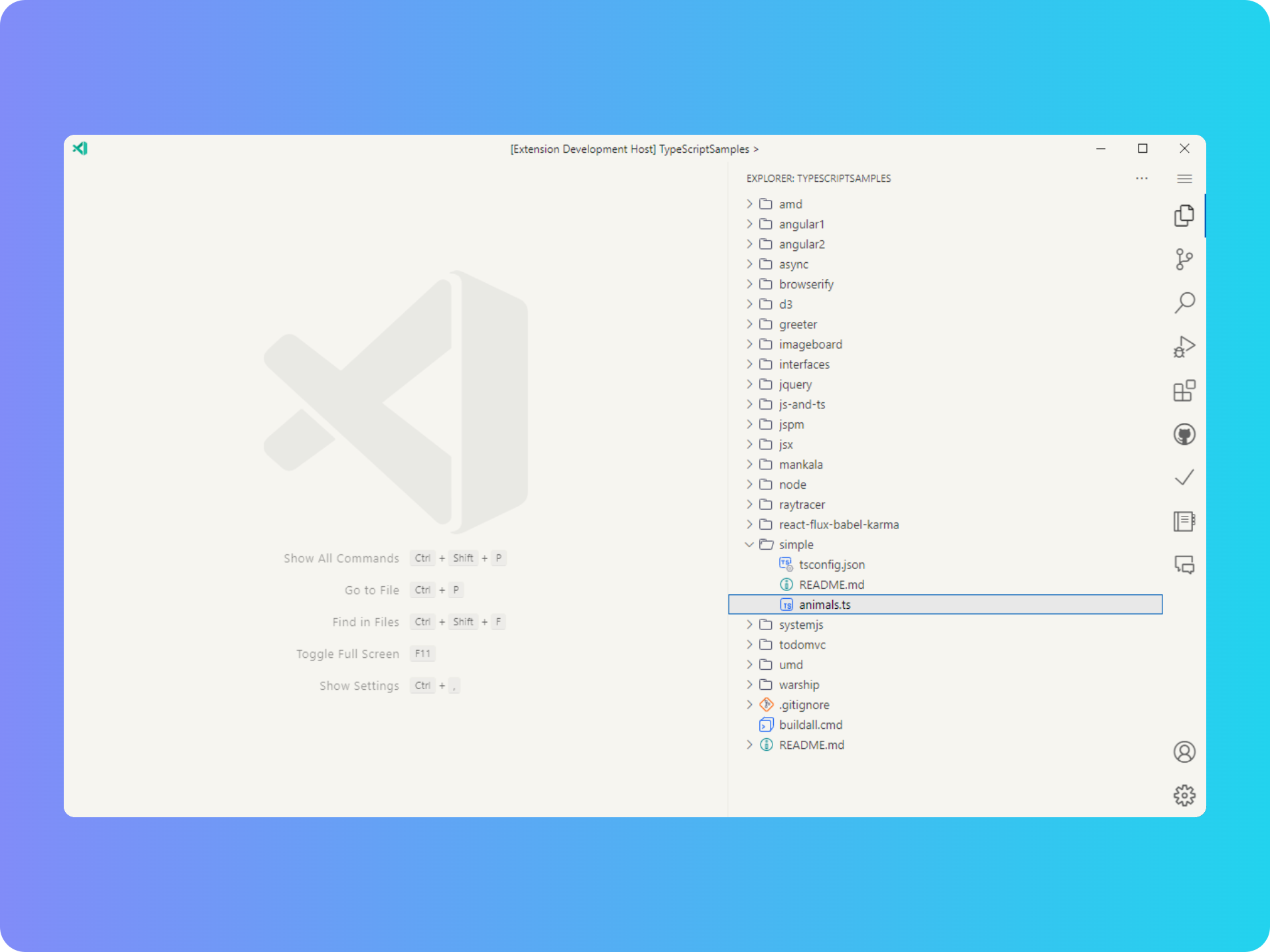
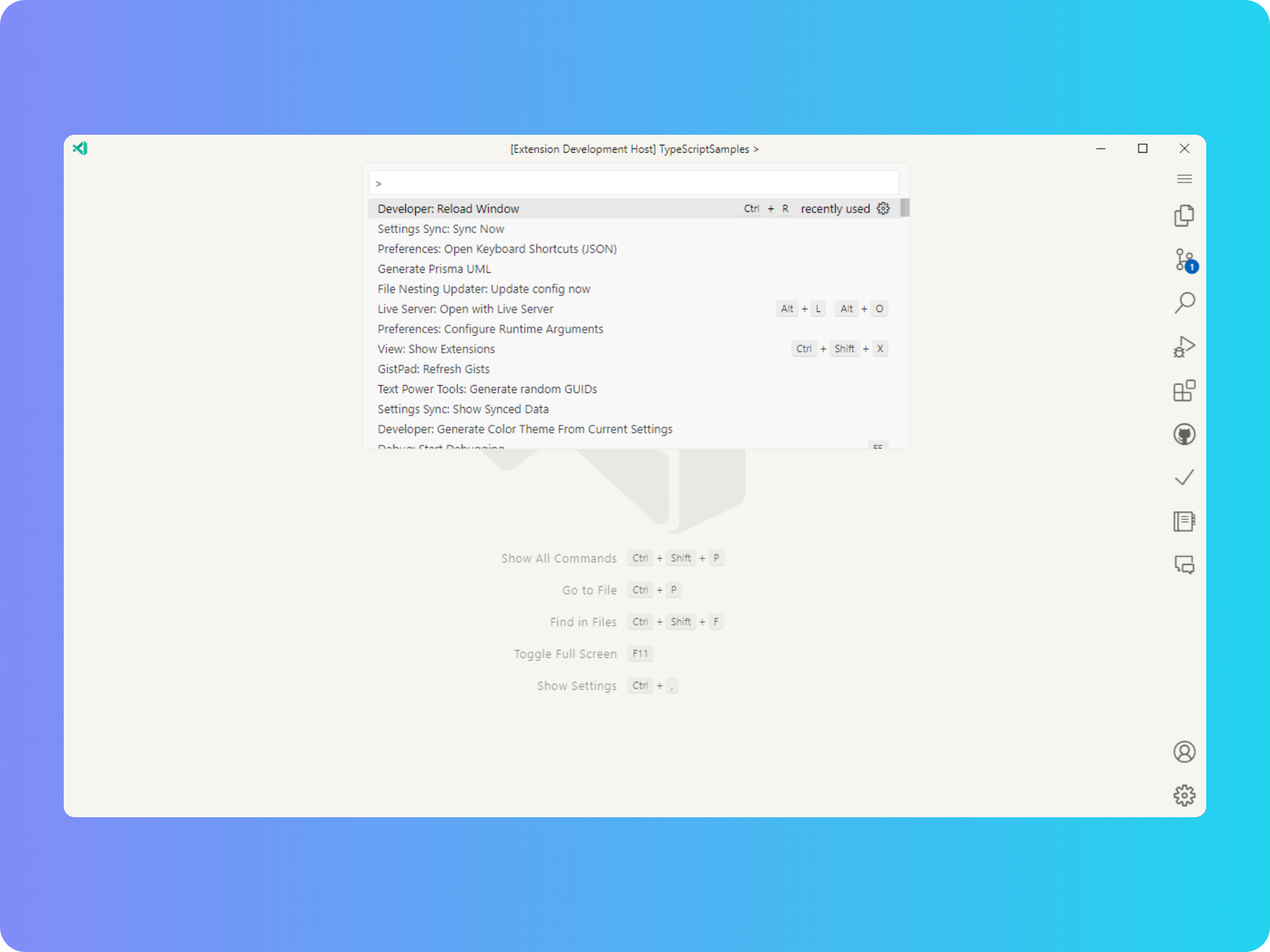
For those who prefer a Brighter interface, Minimal Mist now offers a Amber theme option. Experience the same minimalist design with a bright twist:
- Calm Light Background: A lighter shade #fcf3d9 to provide a soothing environment for evening coding sessions.
- Enhanced Contrast: Text and code elements are clearly visible, reducing eye strain while maintaining the theme's elegant simplicity.
- Unified Design: The white theme maintains the streamlined, shadow-free design and simplified borders for a cohesive look.
Minimal Mist removes unnecessary distractions, enabling you to focus solely on your code. With a clean and elegant interface, you can work more efficiently and productively.
Minimal Mist has been crafted with input from developers who value aesthetics and functionality. Your feedback is invaluable in making this theme better with each update.
We are committed to continually improving Minimal Mist. Expect regular updates that refine and enhance the theme, ensuring it always meets your needs.
Enhance your Minimal Mist experience by reducing clutter and creating an even more minimal workspace without sacrificing functionality. Add these settings to your settings.json file in VSCode to achieve the same look as in the screenshots above:
"editor.renderLineHighlight": "none",
"editor.scrollbar.vertical": "hidden",
"window.commandCenter": false,
"window.menuBarVisibility": "compact",
"window.titleBarStyle": "custom",
"workbench.editor.tabActionCloseVisibility": false,
"workbench.editor.tabSizing": "fixed",
"workbench.editor.tabSizingFixedMaxWidth": 240,
"workbench.editor.tabSizingFixedMinWidth": 180,
"workbench.sideBar.location": "right",
"workbench.statusBar.visible": false,
"workbench.tree.indent": 22,
"workbench.tree.renderIndentGuides": "none",Minimal Mist is an open-source project. Contributions are welcome! Whether it's reporting bugs, suggesting new features, or submitting pull requests, your involvement helps improve the theme for everyone.
Join our community on GitHub to stay updated with the latest developments, share your thoughts, and connect with other Minimal Mist users.
Unlock a serene and distraction-free coding experience with Minimal Mist. Download now and transform your workspace into a haven of productivity and elegance.