Responsive theme for JsonResume inspired by card layouts.
Supported in the following properties resume.basics.summary, work[0].summary, work[0].highlights, projects[0].summary, projects[0].highlights, education[0].courses, volunteer[0].summary, volunteer[0].highlights, awards[0].summary, publications[0].summary, references[0].reference, skills[0].keywords. If you have any other use case, please raise an issue
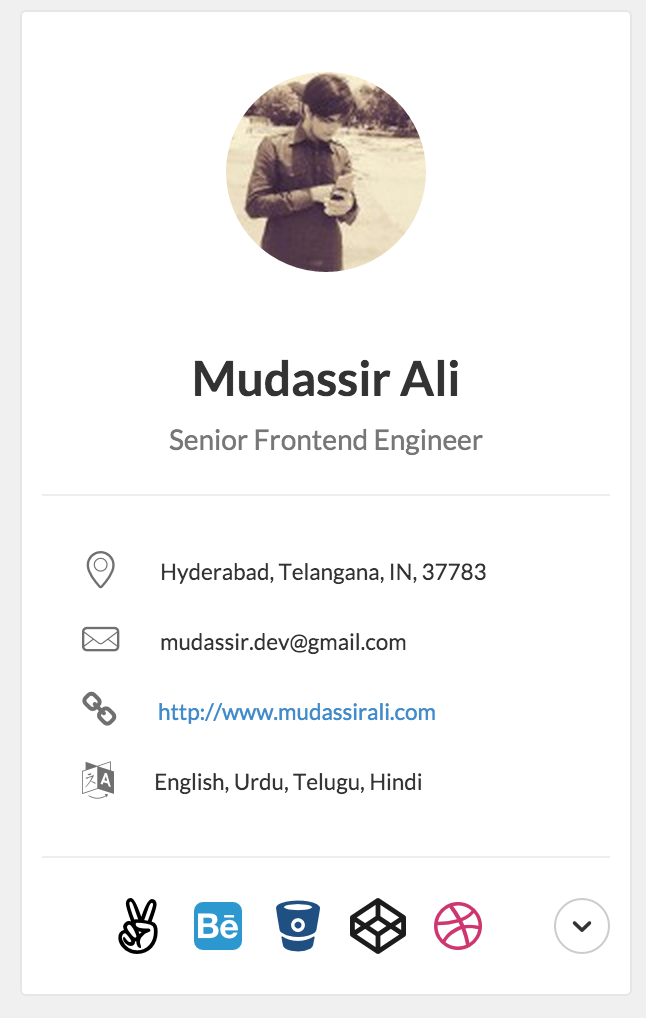
The profiles are shown in the order in which they are specified in the basics.profiles array. By default, only 5 profiles are shown & others are revealed on demand.
- angellist
- behance
- bitbucket
- blogger
- codepen
- dribbble
- dribble
- exercism
- flickr
- foursquare
- github
- gitlab
- googleplus
- gratipay
- hackernews
- lastfm
- medium
- meetup
- skype
- soundcloud
- spotify
- stackexchange
- stackoverflow
- telegram
- tumblr
- vimeo
- youtube
- Thank you contributors for your pull requests
- Floating Menu: inspired by Smart Fixed Navigation
$ npm install -g grunt
$ npm install -g pug-cli
$ git clone https://github.com/mudassir0909/jsonresume-theme-elegant.git
$ cd jsonresume-theme-elegant
$ npm install
$ grunt watch // watches for file changes in *.pug & *.less
$ grunt exec:run_server // Do this in a new terminal tab to run node server
Visit http://localhost:8888 to see the theme in action.
You can test your changes by updating resume.json file inside node_modules/resume-schema/ folder. You might want to rerun grunt exec:run_server whenever you make any changes to resume.json
All the LESS files are organized under the folder assets/less/. Please go through the comments inside theme.less to find out which file to put your LESS changes. Grunt compiles assets/less/theme.less to assets/css/theme.css which is used eventually in the theme.
Please Do not make any changes inside assets/css/theme.css
All the javascript changes go into index.js which is responsible for rendering the theme.
Visit this wiki page