Diese Testaufgabe gilt es zu lösen, wenn Du einen Ausbildungsplatz bei der MÜNSMEDIA GmbH als Fachinformatiker*in Anwendungentwicklung ergattern willst. 👾 🤖 😎
Tic-Tac-Toe oder Drei gewinnt, ist ein einfaches Zweipersonen-Strategiespiel, das Du bestimmt schon selber gespielt hast.
Das Spielfeld besteht aus neun Feldern, die quadratisch (3 x 3) angeordnet sind.
Die Spieler markieren abwechselnd eines der noch freien Felder mit einem Kreuz (:x:) bzw. Kringel (:o:).
Gewonnen hat, wer drei ❌ bzw. ⭕ in einer Zeile, Spalte oder Diagonale – auch Mühle genannt – gekennzeichnet hat. Sind alle Felder belegt und keiner der Spieler hat gewonnen, so endet das Spiel unentschieden.
Ein Nassi-Shneiderman-Diagramm oder auch Struktogramm ist ein Diagrammtyp zur Darstellung von Programmentwürfen im Rahmen der Methode der strukturierten Programmierung.
Ein Struktogramm besteht immer aus den nachfolgenden Strukturblöcken, die ineinander geschachtelt oder miteinander kombiniert werden können:
Jede Anweisung (Befehlsfolge), die das Programm abarbeiten soll, wird in einen rechteckigen Strukturblock geschrieben.
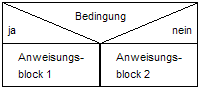
Wenn die Bedingung zutreffend (wahr) ist, wird der Anweisungsblock 1 durchlaufen.
Trifft die Bedingung nicht zu (falsch), wird der Anweisungsblock 2 durchlaufen (if then else). Ein Anweisungsblock kann aus einer oder mehreren Anweisungen bestehen.
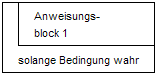
Die Bedingung, ob Anwendungsblock 1 erneut wiederholt werden soll, wird erst nach dem Durchlauf (dem Ausführen von Anwendungsblock 1) geprüft. Daraus ergibt sich, dass Anwendungsblock 1 mindestens einmal durchlaufen werden muss.
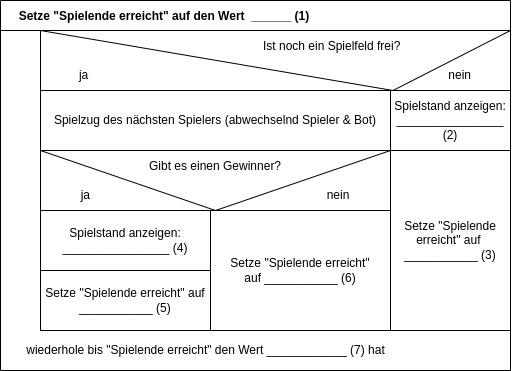
Wir haben begonnen ein Struktogramm für das Spiel Tic-Tac-Toe zu erstellen.
An einigen Stellen (1), (2), (3), (4), (5), (6), (7) war sich dein zukünftiger Ausbilder Malte nicht sicher. Kannst Du ihm helfen?
Bitte notiere Deine Lösungen und füge diese bei Fertigstellung in Deine E-Mail an uns ein.
Nachdem Du jetzt weißt, wie Tic-Tac-Toe funktioniert, wollen wir zusammen programmieren.
Keine Sorge, wenn Du bislang nur wenig oder gar nicht programmiert hast, wir steigern uns langsam 😉
Wir wollen Deinen Quellcode sehen können und mit Dir an Deinem Quellcode arbeiten können, daher verwenden wir um den Quellcode kostenfrei auszutauschen, die Plattform GitHub.
- Du verfügst bereits über einen GitHub-Account oder Du erstellst Dir einen kostenfreien GitHub-Account.
- Nachdem Du Dich bei Github.com angemeldet hast:
- Kopiere unseren Quellcode in Deinen GitHub-Account. Dazu musst Du nur den folgenden Link klicken.
- Bitte stelle die Sichtbarkeit des neue Repositories - wie voreingestellt - auf
Public.
- Bitte stelle die Sichtbarkeit des neue Repositories - wie voreingestellt - auf
- Im neu erstellten GitHub-Repository scrollst Du herunter, bis Du diese Anleitung siehst.
- Du machst nun an dieser Stelle aus Deinem soeben erstellten Repository weiter.
- Du öffnest Gitpod
- Klicke
Continue with GitHub, wähleAuthorize gitpod-iound melde Dich mit Deinen GitHub-Zugangsdaten an. - Stelle sicher, dass Du nun auf der Seite https://gitpod.io/workspaces bist.
- Erstelle durch einen Klick auf
New Workspaceeine neue Programmierumgebung. - Wähle im sich öffnenden Dialog die Adresse Deines eben erstellten Repository aus.
- Die Arbeitsumgebung GitPod öffnet sich.
- Wähle
Dont wait for prebuild - Gitpod öffnet sich, das kann bis zu 5 Minuten dauern 😳. Gedulde Dich.
- Öffne in der Zwischenzeit https://gitpod.io/integrations
- Klicke in der Zeile
GitHub github.comhinten auf diedrei Punkteund dann aufEdit Permissions - Wähle dann zusätzlich
public_repoundrepoaus und speichere mit mitUpdate permissions - Bestätige die Änderung mit
Authorize gitpod-iound ggf. Deinem Passwort - Öffne dort nun diese Anleitung. Klicke dazu mit einem Rechtsklick auf die Datei
REDAME.mdund dann aufOpen Preview. - Fahre mit der Anleitung in Deiner Gitpod-Programmierumgebung fort.
Deine Tic-Tac-Toe Webanwendung besteht aus einem Frontend und einem Backend.
Als Frontend verwenden wir das Tool Swagger mit dem man Schnittstellen mit einer grafischen Oberfläche einfach ausprobieren kann.
Swagger haben wir Dir bereits im Browserfenster geöffnet.
Als Backend verwenden wir eine PHP-Anwendung auf Basis des Frameworks Laravel.
Wir haben eine Funktion vorbereitet, die das Copyright des Spiels ausgibt. ©️
Bitte probiere die API-Methode zur Anzeige des Copyrights in Swagger aus:
- Klicke in Swagger dazu auf
/copyright. - Klicke auf den Button
Try it out. - Sende die Anfrage indem Du auf
Executedrückst. - Du siehst im Abschnitt
Response bodydie Antwort mit dem aktuellen Copyright.
✍🏼 Verändere das Copyright:
- Öffne die Datei app/app/App/Http/Controllers/CopyrightController.php in Gitpod.
- In Zeile
18wird das Copyright als String gespeichert. - Benutze den in der
CopyrightController.phpverlinkten ASCII Generator um Dein persönliches Copyright zu erstellen. - Ersetze das Copyright
By MÜNSMEDIA GmbHdurch Dein eigenes Copyright. - Probier Dein neues Copyright mit Swagger aus!
- Du musst Deine Änderung nun noch speichern - committen genannt (siehe nächster Abschnitt).
- Klicke dazu in der linken Seitenleiste auf den Reiter
Source Controloder drücke die Tasten Strg+⇧+G gleichzeitig. - Gib oben eine Textnachricht ein, die Deine Änderung bestmöglich beschreibt. Bitte schreibe die Nachricht auf Englisch.
- Speichere die Nachricht mit Strg⏎
- Klicke nun im Dialog auf
Yes, um alle Deine Änderungen zum Commit hinzuzufügen. - Klicke den Button
Sync changesum Deine Änderungen auf GitHub hochzuladen. Hier must Du ebenfalls mitOKbestätigen. - 🎉 Du hast Deinen ersten Git-Commit soeben gemacht! 🎊
Noch kannst Du nicht gegen den vom MÜNSMEDIA-Team programmierten Bot spielen.
Es fehlt noch die Logik, was bei einem Aufruf der /play-API-Route passieren soll.
Anbei das Struktogramm für einen Spielzug von Dir mit der Methode play().
To-do:
- Schau Dir in Ruhe das Struktogramm für einen Spielzug von Dir an!
- Die von Dir noch zu implementierenden Teile des Spielzugs haben wir im Struktogramm farblich hervorgehoben.
- In der Datei app/app/App/Http/Controllers/GameController.php in der Methode
play()- Zeile 144 fehlt noch die Logik.- Bitte ergänze die fehlende Logik, wir haben Dir Hilfestellungen in Form von Kommentaren im Quelltext hinterlassen.
- Teste Deinen Spielzug in Swagger, die Funktion heißt dort ebenfalls
/play. - ❌ Um den Spielstand zurückzusetzen, gibt es im Swagger die Methode
DELETE /board - ✅ Erstelle einen Commit (siehe oben
Commit erstellen) - 🔁 Klicke den Button
Sync changesum Deine Änderungen auf GitHub hochzuladen.
Wir haben bereits einen 🤖 (Bot) geschrieben, gegen den Du spielen kannst.
Öffne dazu Swagger und verwende im Wechsel (Du beginnst) die /play-API-Route und die /play-bot-API-Route.
Aktuell kannst Du oder der Bot noch mehrmals hintereinander spielen, obwohl ihr nicht an der Reihe seid.
So macht das natürlich keinen Spaß 😞!
To-do:
- In der Datei app/app/App/Http/Controllers/GameController.php in der Methode
isAllowedToPlay()- Zeile 121 fehlt noch die Logik.- Bitte ergänze die fehlende Logik, wir haben Dir Hilfestellungen in Form von Kommentaren im Quelltext hinterlassen.
- Teste deine Änderung in Swagger ausführlich
- ✅ Erstelle einen Commit (siehe oben
Commit erstellen) - 🔁 Klicke den Button
Sync changesum Deine Änderungen auf GitHub hochzuladen.
Aktuell kann das Spiel noch keinen Gewinner ausgeben.
Es ist an Dir das zu ändern.
To-do:
- In der Datei app/app/App/Http/Controllers/GameController.php in der Methode
whoHasWon()- Zeile 104 fehlt noch die Logik.- Bitte ergänze die fehlende Logik, wir haben Dir Hilfestellungen in Form von Kommentaren im Quelltext hinterlassen.
- Teste deine Änderung in Swagger ausführlich
- ✅ Erstelle einen Commit (siehe oben
Commit erstellen) - 🔁 Klicke den Button
Sync changesum Deine Änderungen auf GitHub hochzuladen.
Dir hat das alles großen Spaß gemacht und Du willst noch mehr, kein Problem 😈!
Die Method someoneHasWon() in der Datei app/app/App/Http/Controllers/GameController.php ist ziemlich hässlich.
Kannst Du die Methode durch den Einsatz von Schleifen deutlich vereinfachen?
Dazu kann es hilfreich sein, wenn Du Dir die public-Methoden des $game anschaust:
app/app/Components/GameBoard/GameBoard.php
To-do:
- Verschönere die Methode
someoneHasWon() - Teste deine Änderung in Swagger ausführlich
- ✅ Erstelle einen Commit (siehe oben
Commit erstellen) - 🔁 Klicke den Button
Sync changesum Deine Änderungen auf GitHub hochzuladen.
Überlege Dir, was Du verändern müsstest, damit wir ein 4x4 Tic-Tac-Toe spielen können.
Schau dir dazu auch die Klasse app/app/Components/GameBoard/GameBoard.php genauer an.
To-do:
- Versuche ein 4x4 Tic-Tac-Toe lauffähig zu bekommen
- Insbesondere Zusatzaufgabe 7.) wird dazu notwendig sein.
- Teste deine Änderung in Swagger ausführlich
- ✅ Erstelle einen Commit (siehe oben
Commit erstellen) - 🔁 Klicke den Button
Sync changesum Deine Änderungen auf GitHub hochzuladen.
Sende uns die Lösung zu Aufgabe 1 sowie den Link zu Deinem Github-Repository per E-Mail, sobald Du fertig bist.
Wir werden Deine Lösung auswerten und Dich zu einem persönlichen Kennenlerngespräch einladen, sofern Du unter die besten 5 Bewerber*innen kommst.
Wir freuen uns auf Dich!