Follow the installation steps here and reload VSCode
Simply write tail
for
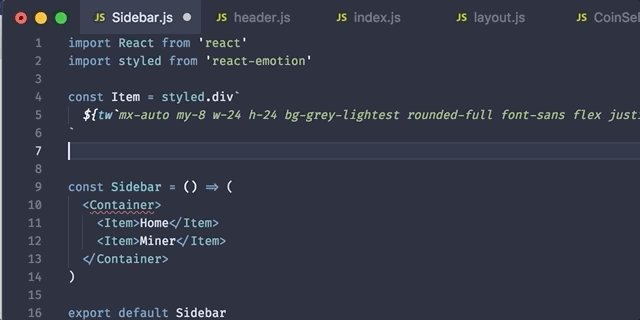
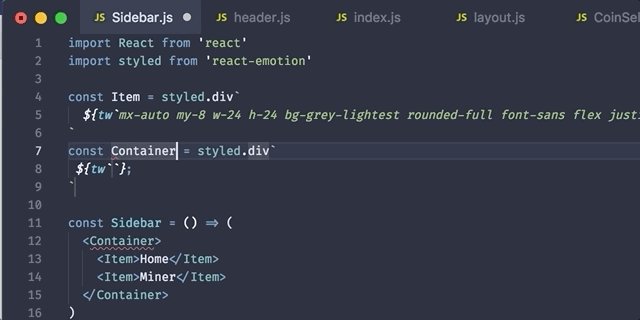
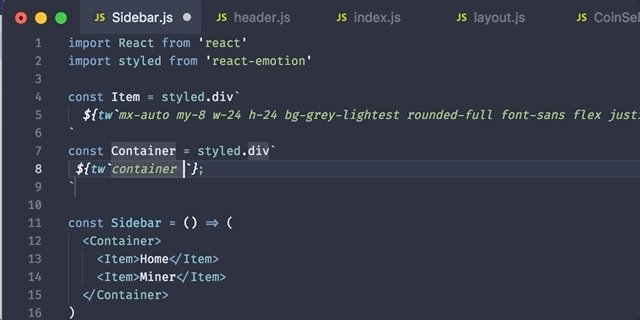
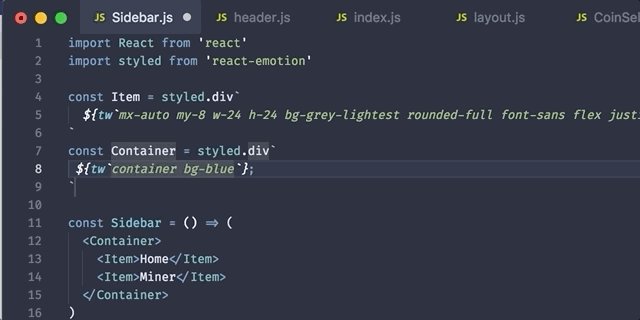
const Component = styled.div`
${tw``};
`
and tailc for
const className = css`
${tw``};
`
- Styled Components User
- EmotionJS User
- And maybe more?
.js.jsx.ts.tsx
Added support for .jsx, and .tsx
Initial release
- Github
- Got a question? Submit an issue
- Submit an idea
- Make a pull request
- vscode-react-emotion
- react-tailwind-emotion-starter A React + Tailwind + EmotionJs starter based on create-react-app
- gatsby-plugin-tailwindcss
- gatsby-tailwind-emotion-starter
Enjoy!