- react app created using the cra utility
- react app created using the vite
- basic counter app (helps with understanding of useState hook)
- helps understanding integrating tailwind with react and how to pass props in the components
- a small project which changes background color on click of buttons (helps understand useState hook)
- random password generator project (helps to understand working of useCallback(), useEffect(), useRef() hooks)
- real time currency converter project that uses external api to get real time conversion rate data (helps in createing custom hooks and working of useId() hook)
- simple project to understand pagination and adding links using react router dom (createBrowserRouter(), Link, NavLink, createRoutesFromElements(), RouterProvider, loader, useParams(), useLoaderData())
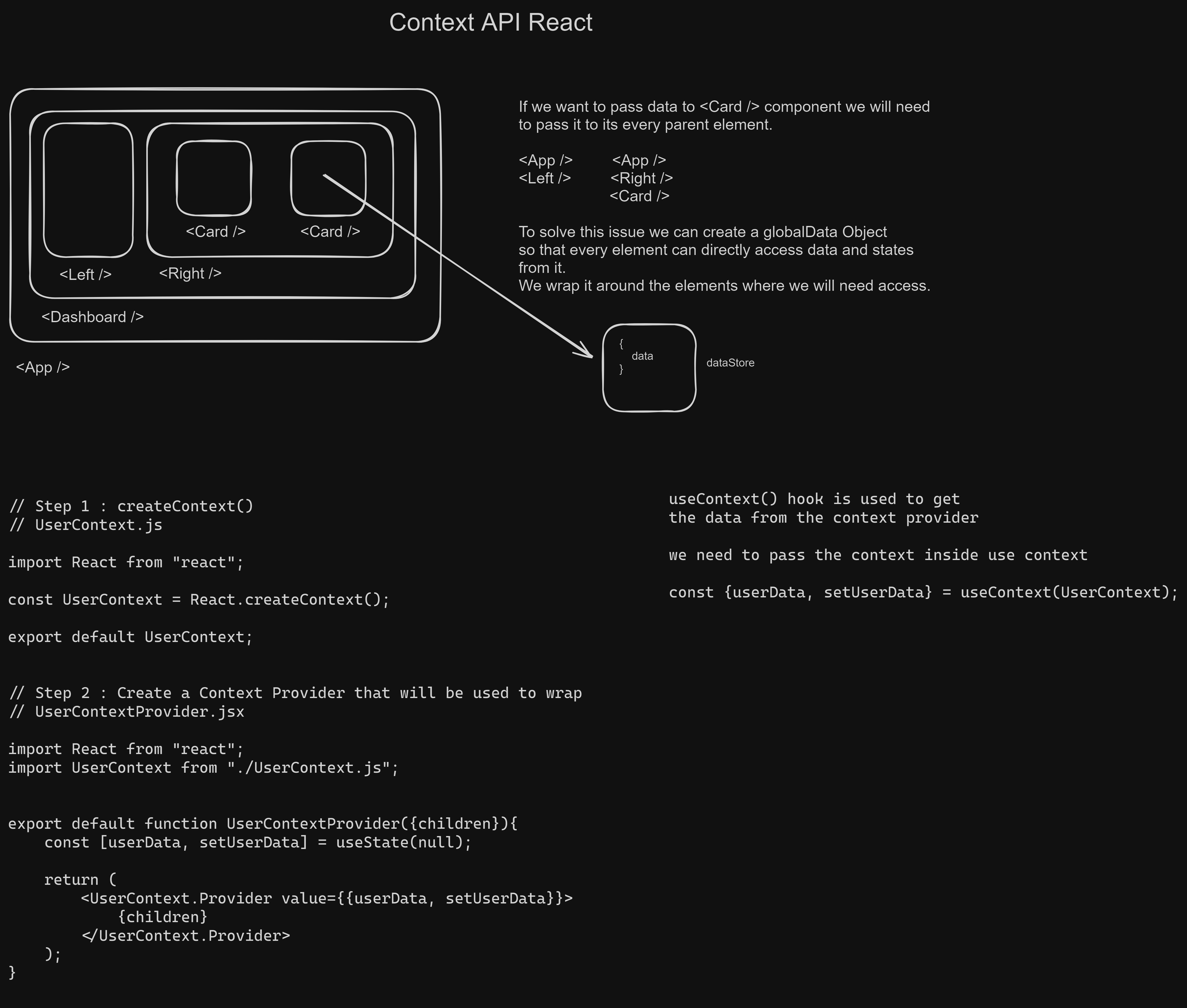
- Simple project to understand state management using the Context Api.
- we create a context and global data store so that we can access
- (helps in understanding of createContext(), useContext() hooks)

- A simple project that toggles between dark and light theme
- (helps in understanding of createContext(), useContext() and also create custom hook to access values from context dorectly by creating abstraction of useContext() hook)
- TodoProject with CRUD functionalities
- Created using context api (createContext(), useContext())
- Helps understand working of localstorage to store and retrieve data
- TodoProject with CRUD functionalities using
react-redux&redux-toolkit - Helps understanding (configureStore(), createSlice(), useDispatch(), useSelector())