- 배포 여부: 배포되지 않음
- API 서버 활성화 여부: 비활성화
- 기본 컴포넌트 작업 내역: storybook 배포 링크 - chromatic
브라우저 db를 사용하여 북마크 상태를 관리하고, 이에 따라 외부 요청(fetch)에 따라 전달받은 상품 데이터를 상황에 맞게 필터링하여 보여줄 수 있는 쇼핑몰 애플리케이션을 구현합니다.
React와 styled-components를 활용하여 작업하였습니다.
-
페이지는 세 가지(메인 페이지, 상품 리스트 페이지, 북마크 페이지)로 구분됩니다. Not Found 페이지는 구현되지 않았습니다.
-
메인 페이지는 데이터의 순서상 앞의 4개의 상품과 북마크된 상품 4개를 각각의 리스트로 표시합니다.
- 상품 리스트 페이지는 카테고리별 필터링 기능을 제공하며, 조건을 만족하는 상품을 표시합니다.
- 북마크 리스트 페이지는 상품 리스트 페이지의 동작과 동일하며, 조건을 만족하는 상품이면서 북마크 Set에 id가 저장되어 있는 상품만을 표시합니다.
- <Item> 컴포넌트는 이미지 부분과 북마크 버튼, 좌측 상단, 우측 상단, 좌측 하단, 우측 하단의 텍스트 영역으로 구분됩니다. 데이터의 타입과 포함된 속성에 따라 컴포넌트에 표시되는 내용 및 스타일이 달라집니다.
- <ItemLoading> 컴포넌트의 구성은 <Item> 컴포넌트와 동일하며, 이미지 대신 회색 배경색을 사용하고, 텍스트 대신 회색 배경색을 가진 모서리가 둥근 div를 사용하여 스켈레톤 형태의 로딩 컴포넌트를 구현하였습니다.
- <Loading> 컴포넌트는 위의 <ItemLoading> 컴포넌트를 페이지 리스트에서 한 줄의 형태로 사용하기 위하여 다수의 <ItemLoading> 컴포넌트를 편의상 묶어놓은 컴포넌트입니다.
- <ItemModal> 컴포넌트는 모달의 배경과 실제 모달 영역으로 구분됩니다. 모달 내부 영역은 배경 이미지, 닫기 버튼, 북마크 버튼, 상품명으로 구성됩니다.
- <ProductTypes> 컴포넌트는 상품 리스트 페이지와 북마크 페이지에서 타입별로 필터링을 하기 위해 존재하는 타입별 메뉴를 담은 컴포넌트입니다.
-
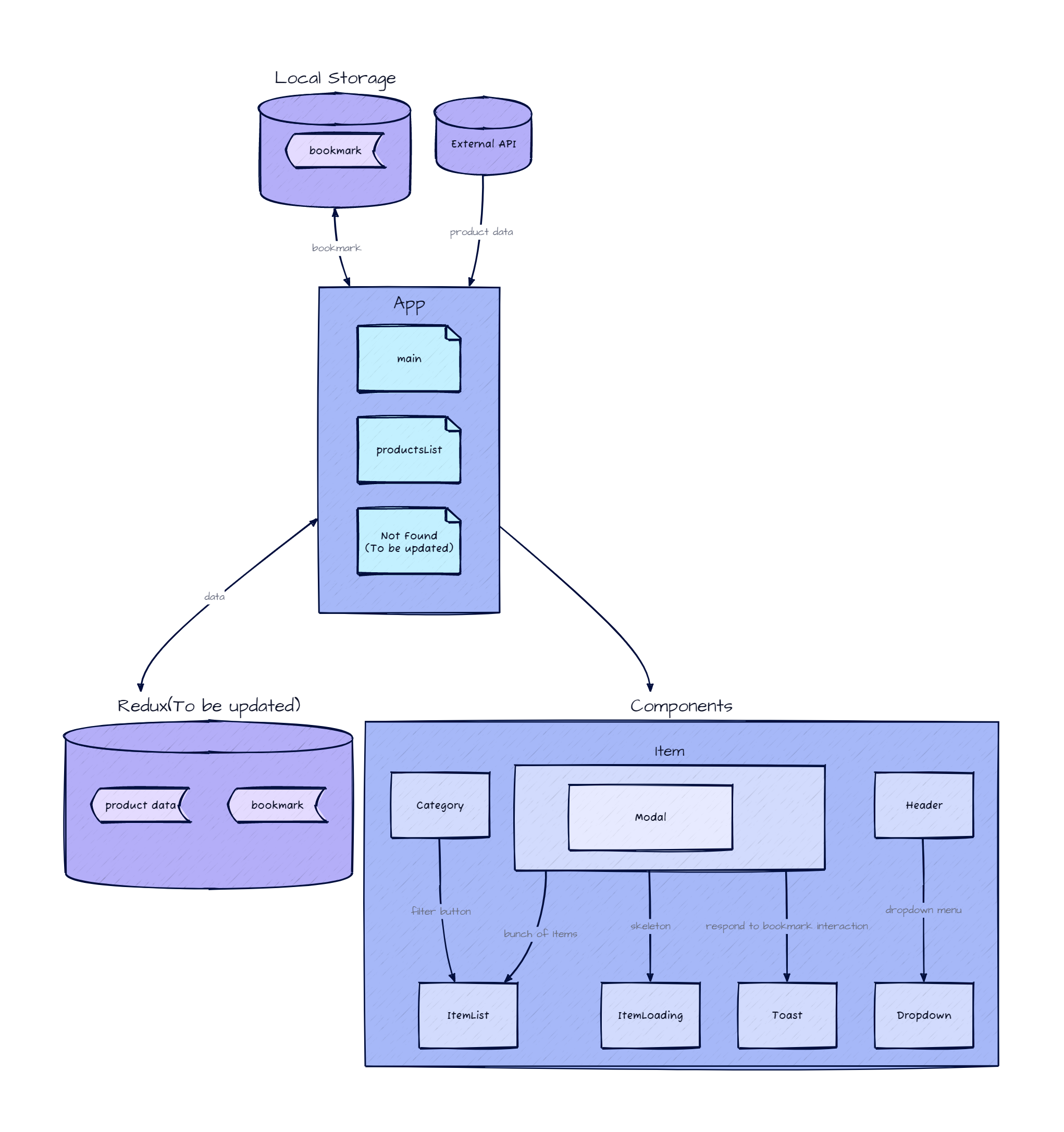
데이터의 요청은 최상위인 App.js에서 담당하며, 로컬 스토리지를 활용하여 데이터를 저장합니다. 로컬 스토리지에 저장된 데이터가 없거나 지정된 timestamp보다 시간이 경과된 경우에만 요청을 보냅니다.
-
각 페이지 컴포넌트는 App.js로부터 data를 전달받고 로컬 스토리지로부터 bookmark 정보를 가져옵니다. data를 기반으로 products를, bookmark를 기반으로 bookmarked를 state로 가집니다.
-
북마크 상태의 변화는 로컬 스토리지의 bookmark 정보를 갱신하고, 상위 컴포넌트의 state로 존재하는 bookmarked 정보를 갱신합니다. 또한, 북마크 상태를 전달하여 toast의 메시지를 담당하는 <Msg> 컴포넌트를 메시지로 하는 toast를 실행하여 북마크 등록/제거 여부에 따라 다른 문구가 출력되도록 합니다.
-
상품 리스트 페이지와 북마크 페이지에서 특정 타입을 선택하는 경우, <ProductTypes> 컴포넌트는 props로 전달받은 data 목록을 필터링하여 setProducts를 통하여 현재 products 목록을 갱신합니다.
mule-heo