Thanks for checking out Boya's front-end coding challenge. Using Dart and Flutter, your task is to build a simple mobile-first calculator app.
Your challenge is to build out a mobile-first calculator app that lets users perform mathematical operations like addition, subtraction, multiplication, and division.
- Implement assignment using:
- Language: Dart
- Framework: Flutter
- Your users should be able to:
- See the size of the elements adjust based on their device's screen size (mobile only)
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
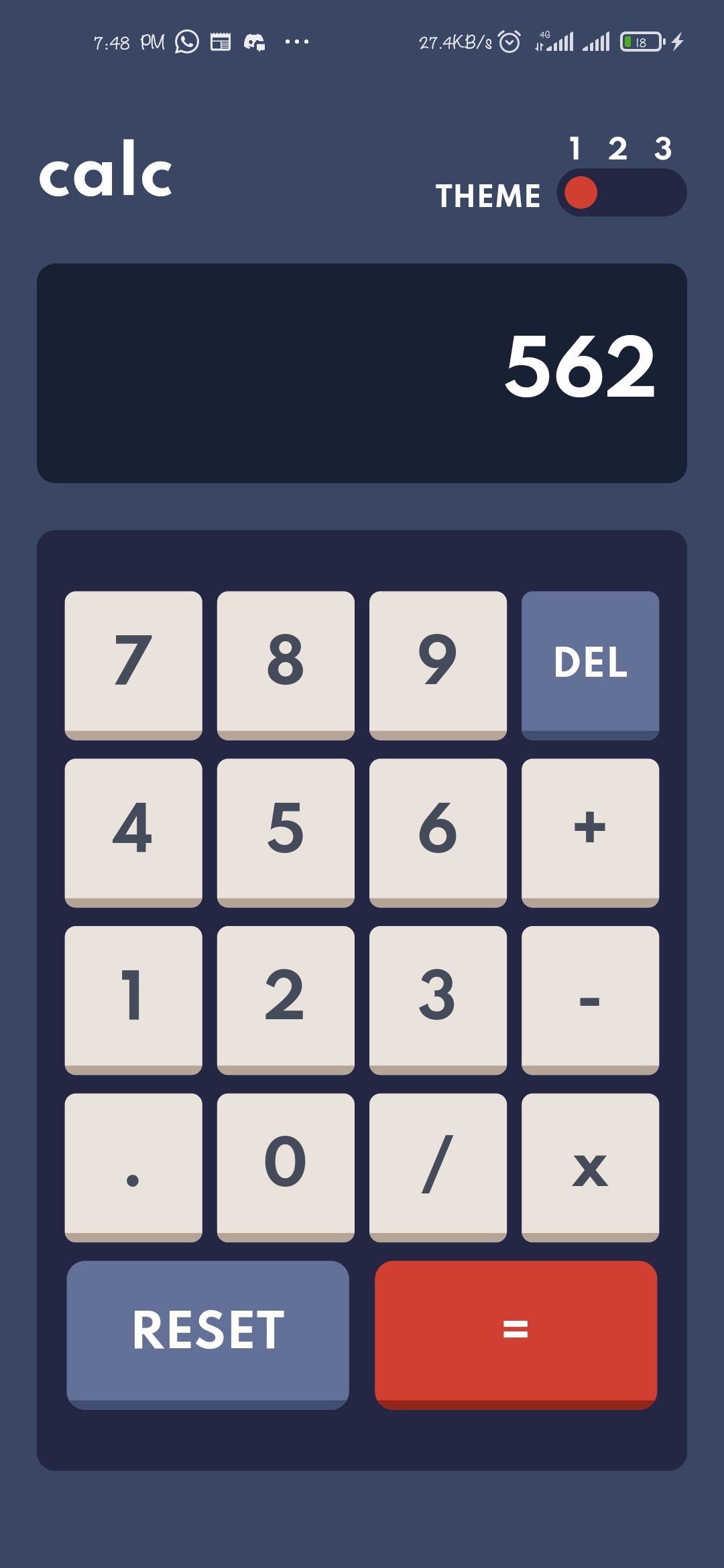
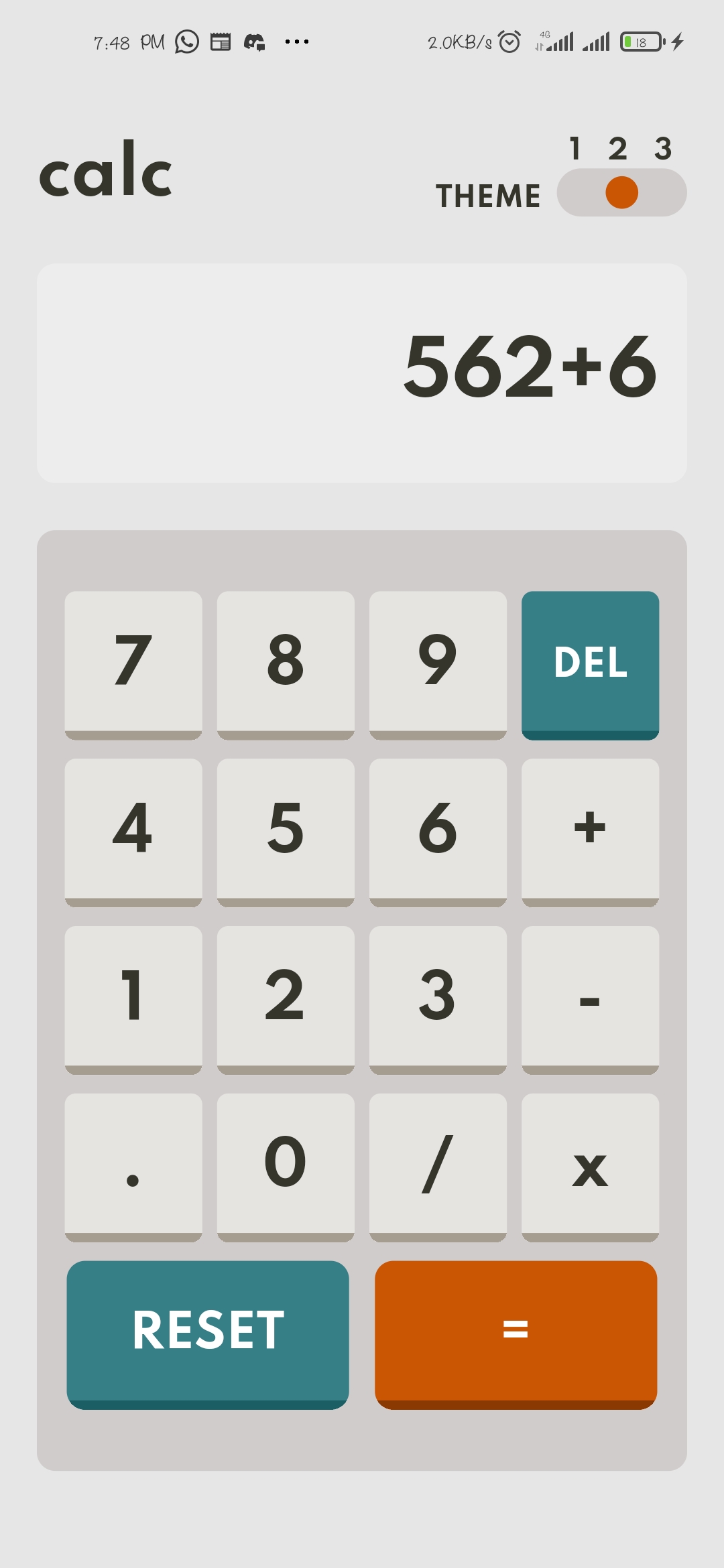
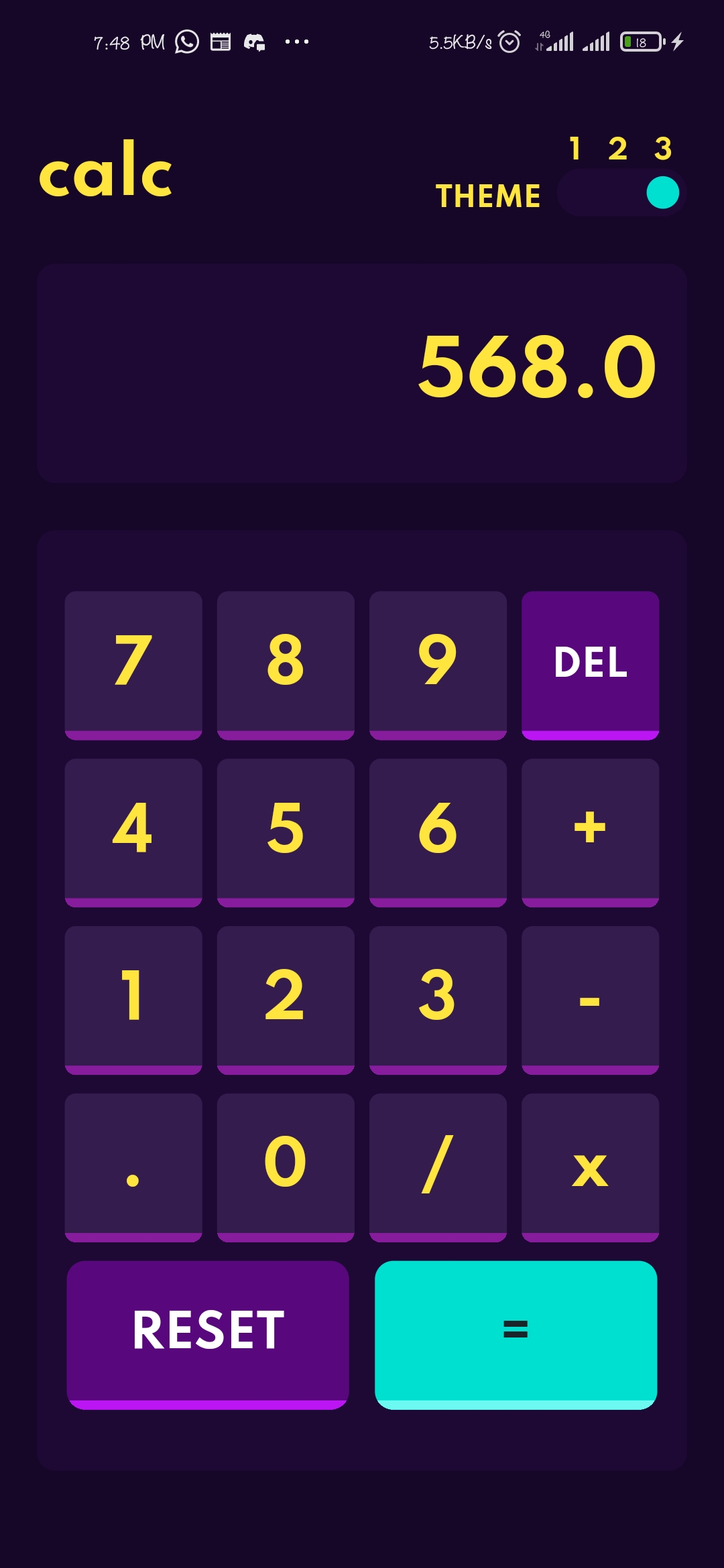
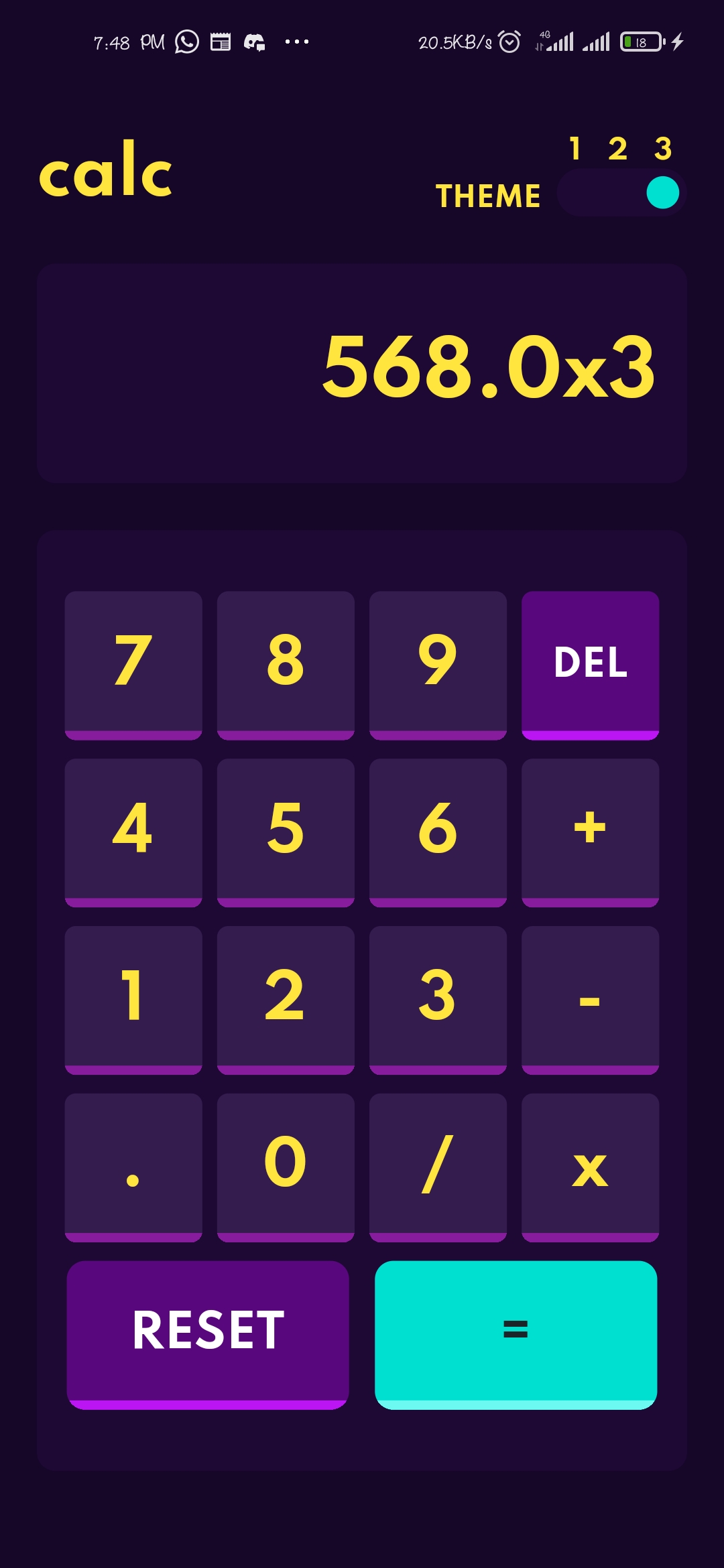
Your task is to build out the project to the designs inside the /design folder.
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as font-size, padding and margin.
- Dart best practices
- Completeness: did you complete the features?
- Correctness: does the functionality act in sensible, thought-out ways?
- Maintainability: is it written in a clean, maintainable way?
- Testing: is the system adequately tested?
- Documentation: is the API well-documented?
Please organize, design, test and document your code as if it were going into production - then push your changes to the master branch. After you have pushed your code, you may submit the assignment on the assignment page.
Have fun building! 🚀
 |
 |
 |
 |
|---|---|---|---|
| Theme 1 | Theme 2 | Theme 3 | Computation |