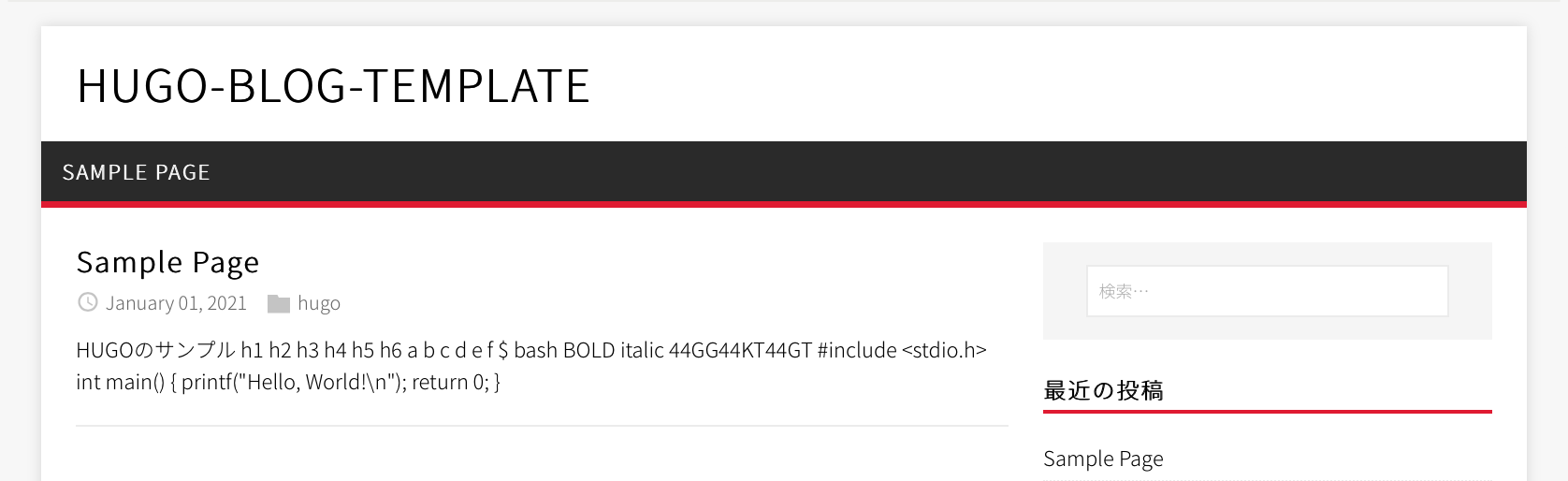
 HUGOを使ったブログを簡単に作成するためのテンプレートです
HUGOを使ったブログを簡単に作成するためのテンプレートです
- GitHub Actionsによる自動デプロイ
- GitHub Pagesに公開
config.tomlを編集してhugoの設定をします
$ hugo serveを実行してページのプレビューを確認できます
baseURL = "https://{Github ユーザー名}.github.io/{forkしたリポジトリ名}"
title = "hugo-blog-template"
[Author]
name = "Author"
bio = "ここに自己紹介を入れることができます"
avatar = "img/avatar.png"
アバターの画像はstatic/img/avatar.pngに配置しています
[Params.style.vars]
highlightColor = "#e22d30"
#rrggbbの形式で指定してください
[Params.widgets.social]
twitter = "uvrub"
github = "kato-k"
アカウントIDを指定するとサイドバーに表示されます
config.tomlの変更をリモートリポジトリに反映すると、GitHub Actionsによってページのビルドが走ります。
ビルド結果はgithub-actions[bot]によってgh-pagesブランチにコミットされます。
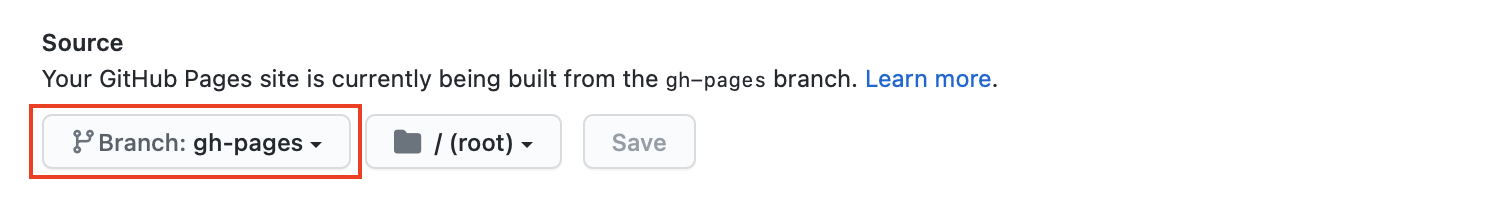
リポジトリのSettingsタブ→Pagesを開いてください。
 画像の四角で囲った部分を
画像の四角で囲った部分をgh-pagesに変更し、saveをクリックすると公開が始まります。
アクセスできるようになるまで10分程度間があります。