A simple, customizable Country picker for picking country or dialing code.
This library is for country picker used in many app for selecting country code of user. User can select country by searching and then selecting country in list.
- Navigate through search and index title of section e.g (in Contact app in iOS)
- Auto scroll to previous selected country
- Filtering country options
- Styling view options
- Image size are optimized
- Cocoa Pods integrated
- Best practices followed
- iOS 10.0+ Support latest release iOS 12
- Xcode 10.2 Support latest Xcode 10.2
To run the example project, clone the repo, and run pod update from the Example directory first.
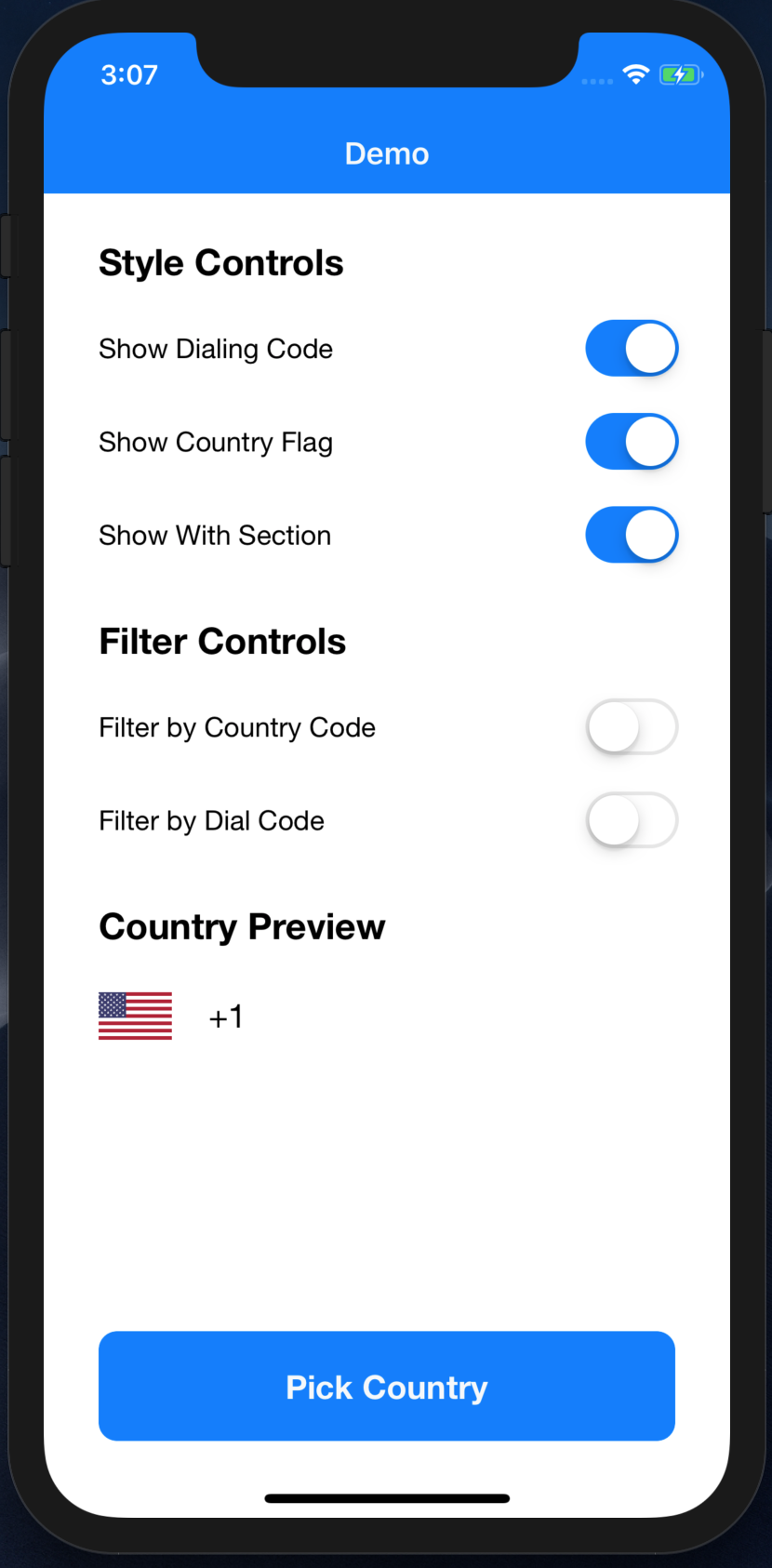
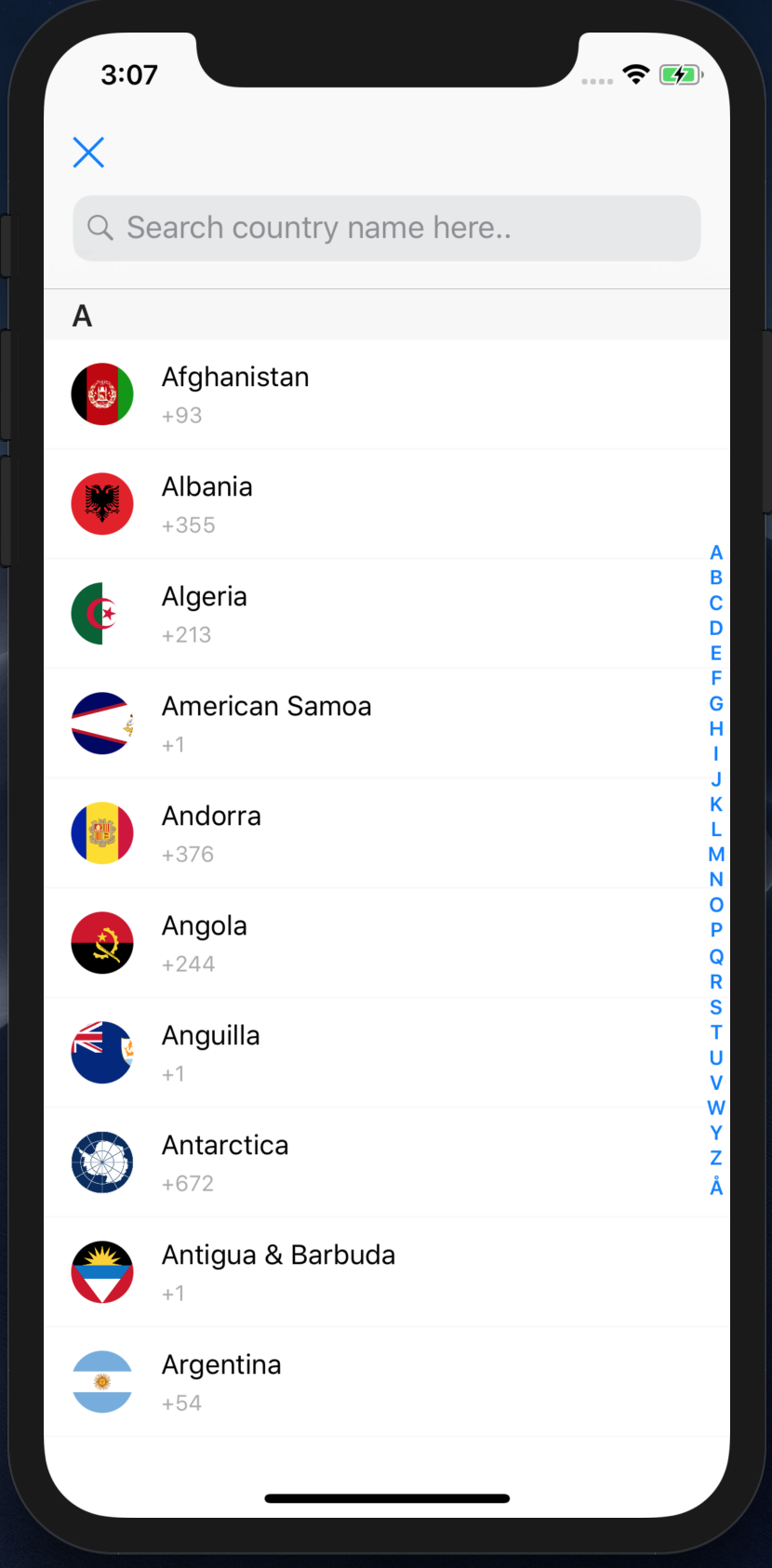
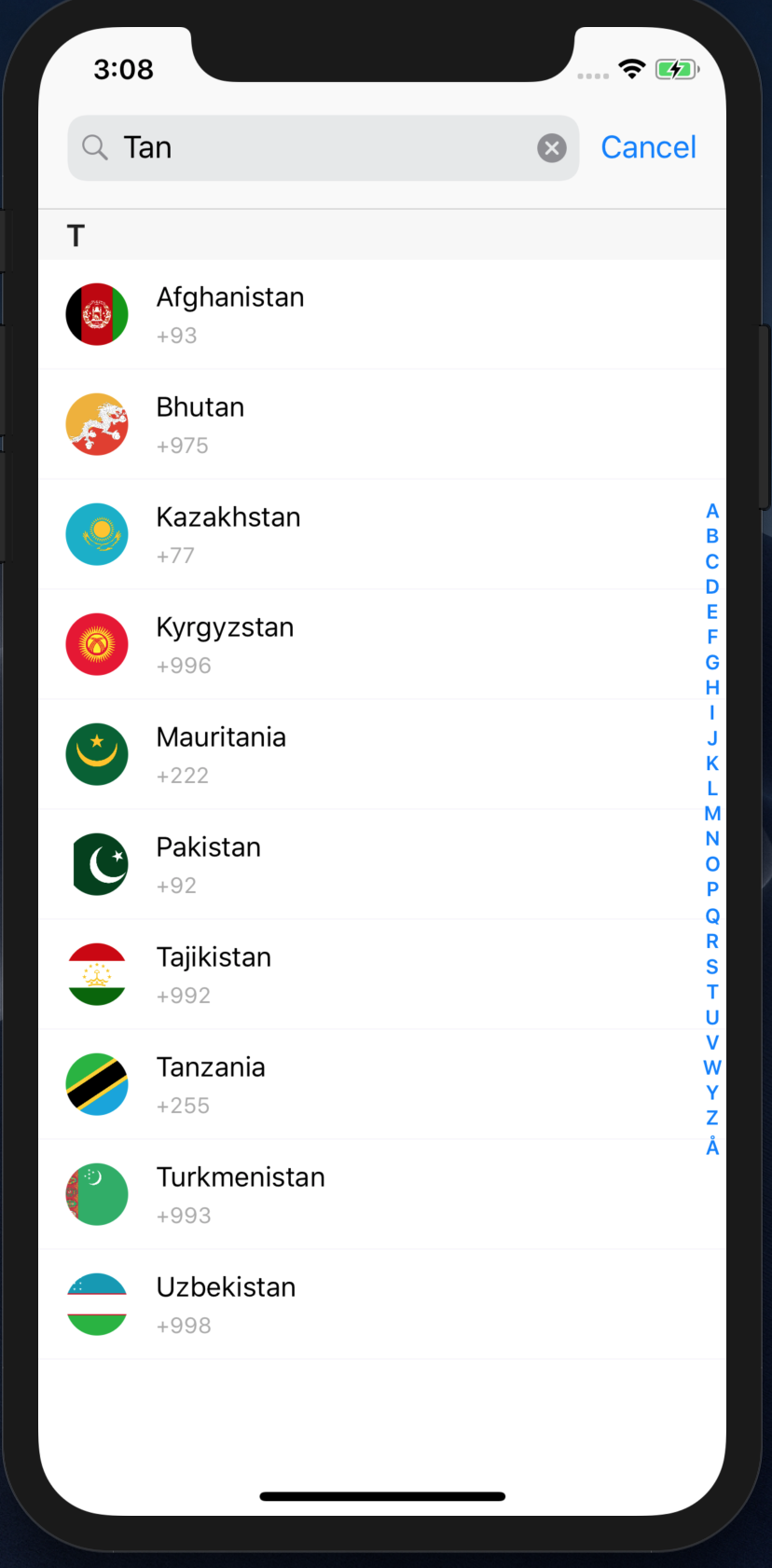
| Home Scene | Country Picker Scene | Filtering Scene |
|---|---|---|
 |
 |
 |
CountryPicker is available through Cocoapods.
Add the following line to your Podfile:
pod 'SKCountryPicker'Current version compatible with Swift 5. If you want support Swift 4.1/3.3
pod 'SKCountryPicker' '~> 1.2.0'Example:
import UIKit
import SKCountryPicker
class ViewController: UIViewController {
//MARK:- IBOutlet
@IBOutlet weak var countryCodeButton: UIButton!
@IBOutlet weak var countryImageView: UIImageView!
//MARK:- Func
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
guard let country = CountryManager.shared.currentCountry else {
self.countryCodeButton.setTitle("Pick Country", for: .normal)
self.countryImageView.isHidden = true
return
}
countryCodeButton.setTitle(country.dialingCode, for: .normal)
countryImageView.image = country.flag
countryCodeButton.clipsToBounds = true
}
@IBAction func countryCodeButtonClicked(_ sender: UIButton) {
// Invoke below static method to present country picker without section control
// CountryPickerController.presentController(on: self) { ... }
let countryController = CountryPickerWithSectionViewController.presentController(on: self) { [weak self] (country: Country) in
guard let self = self else { return }
self.countryImageView.image = country.flag
self.countryCodeButton.setTitle(country.dialingCode, for: .normal)
}
// can customize the countryPicker here e.g font and color
countryController.detailColor = UIColor.red
}
}There are 3 main filter options countryName, countryCode, countryDialCode and by default country picker has been configured to filter countries based on countryName.
If you want to add/remove filter options, do as follows:
// Adding filter
CountryManager.shared.addFilter(.countryCode)
// Removing filter
CountryManager.shared.removeFilter(.countryCode)
// Removing all filters
CountryManager.shared.clearAllFilters() Incase you want to retrieve country info
// Get country based on digit code e.g: 60, +255
CountryManager.shared.country(withDigitCode: "255")
// Get country based on country name
CountryManager.shared.country(withName: "Tanzania")
// Get country based on country code e.g: MY, TZ
CountryManager.shared.country(withCode: "MY")There are few styling options provided by the library such auto-hiding or styling views.
let countryController = CountryPickerWithSectionViewController.presentController(on: self) { ... }
// Styling country flag image view
countryController.flagStyle = .corner // E.g .corner, ,circular or .normal
// Hide flag image view
countryController.isCountryFlagHidden = true // False
// Hide country dial code
countryController.isCountryDialHidden = true // FalseAny contribution making project better is welcome.
See also the list of contributors who participated in this project. Thanks from bottom of my heart to inspiration behind Hardeep Singh
This project is licensed under the MIT License - see the LICENSE file for details