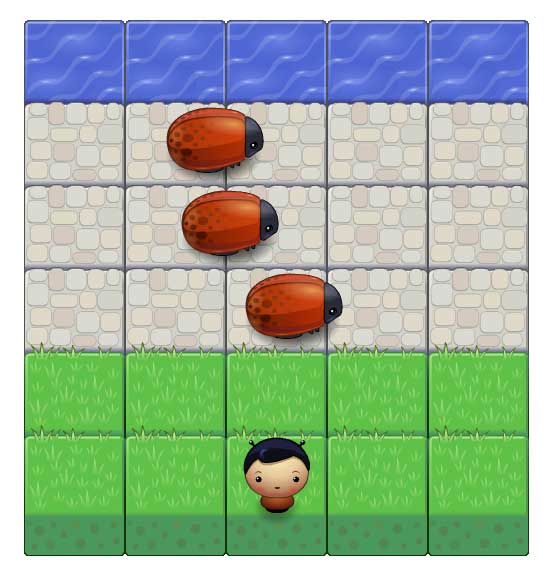
In this classic arcade game you have a Player and Enemies (Bugs). The goal of the player is to reach the water, without colliding into any one of the enemies. The player can move left, right, up and down. The enemies move in varying speeds on the paved block portion of the scene. Once a the player collides with an enemy, the game is reset and the player moves back to the start square. Once the player reaches the water the game is won.
Go to https://musaab-abdalla.github.io/frontend-nanodegree-arcade-game
1. Clone this repo:
git clone https//github.com/musaab-abdalla/frontend-nanodegree-arcade-game
2. Serve the application:
Please note that loading the index.html in the browser will not work. The easy way is to install a web server on your local machine like WAMP , XAMPP _and_ SimpleHTTPServer
3. Open the application:
To start the game, navigate to the index.html file in your browser use url:
http://localhost/your-folder/index.html
- The goal of the player is to reach the water, without colliding into any one of the enemies.
- The enemies move in varying speeds on the paved block portion of the scene.
- The player can move left, right, up and down to reach the water, without colliding into any one of the enemies.
- Once a the player collides with an enemy, the game is reset and the player moves back to the start square.