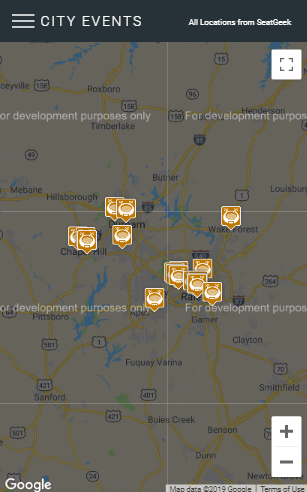
Develop a single page application featuring a map of neighborhood events in react js library, then added functionality to this map including highlighted locations, third-party data about those locations and various ways to browse the content.
This project will be evaluated by a Udacity code reviewer according to the Neighborhood Map (React) project rubric.
- Interface Design.
- Application Functionality.
- Asynchronous Data Usage.
- Documentation.
- Location Details Functionality.
- Accessibility.
- Offline Use.
- Application Architecture.
1. Clone this repo:
git clone https://github.com/musaab-abdalla/frontend-nanodegree-neighborhood-map.git
2. Get a Google maps API key
You can use the Google Cloud Platform Console to manage projects, get API keys, and add API key restrictions.
3. After cloning this repository, go inside the directory reactnd-project-myreads-starter
4. Once inside the main directory install all the dependencies with
npm install
5. After you have installed all the dependencies you just need to start the app
npm start
Your App should be running in
http://localhost:3000
- React js
- Google Maps API
- google-maps-react
- SeatGeek API SeatGeek
- Map styling: Snazzy Maps
- Service Workers register
This project was bootstrapped with Create React App. You can find more information on how to perform common tasks here.
Make sure your code adheres to our HTML, CSS, JavaScript, and Git style guidelines
- HTML Style Guide
- CSS Style Guide
- JavaScript Style Guide
- Git Style Guide