React, Node.js, Postgresql
Explore the docs »
Report Bug
·
Request Feature?
If you'd like to test the server, visit the client app...
This README will systematically go over the entire app from the top level to the bottom layer, so I'll provide links to various sections for convenience.
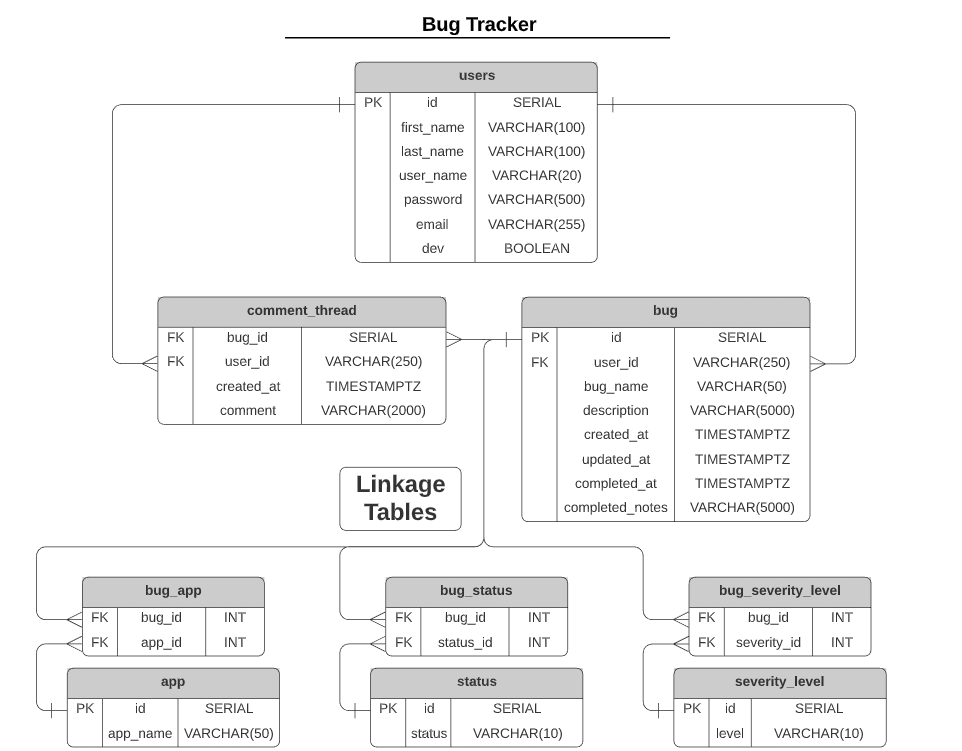
Nothing much to say here, simple SQL code to seed the database. However, there are some custom SQL functions in the last few migrations:
These are primarily for easily updating linkage tables via user functions. Nothing too complex, just simple IF and CASE blocks for some validation, then automated updates to tables.
The third function init_app_severity() is for the initial bug creation process, and acts as a one-time helper to call the other linkage-update functions.
These are used for controlling the updated_at column for bugs, and for controlling the current status for a bug. Essentially, any time a comment or update on a bug is performed, a trigger will UPDATE the updated_at of that particular bug.
On initial bug creation, another trigger will fire and update the status linkage table, assigning a 'pending' default status. Additionally, a similar trigger will run on any comment table update and, if the status is not already 'open', will assign the bug so. There's also a guard against updating a 'closed' bug.
Bog-standard setup using Knex
I use this to configure all environment variables and export them from a single source. You can then access these via destructured imports:
const { NODE_ENV } = require('./config');Most of the setupp here is standard, with some particular use of conditionals and environment variables to configure middleware options. Note the absence of importing express, I'll get to that a little later...
You may have already noticed that there are actually many [ index.js ] files peppered throughout the app. These are known as "barrel" exports, and have a few advantages when dealing with a complex file-directory. The index file in the [ routes ] folder has a short explanation, but I'll also put it here:
/*
|--------------------------------------------------------------------------
| BARREL EXPORT FILE
|--------------------------------------------------------------------------
| How-To barrel-export components:
| const thingsRouter = require('./things/thingsRouter')
|
| module.exports = {
| thingsRouter
| }
|
| Why? Readability:
| const { thingsRouter, stuffRouter, userRouter } = require('./routes')
*/
const usersRouter = require('./users.router');
module.exports = {
usersRouter,
};You can see this in action in [ app.js ]:
const {
appRouter,
bugRouter,
commentRouter,
editBugsRouter,
sortBugsRouter,
usersRouter,
} = require('./routes');Note that the import doesn't point to the index file. Node perceives [ index.js ] files as points of entry and the default file to grab exports from, essentially making it an implicit file in import statements
Not strictly necessary, but this can help prevent typos, along with making changes to the database less tedious to update throughout the app.
A simple Winston logger, though bacause Heroku doesn't support writing logs in this way so the transports aren't created during production.
Though it may be inconsequential for a server of this scale, it should be known that every time you import a package from node_modules there's a memory cost at runtime, made worse by doing a destructured import. Express is costly to import (~750K unzipped), so I came up with this method here, resulting in importing Express only once in my entire server.
I can create both the app and jsonBodyParser (which is just middleware), and extract the Router() method itself (to be used as a sort of local "helper" function). Beacuase these are now local dependencies, I can import these wherever I want without an impact on runtime performance.
-Derek Nellis
These are used to extract and validate request body values on a per-route basis, serialize any user-inputs, then creates a completed object passing it on to the next middleware. There are a few helper-functions at the top to DRY up the code a bit.
There's nothing too special here, just basic Token authentication, password encryption, and error handling/formatting.
'https://the-swattr-api.herokuapp.com'
'/' - GET, POST (all bugs)
'/:id' - GET (bug by id)
'/user/:userName' - GET (bugs by user)
'/app/:app' - GET (bugs by app)
'/status/:status' - GET (bugs by status)
'/severity/:level' - GET (bugs by severity)
'/' - GET (gets all app names)
'/severity' - GET (gets all severity names)
'/status' - GET (gets all status names)
'/' - GET (gets all users)
'/token' - GET (for auth token refreshing)
'/login' - POST (posts login)
'/register' - POST (posts new user)
'/dev' - PATCH (toggles dev status of self)
'/dev/:userName' - PATCH (toggles dev status of user)
'/' - GET, POST (get all/post comments)
'/:id' - GET, PATCH, DELETE (CRUD operations by id)
'/bug/:bugId' - GET (get comments for bug)
'/user/:userName' - GET (get comments posted by user)
[ '/status/:app', '/app', '/severity/:app' ]
GET (returns arrays of bugs sorted by status/app/severity)
'/:bugId' - PATCH (edits a specific bug)
Dynamic Knex Query-Builder methods for all basic CRUD operations.
If anything outside of basic SELECT operations are needed (like table joins, grouping, etc), they're in here.
Passes all submissions through here for sanitization, and formats raw database queries into a more javascript-friendly format.