@mustapha-ghlissi/react-native-select-picker: a Reanimated Picker Select for React Native.
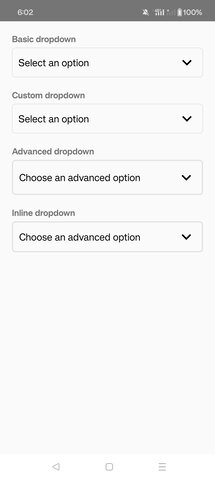
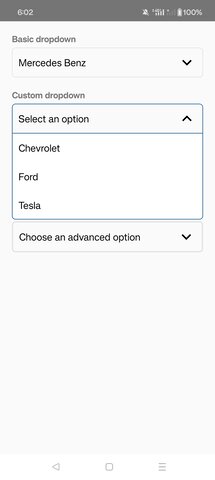
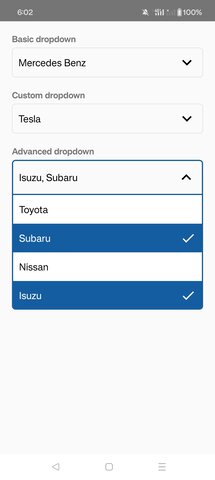
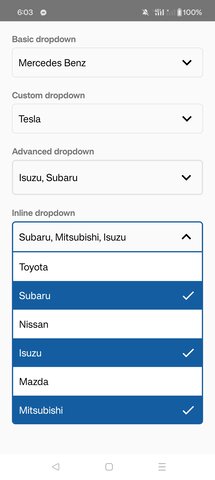
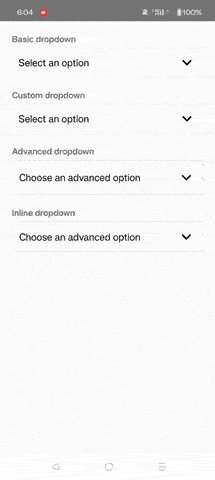
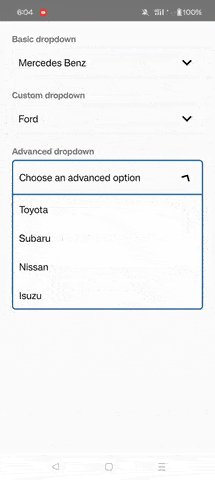
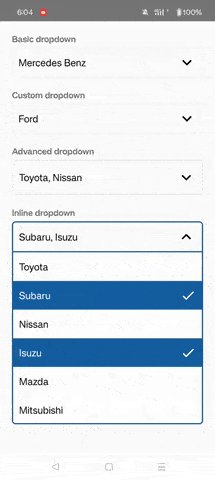
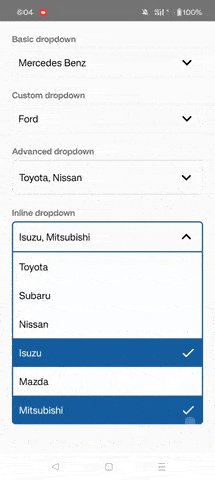
You can check out this Example.
Use npm or yarn to install the package.
npm i @mustapha-ghlissi/react-native-select-pickeryarn add @mustapha-ghlissi/react-native-select-pickernpm i react-native-reanimated react-native-vector-iconsyarn add react-native-reanimated react-native-vector-iconsNote: to finish the installation, you have to finish configuring the installed dependencies react-native-reanimated and react-native-vector-icons.
import Dropdown from '@mustapha-ghlissi/react-native-select-picker';
import type {DropdownItem} from '@mustapha-ghlissi/react-native-select-picker';
const items: DropdownItem[] = [
{
label: 'Item 1',
value: 1
},
{
label: 'Item 2',
value: 2
}
];
<Dropdown items={items}/>| Parameter | Type | Description |
|---|---|---|
| items | array<DropdownItem>: required |
List of items |
| displayItems | number: optional |
Number of items to show in the dropdown |
| placeholder | string: optional |
Inputtext placeholder |
| styles | DropdownStyle : optional |
Dropdown styles |
| icon | string, ReactNode: optional |
Dropdown toggler icon |
| outlineColor | string: optional |
Dropdown outlineColor (default = '#000') |
| borderColor | string: optional |
Dropdown borderColor (default = '#EBEAEC') |
| borderWidth | number: optional |
Border width used for the dropdown (default = 1) |
| inline | boolean: optional |
Display th dropdown in inlined mode. ((default = false)) |
| multiple | boolean: optional |
Render multi choice dropdown. ((default = false)) |
| checkIcon | string, ReactNode: optional |
Display the icon when the option is checked. React native vector icons is used and MaterialCommunityIcons is used by default. |
| animationDuration | number: optional |
The spending duration to toggle the dropdown. ((default = 200)) |
| onSelectChange | callback: required |
Callback that returns the selected item/items (depending on multiple prop). |
| Parameter | Type | Description |
|---|---|---|
| inputContainer | ViewStyle: optional |
InputText Container style |
| inputText | TextStyle: optional |
InputText field style |
| dropdownToggler | ViewStyle: optional |
Dropdown Toggle style which wraps the InputText |
| iconContainer | ViewStyle: optional |
Icon container style |
| dropdownList | ViewStyle: optional |
Dropdown list style |
| dropdownItem | ViewStyle: optional |
Dropdown list item style |
| dropdownItemText | ViewStyle: optional |
Dropdown item text style |
| activeItem | ViewStyle: optional |
Active item style |
| activeItemText | TextStyle: optional |
Active item text style |
| Parameter | Type | Description |
|---|---|---|
| label | string: required |
Option label |
| value | any: required |
Option value |
import Dropdown from '@mustapha-ghlissi/react-native-select-picker';
import type {DropdownItem} from '@mustapha-ghlissi/react-native-select-picker';
import Icon from 'react-native-vector-icons/Ionicons';
const items: DropdownItem[] = [
{
label: 'Item 1',
value: 1
},
{
label: 'Item 2',
value: 2
}
];
<Dropdown
items={items}
inline
multiple
icon={<Icon name="chevron-down" size={26} />}
styles={{
inputContainer: {
borderColor: '#DEDEDE',
},
inputText: {
fontSize: 19,
fontFamily: 'Montserrat-Medium',
},
activeItem: {
backgroundColor: 'purple',
},
activeItemText: {
color: '#FFF'
}
}}
/>Please contribute or donate so we can spend more time on this library.
Donate with Wise by clicking this link or by scanning the QRCode
- react-native-otp: One time password input for React Native.
- react-native-accordion: Reanimated collapsible sections for React Native.