Welcome to the Game-of-Voxels-JS wiki!
- 3d dimensional grid rendered via WebGL
- voxels are raised/change color depending on their living state
- the user can toggle the state of dead voxels via mouse clicks
- Conway's Game of Life is a cellular automata created by a 2-D grid and a set of principles:
- cells have two states: dead or alive
- Any living cell with fewer than two live neighbors dies
- Any live cell with more than three live neighbors dies
- Any live cell with two or three live neighbors lives on to the next 'generation'
- Any dead cell with exactly three live neighbors becomes a living cell.
- The x, y and z cube axes will be oriented 120° to each other
- Simulates a combination of a top-down perspective and a fully-3D perspective
p5.js is how I'll be rendering voxels within the window. Specifically altering the box() API to match the state of Conway's Game. I chose this framework over https://threejs.org/ because of it's low learning curve. It also seemed more robust than any other voxel Javascript frameworks available.
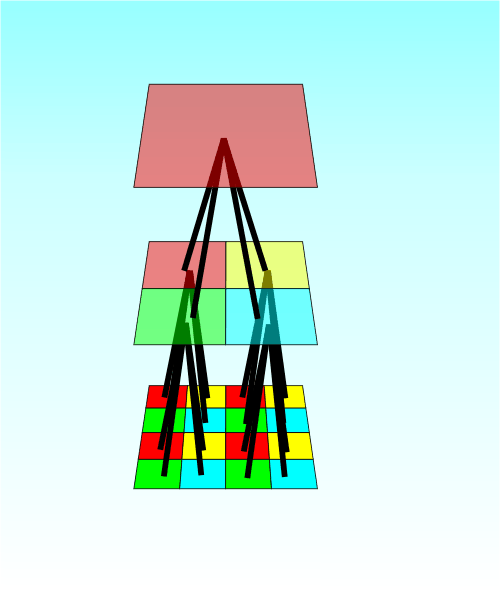
The data structure I've chosen to implement the game's grid with is known as a quadtree. Here are the other options I considered:
-
2-D Array: A fallback, but lookup-time and iteration is a bit slow, especially if I'll be rendering this in 3-D
-
Hashlife: supposedly reduces lookup time drastically by combining a hashmap with a quadtree. Extremely interesting, but may be outside the scope of this project's allotted time.
- Researched Conway's Game of Life and its algorithm
- Researched the appropriate data structure with which to implement the Game (Quadtree)
- Researched the appropriate voxel rendering engine (p5.js)
- Familiarized myself with the p5 framework
- Implement Game Logic
- Implement Voxel Plane rendering/integrate game logic
- Complete integration of game logic/implement user interactions
- UI and CSS
- Fix Bugs and polish presentation