Fully accessible search with suggestions (Suggestions served by serverless function)
Please note: this project is a personal project I made available and will probably keep changing things to my liking or personal usage. Also, the serverless function with the suggestion logic is not included; I'm working on it and want to keep it for myself for now :)
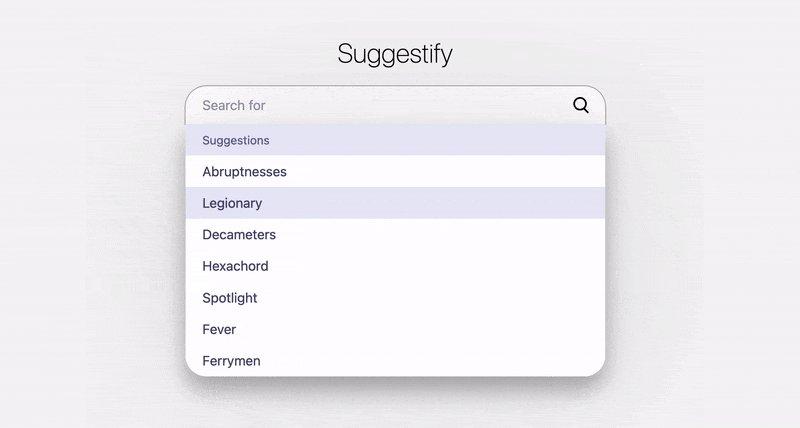
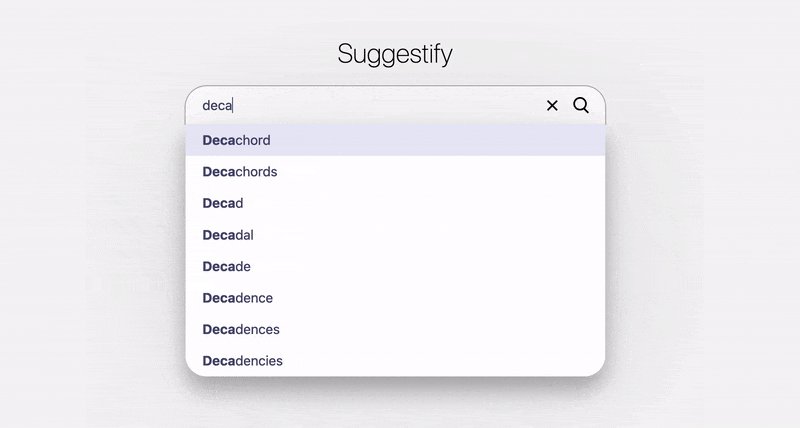
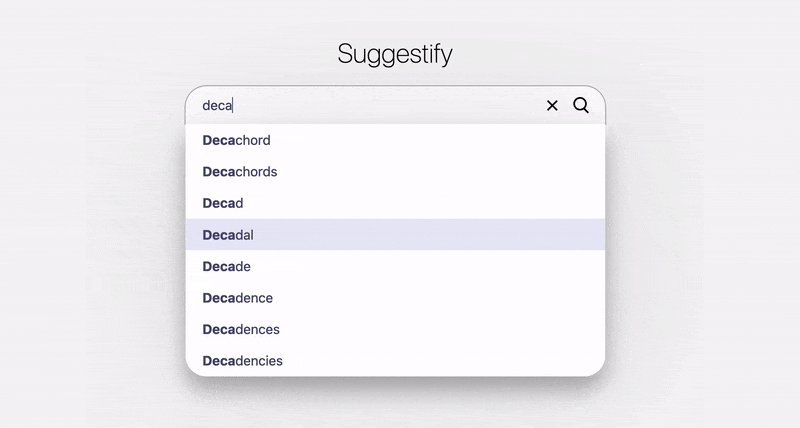
➡ Demo
- Chrome
- Edge (Chrome)
- Firefox
- Safari
$ yarn add suggestifySet up your HTML
<div id="suggestify" role="search">
<input placeholder="Search..." aria-label="Search input" />
<button aria-label="Delete input"></button>
<button type="submit" aria-label="Search"></button>
</div>Import the files in your Javascript or TypeScript file
// import Suggestify
import Suggestify from 'suggestify';
// Init and config
new Suggestify(...);The selector can either be a string or HTMLElement
new Suggestify('#sugestify', {
// Redirect url with search input
url: '/search?q=', // default: ?q=
// Suggestion engine url
engine: 'https://example.com/search-api', // default: /api/search
// Class to add to elements
class: 'my-class', // default: suggestify
// Remove suggestions if user clicks outside search
blur: true, // default: true
// Add <i> in button element for custom icon styling
icon: true, // default: true
// Give suggestions instantly on load
instant: false, // default: false
// Translations for banner text
translations: {
suggestions: 'Most used search results', // default: Suggestions
results: 'Nothing to see', // default: No suggestions found
},
});scss is included and only works with suggestify class.
@import 'suggestify/style.scss';The cleaner version is to copy the styling and adjust it to your liking.
-
Type in the terminal:
# install dependencies $ yarn # run dev $ yarn dev
-
Open your browser and navigate to http://localhost:3000
-
Add a suggestion engine (not included, see data model) and provide the URL in
src/main.ts
The suggestion engine is not included in the project. Instead, I will provide you with the output, which you can use to build it yourself.
Three types are used for different cases.
-
suggestions: is used for initial suggestions
{ type: 'suggestions', items: ['item', ...], time: '0ms' }
-
results: for normal suggestion results
{ type: 'results', items: ['item', ...], time: '0.05ms' }
-
empty: if no results are found > which also means the response has an empty items
array{ type: 'empty', items: [], time: '0.01ms' }
Happy coding 🎉