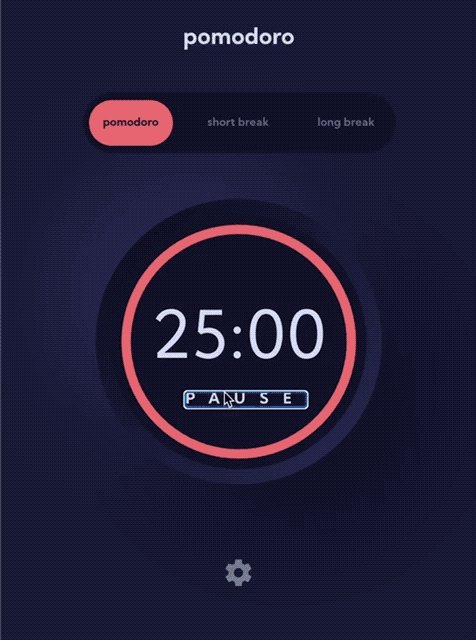
⏲ React Pomodoro timer + Frontend Mentor's visual design.
If you're just interested in the timer, you can run it here.
I created this Pomodoro app with React as a learning and documentation exercise while taking the Full Stack Open course with the CodeBookClub.
The problem–or rather challenge–with tutorials and courses is that while you end up with a finished project, you don't necessarily understand how to build another project without directions.
The solution is meticulous note taking and supplementing the course with self-directed projects to further internalize the material. As a bonus, a well documented side project serves as a reference for yourself and others.
The purpose of this project is two-fold: to create an attractive, functional pomodoro timer and as an opportunity to implement a React app without guidance. The project started as a Figma design provided by Frontend Mentor (my solution).
I initially implemented the design in html/css and vanilla JavaScript, but quickly saw the value in using React to track State and render components. That's why this project uses a single css file instead of inline styles or CSS-in-JS.
Pomodoro React App uses:
Reactfor state and renderingreact-circular-progressbarfor the circular, SVG progress bar componentuseSoundReact Hook for playing sound effects
There are likely many better ways of accomplishing this project, but this project already had me jumping ahead in the Full Stack Open course (FSO) so I needed to draw the line somewhere.
FSO covers testing React apps in part 5 and state management with Redux in part 6. I intend to refactor my code after these chapters.
This module depends upon basic knowledge of terminal, Node, React, HTML, and CSS.
The app is live on Vercel but if you'd like to run it locally, first clone the repo:
git clone https://github.com/astroud/pomodoro-react-app.git
Then install dependencies:
cd pomodoro-react-app
npm install
Start the app in development mode and open your browser to http://localhost:3000/ to view the app. The page will reload if you make edits. You will also see any lint errors in the console.
npm start
The test runner can run in interactive watch mode. See the section about running tests for more information.
npm test
PRs accepted.
Does not track your start time or save your preferences, so timer stops if your computer sleeps and the settings need to be reentered when the page is refreshed.
👋 I'm a frontend web developer + Tech & Communications Specialist. #opentowork Older work: @Cotni and @incsuccess