linedesigns is the digitization of an arts craft I was taught in my elementary school days. It's meant to help prototype new designs quickly since doing these designs by hand can take hours.
$ go get -u github.com/mxygem/linedesigns
linedesigns commands generally follow the pattern of taking in a series of coordinates that process/connect to one another in a counter-clockwise fashion.
Each run consists of three main steps:
- Object Creation - setup a
linedesignobject to use by defining default line thickness, image width, and image height. - Design Creation - These commands are what make the actual designs. You can perform as many design creation steps as you'd like in order to add multiple designs to a single image. Coordinate points are based off a Cartesian plane with (0,0) as the centered origin point and 1 being the max displayable point on either axis.
- Saving - Finalizes the current
linedesignobject and writes the file to disk.
The following examples will all assume that a linedesigns object has been created with the following:
// new input: line width, dot size, image width, image height
l := lines.New(0.1, 0.05, 1000, 1000)linedesign's creators are split into two main groups based on their outputs:
- Dotted - Outputs only dots at each point position instead of connecting each by lines. This output can be used if you'd like to connect the lines yourself for instance. Takes in N number of coordinates to create designs from, a count of how many points per line segment/design to create, and a dot size.
- Lined - Outputs designs connected by lines. Currently the only method for line connection is via straight & black lines. These creators take in N amount of coordinates based on the shape to be created unless otherwise noted below.
LineDotted
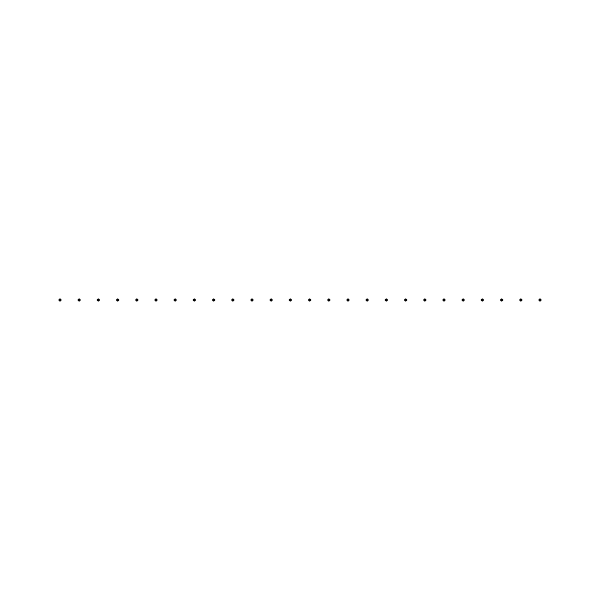
The simplest command available to linedesign. It takes in two coordinates, a count, and outputs a single, dotted line.
l.LineDotted(-.8, 0, .8, 0, 25)AngleDotted
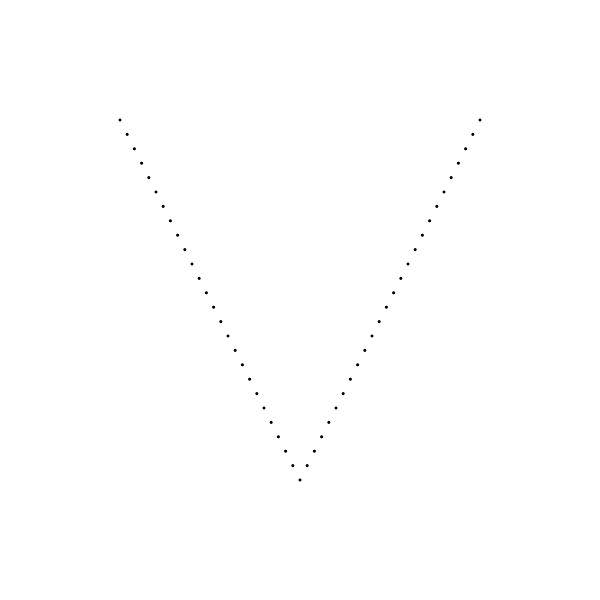
One step up from a single line. It takes in three coordinates, a count, and outputs a single, dotted angle.
l.AngleDotted(-.6, .6, 0, -.6, .6, .6, 25)TriangleDotted
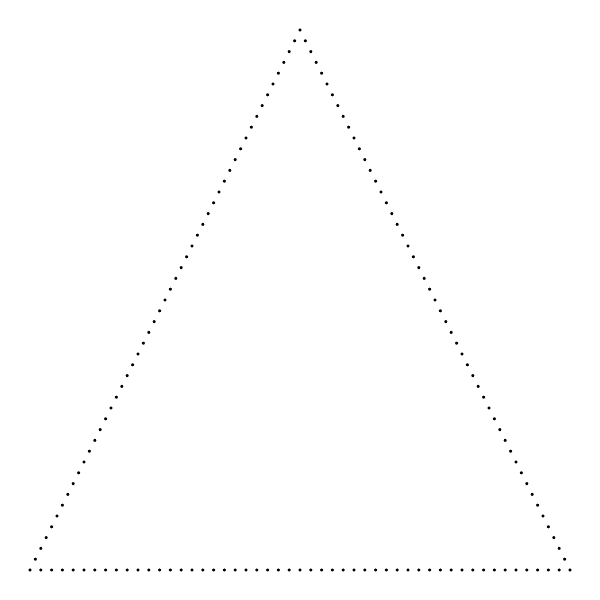
TriangleDotted takes in three coordinates, a count, and outputs a dotted triangle.
l.TriangleDotted(0, .9, -.9, -.9, .9, -.9, 50)RectangleDotted
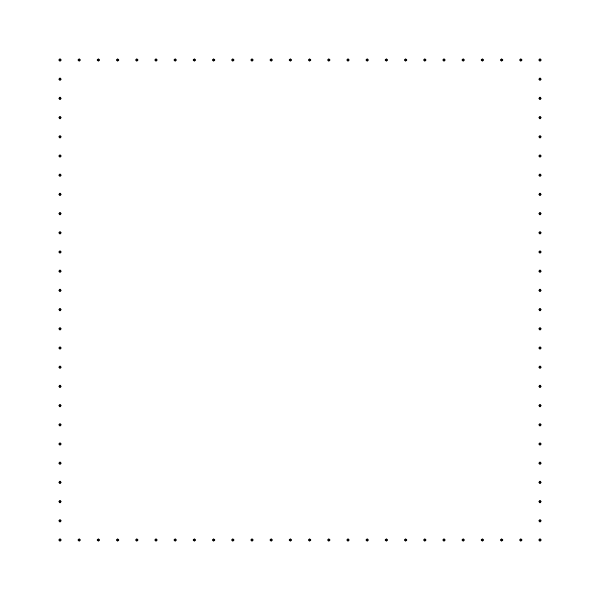
RectangleDotted takes in four coordinates, a count, and outputs a dotted rectangle.
l.RectangleDotted(-.8, .8, -.8, -.8, .8, -.8, .8, .8, 25)CircleDotted
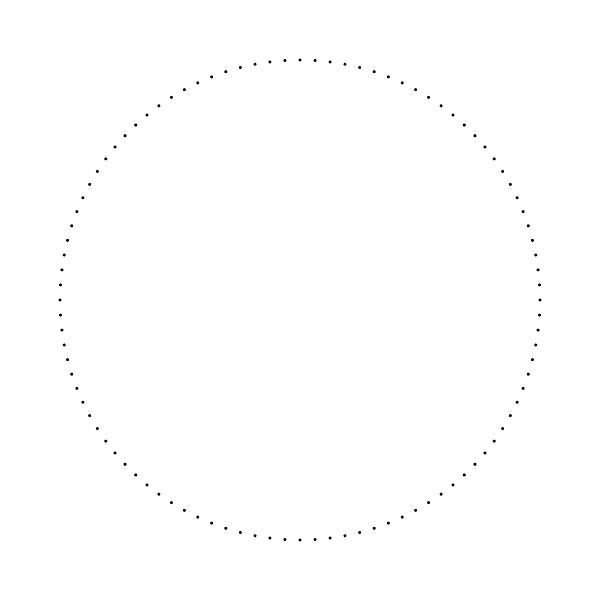
CircleDotted takes in a center point, a radius, a count, and outputs a dotted circle.
l.CircleDotted(0, 0, .8, 100)FreeformDotted
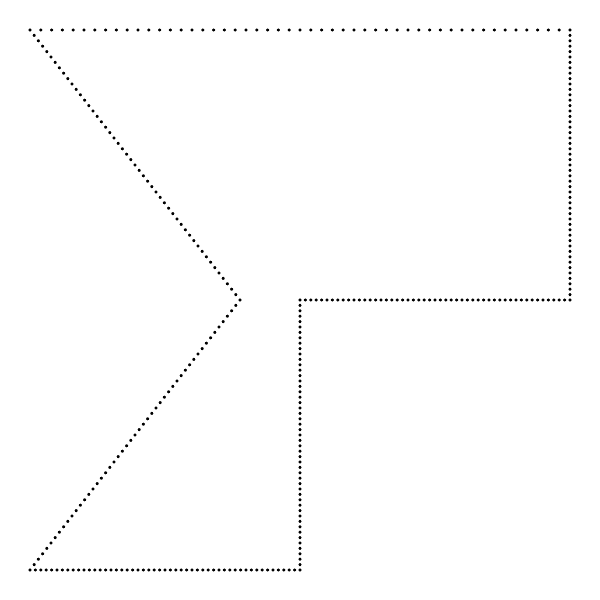
FreeformDotted takes in a collection(slice of slices) of three or more coordinates, a count, and outputs a dotted whateveryoucreated. Note: The two Freeform commands connect the last provided coordinate to the first!
coords := [][]float64{
[]float64{-.9, .9},
[]float64{-.2, .0},
[]float64{-.9, -.9},
[]float64{0, -.9},
[]float64{0, 0},
[]float64{.9, 0},
[]float64{.9, .9},
}
l.FreeformDotted(coords, 50)Angle
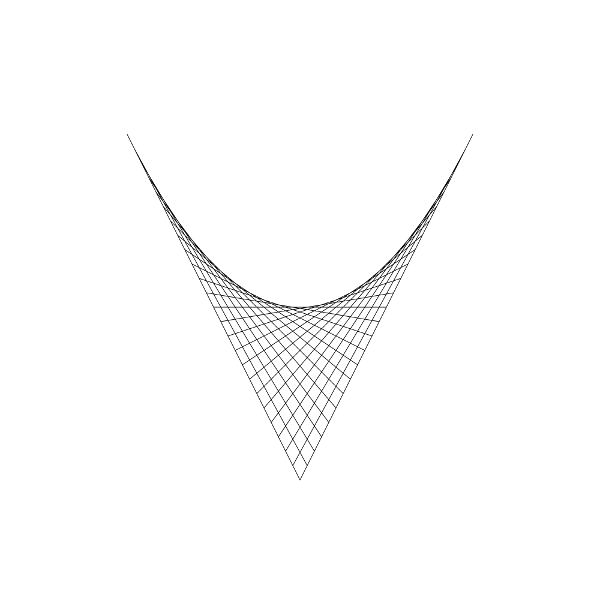
The simplest of the lined creators. It takes in three coordinates, a count, and outputs a single, lined angle.
l.Angle(-.6, .6, 0, -.6, .6, .6, 25)Triangle
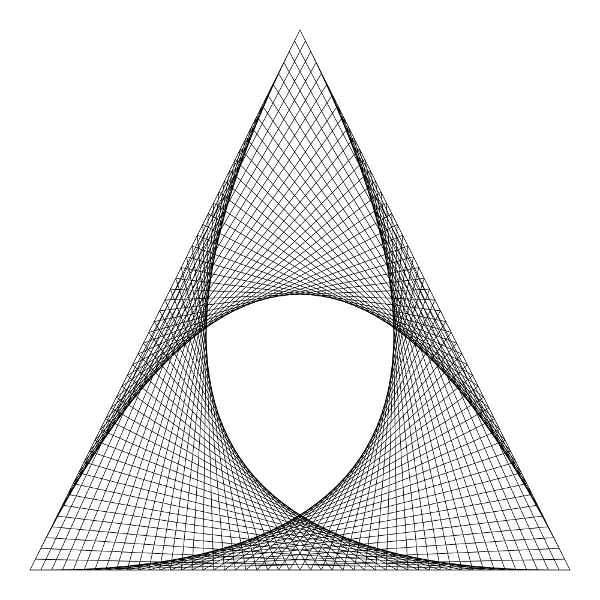
Triangle takes in three coordinates, a count, and outputs a lined triangle. Similar to Angle, except this connects each combo of line segments. (1 & 2, 2 & 3, 3 & 1)
l.Triangle(0, .9, -.9, -.9, .9, -.9, 50)Rectangle
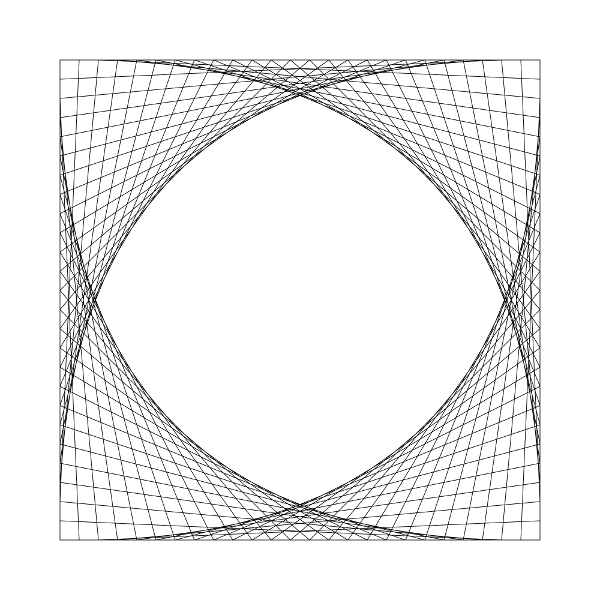
Rectangle takes in four coordinates, a count, and outputs a lined rectangle.
l.Rectangle(-.6, .6, -.6, -.6, .6, -.6, .6, .6, 25)Circle
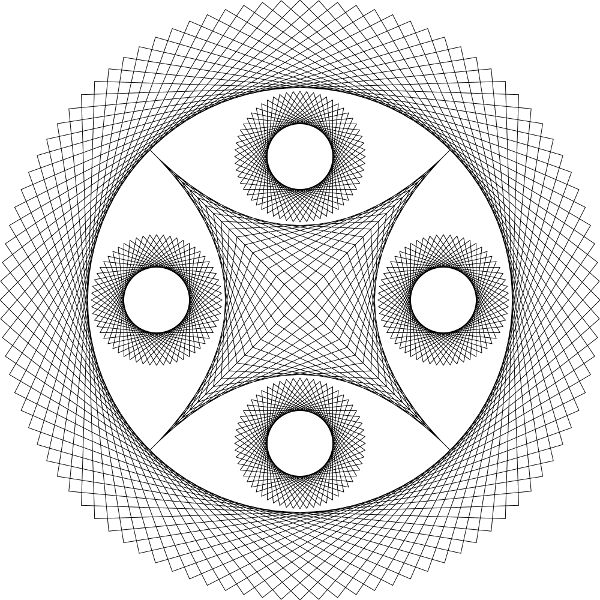
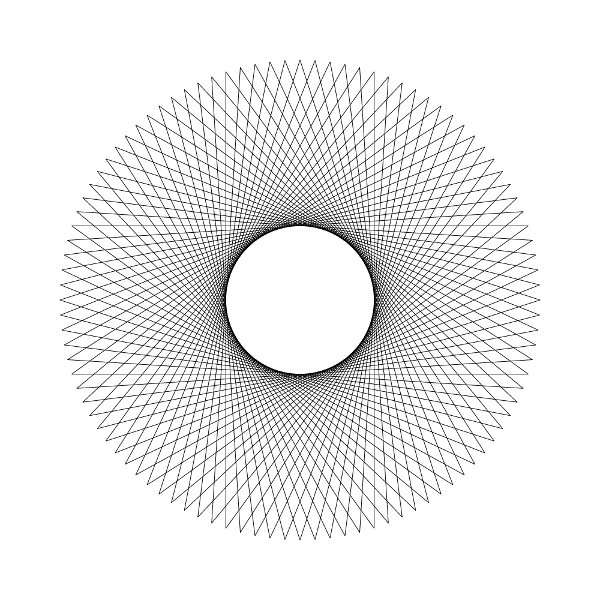
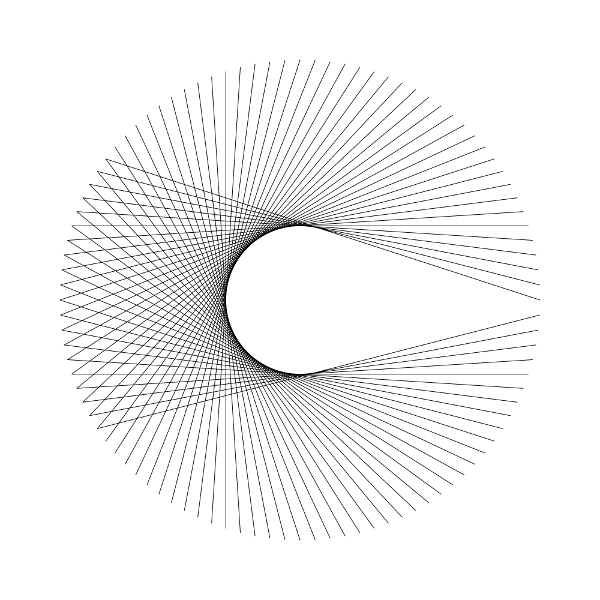
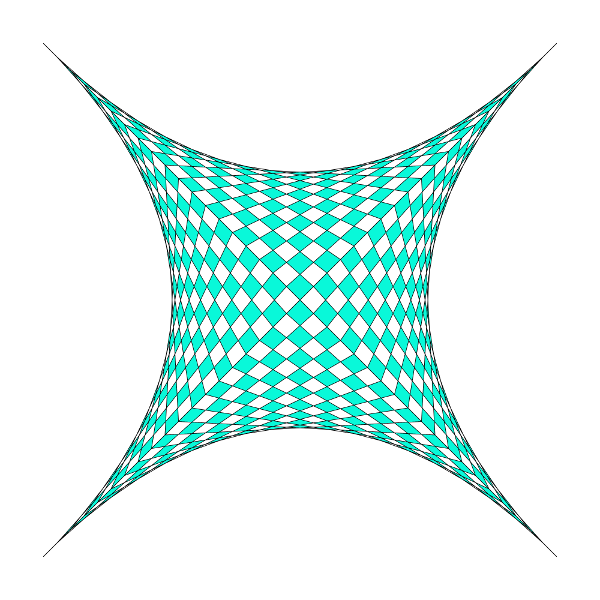
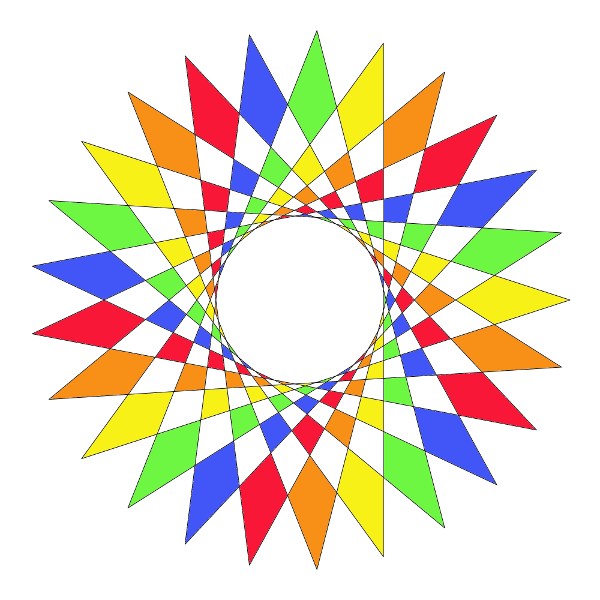
Circle takes in a center point, a radius, a count, an offset, a wrap bool, and outputs a lined circle.
- Offset is a number that defines how many points
linedesignwill skip to connect two points with a line. This can have neat outputs based on what you input. - Wrap tells
linedesignwhether to continue around through to make sure all points created are connected. Without it, depending on your offset value, you may not have all points connected which can also lead to other neat designs.
*The below examples show the same parameters but with wrap on and off for each photo respectively.
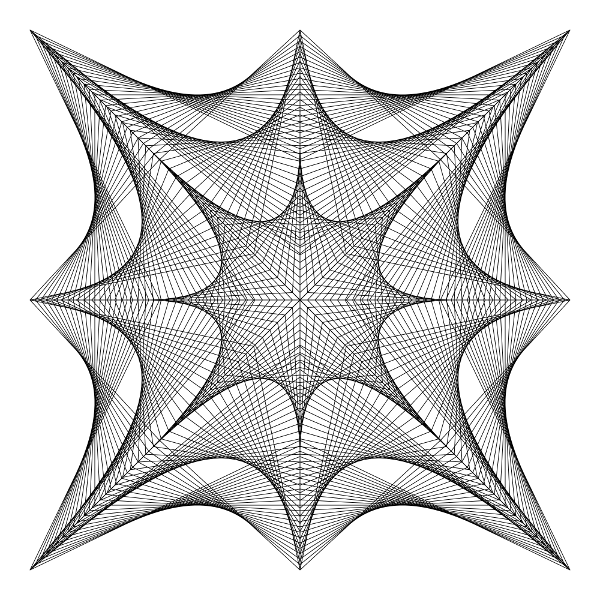
l.Circle(0, 0, .8, 100, 40, true)Freeform
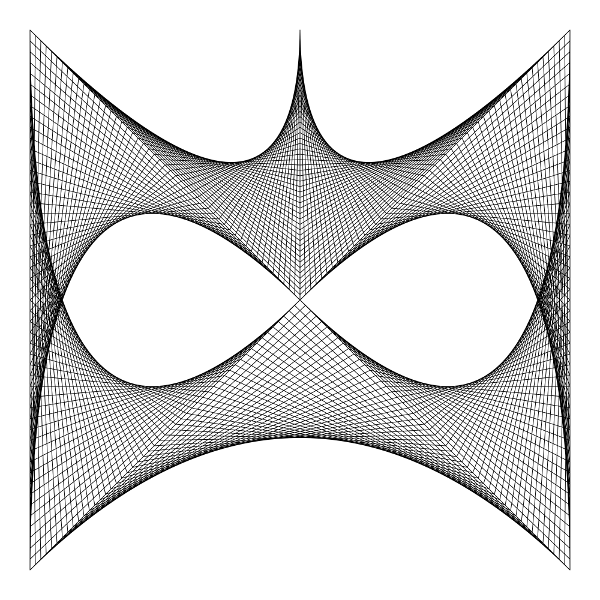
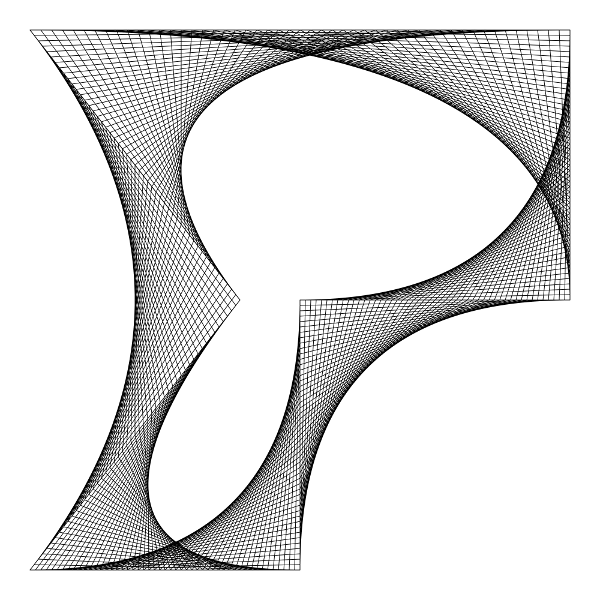
Freeform takes in a collection(slice of slices) of three or more coordinates, a count, an offset, a wrap bool, and outputs a lined whateveryoucreated.
coords := [][]float64{
[]float64{-.9, .9},
[]float64{-.2, .0},
[]float64{-.9, -.9},
[]float64{0, -.9},
[]float64{0, 0},
[]float64{.9, 0},
[]float64{.9, .9},
[]float64{-.9, .9},
[]float64{-.2, .0},
}
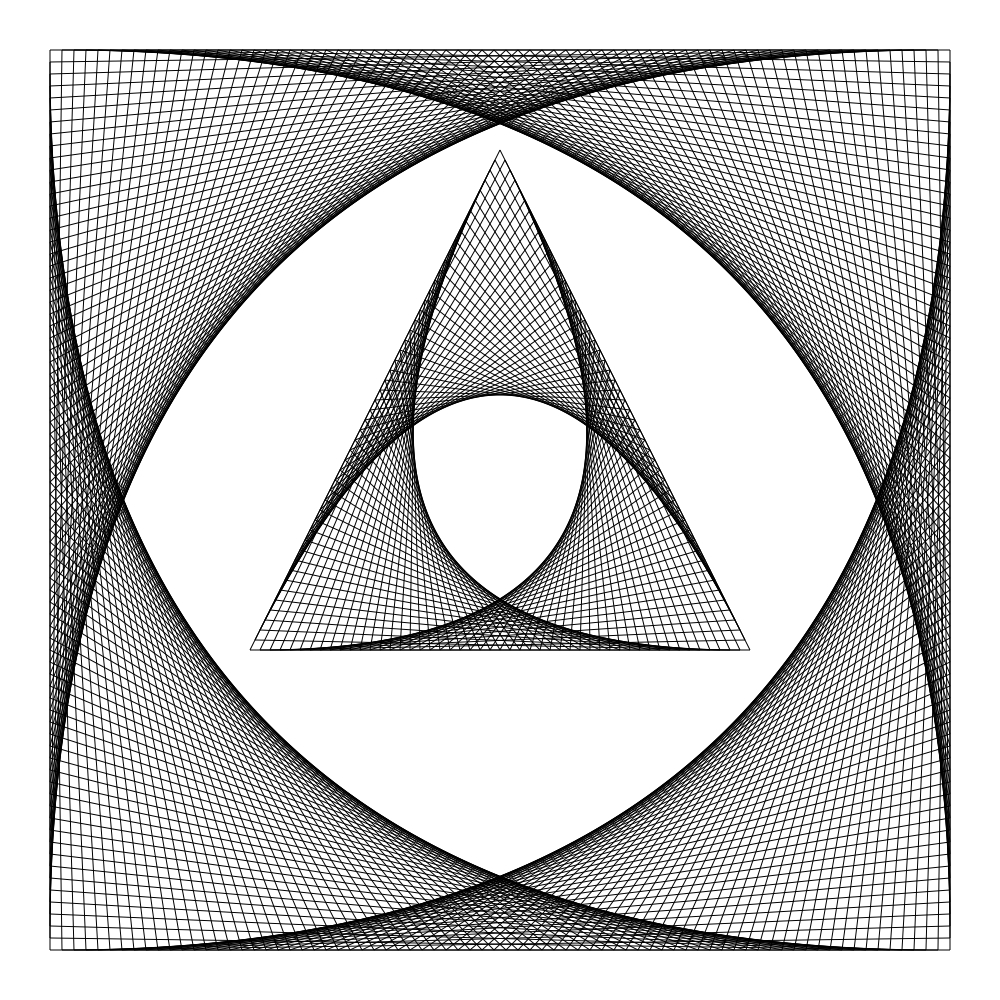
l.Freeform(coords, 50, 51, false)Eventually, I plan to utilize Pinhole's color options and allow for the lines drawn to be other than black, but that is still yet to come. Additionally, I'd like to implement a way to automate the fill patterns below as well as others, but that'll be quite the challenge. (PRs welcomed!)
Line designs are essentially a series of points connected by straight or curved lines to create neat looking designs. To further add to these designs, the squares created by the crossing of lines can be filled in different patterns. (as shown above)
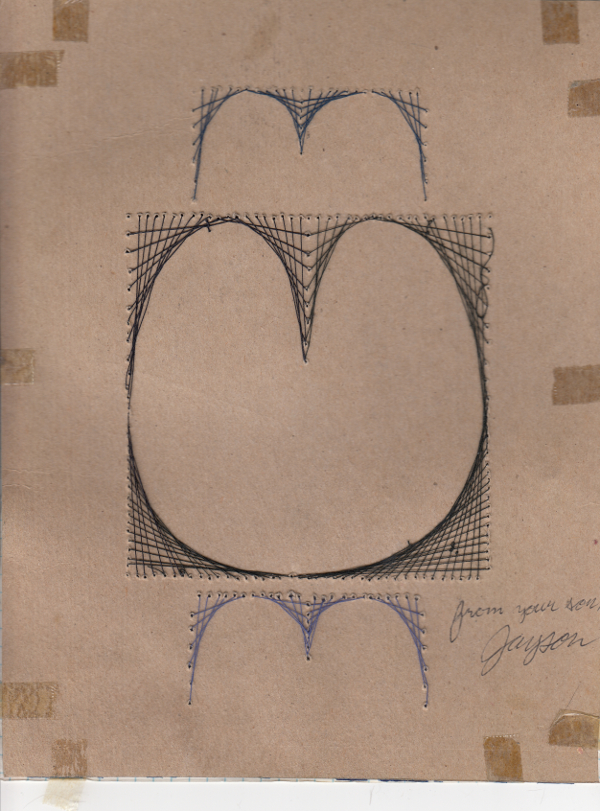
If I remember correctly, I was introduced to this type of art in 4th or 5th grade math class. Here's one of the earliest versions of one of these that I did as a kid:
That one had a piece of graph paper taped to the back side that was used as a guide for sewing the thread through on the other side.
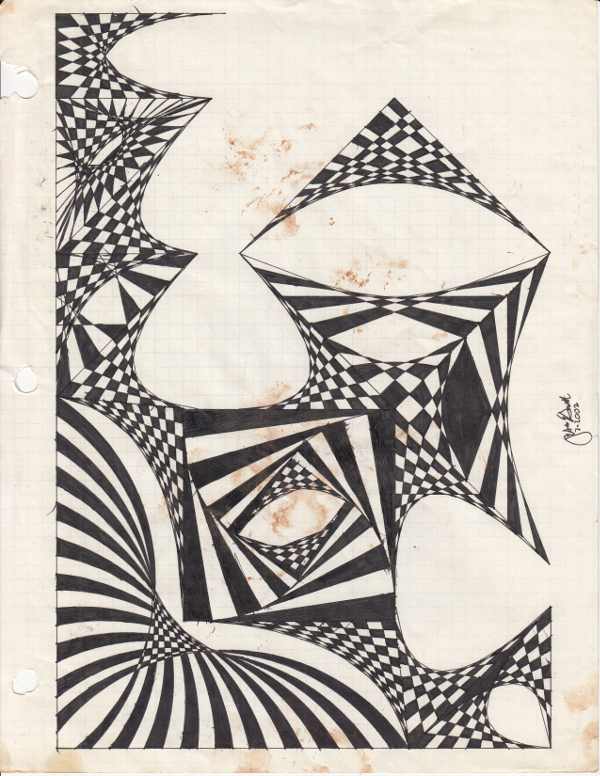
The bulk of these types of works I've done have been with a rule/protractor, not the messy string as above. I did a lot of these later on in years and came up with a number of different ways they could be modified to be made more unique. Throughout my adult life I've sporadically done them and when doing one recently (April 2018) I thought about writing some software to help me out in prototyping.
Some of my older drawings:
Thanks to @tidwall for his work on pinhole as linedesigns is built on top of it and this readme has been heavily influenced by pinhole's.
Gemini Smith @mxygem or open a github issue.
linedesigns source code is available under the ISC License.