-
跟随B站视频课程手敲,视频名称: 一行行代码带你敲,Vue3+TS电商后台系统项目实战
- vue3
- ts
- fastmock
没计划写后端,本来准备自己捏点数据意思一下,但是在实践过程中看大佬使用了fastmock模拟后端数据,就去了解,顺便也跟着使用了一下
下载到本地
cmd:
- npm install
- npm run serve
输入http://localhost:8080/, 如果是首次进入, 会跳转到登录页面(端口号和本地配置有关,如果以前自己有过调整可能不一样)
登录页面展示
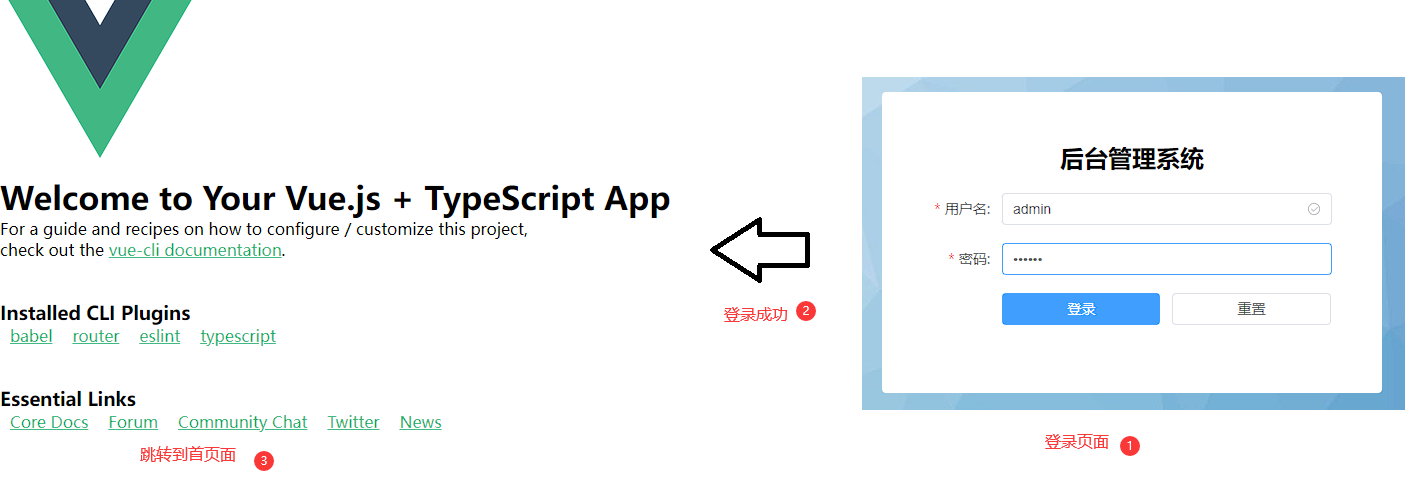
用户名是 admin 密码是 123456
登录成功后会进入系统主页面
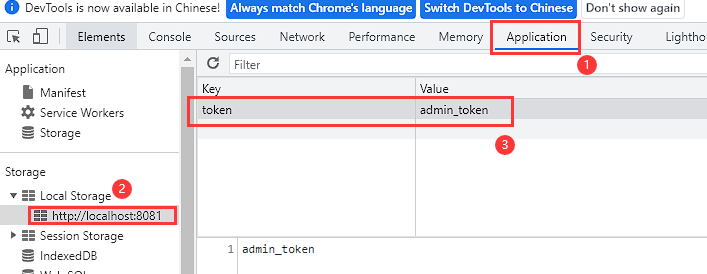
同时, 可以查看本地localStorage, 保存了token信息
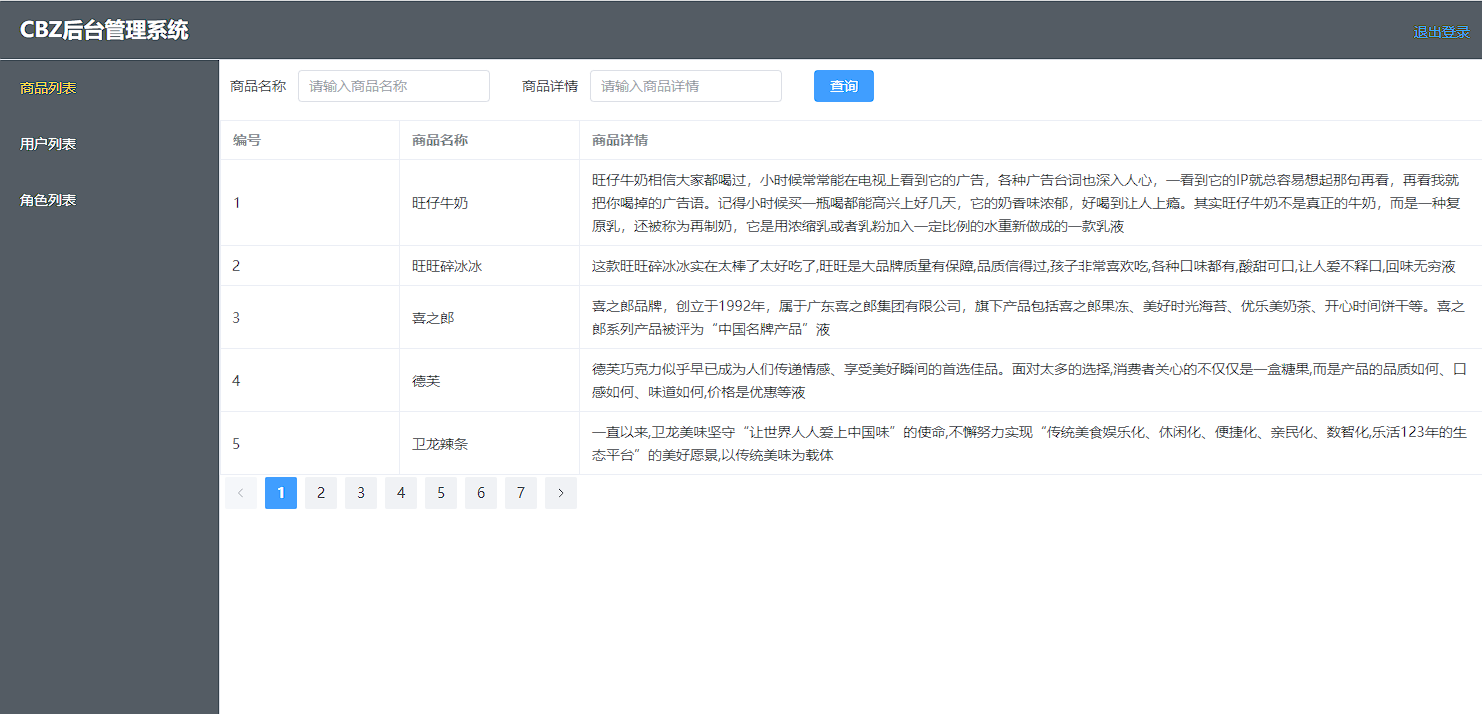
系统主页面
商品列表
用户列表页面
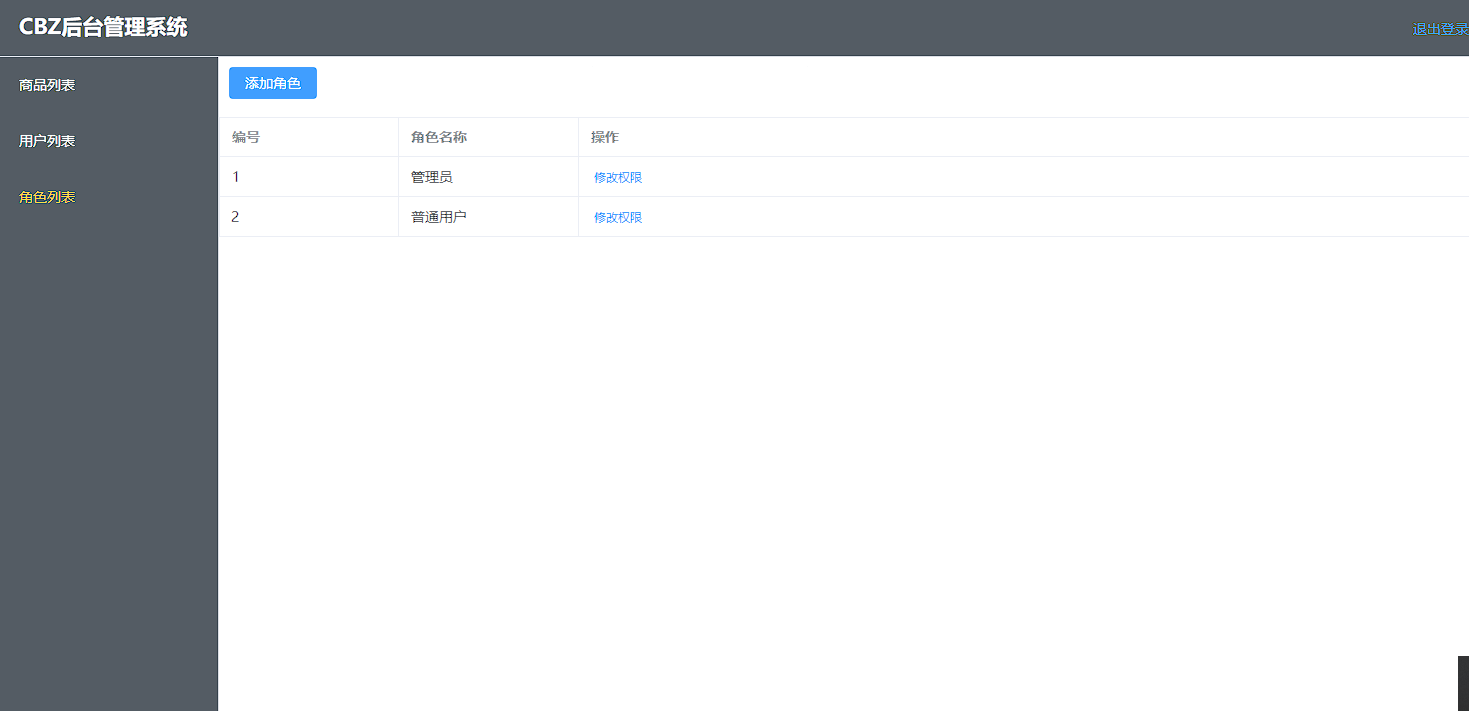
角色列表
fastmock网站地址:https://www.fastmock.site
前端技术的学习本身就很多而且咋,涉及到交互、代理的话还要了解计网的相关知识,让我头疼了好一阵,再加上版本更新快,只能说加油,但是喜欢学前端的一个点就是当你的成果展现出来之后,真的很好