Post here if you request new features or you want to report bugs ;)
(TOC below was generated by this package Markdown Preview Enhanced: Create Toc)
- 2-side scroll sync
- Code Chunks (beta)
- pandoc
- ebook
- Presentation Writer
- Extensible
- markdown preview with math typesetting support
You can choose MathJax or KaTeX to render math expressions - export PDF, PNG, and JPEG
- export beautiful HTML (mobile device supported)
- customize Markdown Preview css
- TOC generation (beta)
- Flowchart / Sequence diagram
- Task List (Github Flavored)
- Image Helper
- Footnotes
- Front Matter
- And many more...
- remarkable to convert markdown to html.
- KaTeX or MathJax to render math expressions. (KaTeX Supported functions/symbols)
- expression within
$...$will be rendered normally. - expression within
$$...$$will be rendered in displayMode. - if you want to enable math highlighting, try language-gfm-enhanced package.
- You can choose your math rendering method from settings panel.
MathJax supports more symbols, but it has slower rendering speed compared to KaTeX. -

- expression within
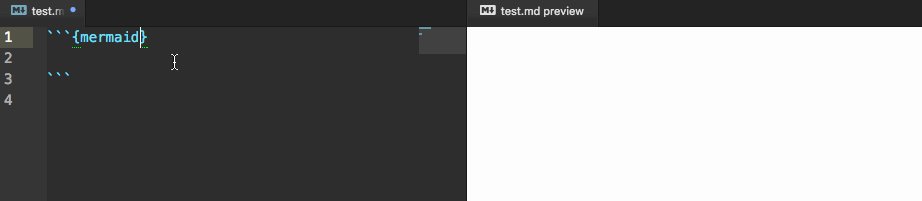
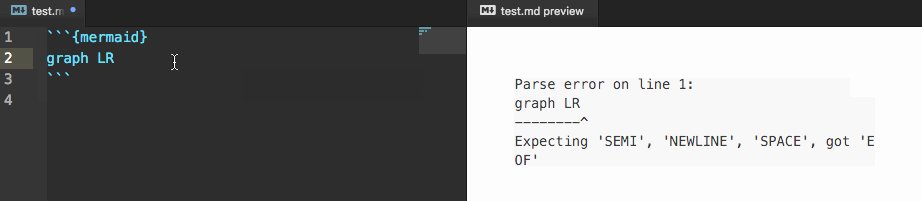
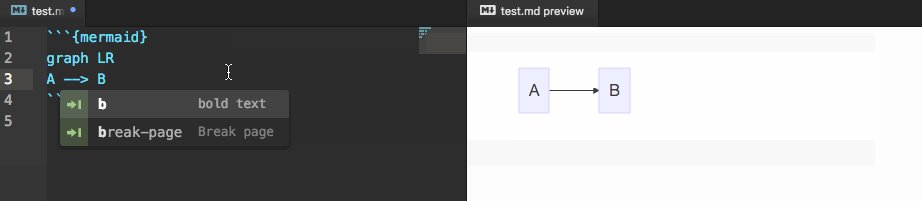
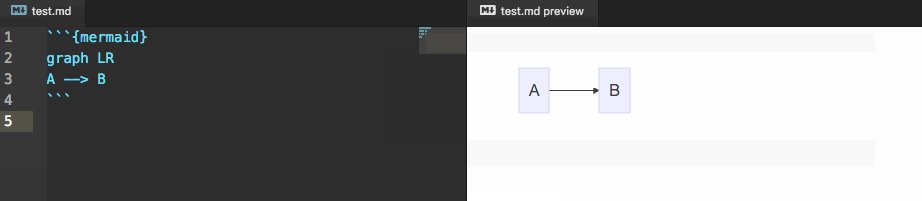
- mermaid to render flowchart and sequence diagram.
- code block within
{mermaid}notation will be rendered by mermaid - check mermaid doc for more information about how to create flowchart and sequence diagram
- code block within
- PlantUML to create multiple kinds of graph. (Java is required)
- WaveDrom to create digital timing diagram.
- code block within
{wavedrom}notation will be rendered by wavedrom.
- code block within
- Viz.js to render dot language graph.
- code block within
{viz}notation will be rendered by Viz.js.
- code block within
- reveal.js to render beautiful presentations.
- Click here to see the introduction.
To use this package, press cmd + shift + p in atom editor first to toggle Command Palette . Then choose the commands below:
- Markdown Preview Enhanced: Toggle
- Toggle Markdown file preview with KaTeX support.
You can also use the keymap ctrl+shift+m to toggle preview. (To use keymap, you have to disable the default markdown preview package, otherwise there would be keymap conflict)
- Toggle Markdown file preview with KaTeX support.
- Markdown Preview Enhanced: Customize CSS
- Customize preview page css. You can edit styles inside
markdown-preview-enhanced-customsection instyle.lessfile. - if you didn't see
markdown-preview-enhanced-customsection instyle.lessfile, you may need to runMarkdown Preview Enhanced: Customize CSScommand first.
- Customize preview page css. You can edit styles inside
- Markdown Preview Enhanced: Create Toc
- Generate TOC. doc is here.
or simply insert<!-- toc -->in editor (need preview toggled).
- Generate TOC. doc is here.
- Markdown Preview Enhanced: Toggle Scroll Sync
- Enable/Disable scroll sync for preview.
- Markdown Preview Enhanced: Toggle Break On Single Newline
- Enable/Disable breaking on single newline.
- Markdown Preview Enhanced: Insert New Slide
- Markdown Preview Enhanced: Insert Table
- Markdown Preview Enhanced: Insert Page Break
- Markdown Preview Enhanced: Config Mermaid
- edit
mermaidinit configuration.
- edit
- Markdown Preview Enhanced: Config Header Footer
- PDF export header and footer configuration.
- Markdown Preview Enhanced: Image Helper
Right click at preview to see the menu
- Open in Browser
- Open HTML in browser
- Export to Disk
- Export HTML, PDF, PNG, JPEG, ePub etc files.
- Pandoc Document Export
- Code Chunks doc
- EBook
More information about how to create ebook can be found here. - Presentation Writer
More information about how to create Presentation can be found here. - Task List
This package supports Github Flavored task list.
More information about how to create task list can be found here - Smart Navigation
You can quickly open another markdown file by clicking its link in preview. - Preview Auto Open
Open preview pane automatically when you open a markdown file. You can disable this functionality from settings panel.
Manual installation instruction can be found here.
It is also very easy to write your own extension, more information can be found here.
Thanks for everyone that supports this package!
- fix bugs
- modify css to make preview look nice
- ePub output
- support more image upload methods other than imgur (as imgur is blocked in some countries)
- image paste #30
- pdf book generation #56
- header and footer for pdf 57
Thanks for using and supporting this package ;)
University of Illinois/NCSA Open Source License