- Přihlas se do Githubu.
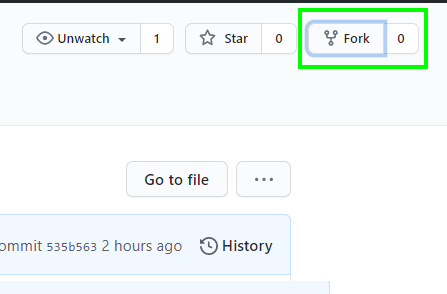
- Udělej si fork tohoto repozitáře (vpravo nahoře). Tím se ti úkol zkopíruje to tvého Github účtu.
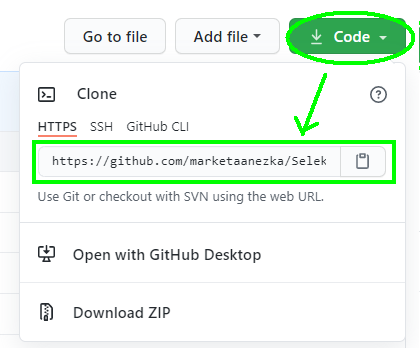
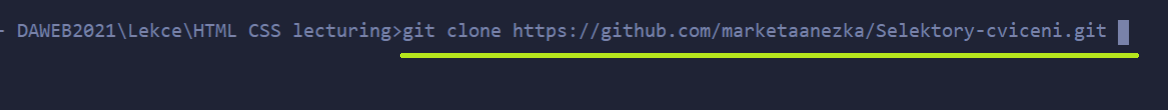
Zkopíruj si odkaz se záložky clone a potom v terminálu ve vybrané složce spusť příkaz git clone ODKAZ.
Například git clone https://github.com/marketaanezka/Specificita-cviceni.git.
Místo marketaanezka budeš mít svoje Github uživatelské jméno.

- Tady už můžeš přidávat, commitovat a pushovat změny a uvidíš je na svém Githubu.
! Pokud by sis naklonovala rovnou tento repozitář, nemohla bys do něj ukládat změny!
Na to, jak udělat fork repozitáře se můžes podívat v krátkém videu.
Prohlédni si soubor index.html. Všimni si, že na řádku 9 je do stránky naimportovaná knihovna Bootstrap.
Ta zajišťuje, že použitím určitých tříd se nám dané elementy rovnou nastylují.

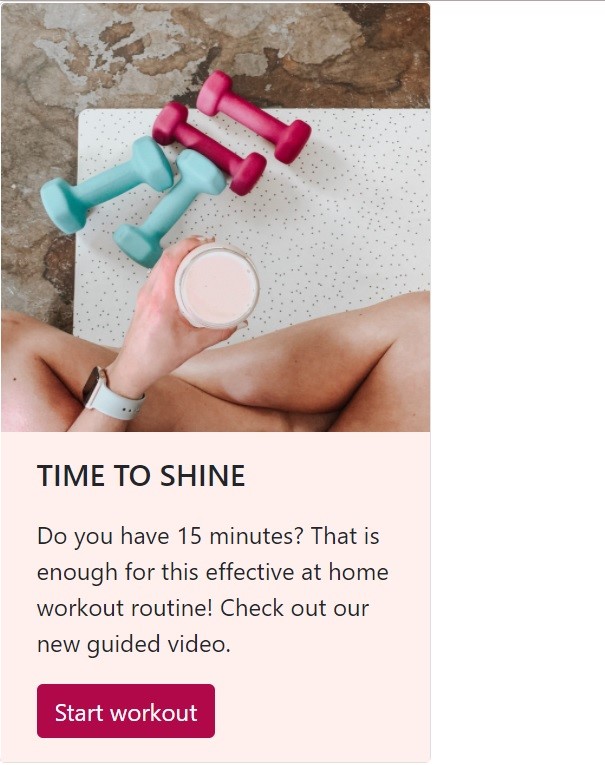
- Tělu kartičky (vše pod obrázkem) nastav pozadí na barvu
#fff0eea nastav mu padding nahoře a dole na 1rem a po stranách na 1.5rem - Nadpis udělej kapitálkami (vlasnost
text-transform) a přepiš margin-bottom na 1rem. - Tlačítku změn barvu pozadí a rámečku na barvu
#b10849
Spusť si stránku a podívej se do developer tools (pravým + prozkoumat stránku nebo F12) na stylování jednotlivých elementů a jejich specificitu.
Ve svém stylování budeš muset tuto specificitu přebít. Nepoužívej ale inline stylování, ani !important.
Ve složce vysledek máš soubor specificita_result a specificita_hint, které ti poradí, které stylování musíš přepsat.
V terminálu se přesuň do správné složky. Pro přesunutí do složky použij cd NAZEVSLOZKY, pro přesun o složku výš použij cd ..

Ve složce postupně spusť tyto příkazy:
git add .git commit -m "Moje zprava"git push