Uchiwa is a simple dashboard for the Sensu monitoring framework, built with Go and AngularJS.
The dashboard is under active development, and major changes are not uncommon.
- Support of multiple Sensu APIs
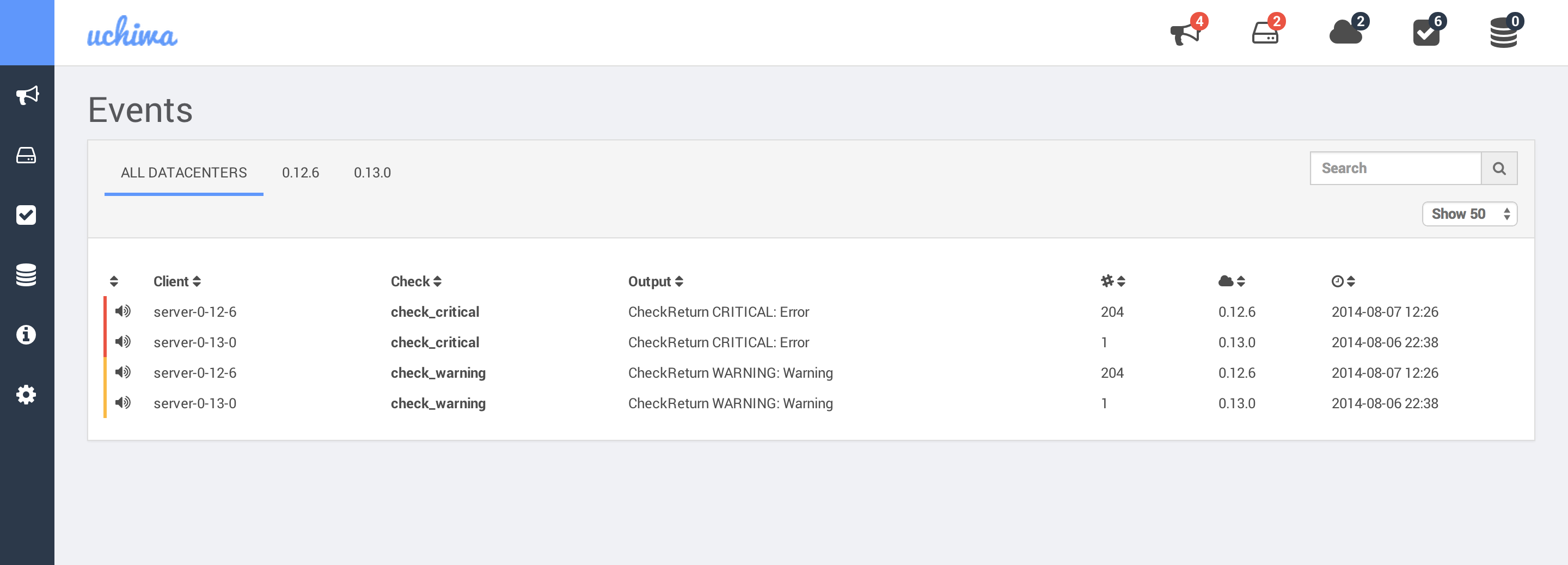
- Real-time updates
- Client and checks stashes management
- Easily filter events, clients, stashes and events
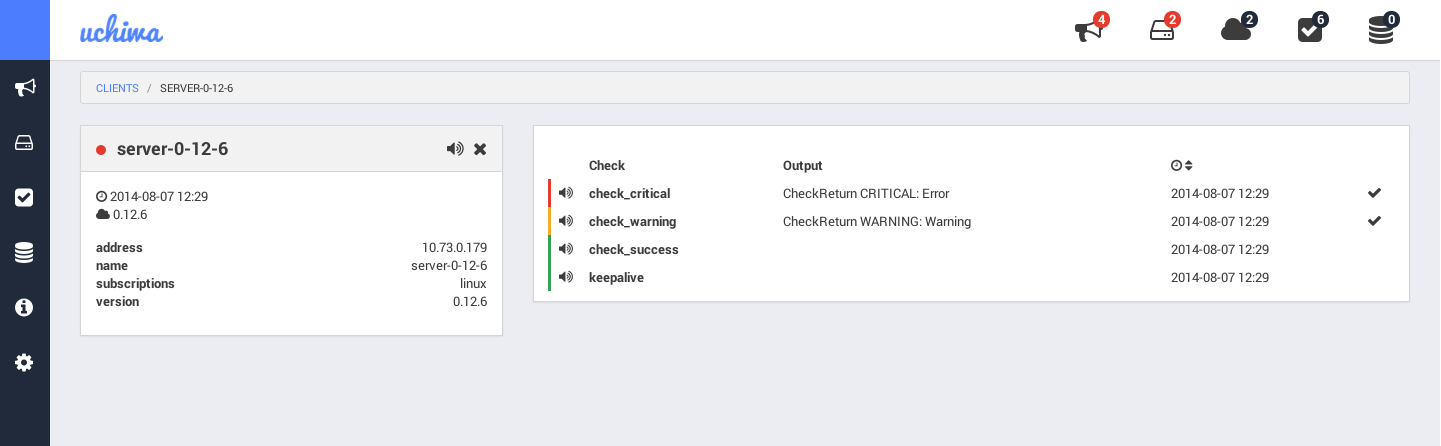
- Simple client details view
- Easy installation
Prerequisites
Installation
- Checkout the source:
go get github.com/sensu/uchiwa && cd $GOPATH/src/github.com/sensu/uchiwa - Install third-party libraries:
- With standard user:
npm install --production - With root user:
npm install --production --unsafe-perm
- With standard user:
- Copy config.json.example to config.json - modify your Sensu API information. See configuration section below
- Start the dashboard:
go run uchiwa.go - Open your browser:
http://localhost:3000/
name- String: Name of the Sensu API (used as datacenter name). If empty, a random one will be generated.host- String: The address of the Sensu API. Required.port- Integer: The port of the Sensu API. The default value is 4567. Requiredssl- Boolean: Determines whether or not to use the HTTPS protocol. The default value is false.path- String: The path of the Sensu API. Leave empty in case of doubtuser- String: The username of the Sensu API. Leave empty for none.pass- String: The password of the Sensu API. Leave empty for none.timeout- Integer: Timeout for the Sensu API, in seconds. The default value is 5.
host- String: The address on which Uchiwa will listen. The default value is 0.0.0.0.port- Integer: The port on which Uchiwa will listen. The default value is 3000.user- String: The username of the Uchiwa dashboard. Leave empty for none.pass- String: The password of the Uchiwa dashboard. Leave empty for none.refresh- Integer: Determines the interval to pull the Sensu APIs, in seconds. The default value is 5.
This application comes pre-packaged in a docker container for easy deployment.
There are two ways of running this container:
Make a config.json file for the application, and then launch the uchiwa container with the config mounted as a volume.
# Create a folder that will be mount as a volume to the Docker container
mkdir ~/uchiwa-config
# Copy your uchiwa config into this last folder
cp ~/uchiwa/config.json ~/uchiwa-config/config.json
# Start Docker container. It will listen on port 3000 by default
docker run -v ~/uchiwa-config:/config uchiwa/uchiwa
You can instead use environment variables to configure the application. Host is fixed to 0.0.0.0 and port to 3000, but the other settings can be set:
UCHIWA_USERUCHIWA_PASSUCHIWA_REFRESH
And configuring an API is done with other environment variables which are designed to fit into Docker's container links (allowing you to point uchiwa at an API just be --linking it to that container)
You can link multiple APIs by providing multiple sets of environment variables with different prefixes.
These variables are mandatory.
API1_PORT_4567_TCP_PORT- The port for the API, usually 4567API1_PORT_4567_TCP_ADDR- The hostname or IP for the API
These variables are optional
API1_UCHIWA_NAMEAPI1_UCHIWA_SSLAPI1_UCHIWA_USERAPI1_UCHIWA_PASSAPI1_UCHIWA_PATHAPI1_UCHIWA_TIMEOUT
An example of starting the container with the minimum set of environment needed would be:
docker run -i -t -p 3000 -e API1_PORT_4567_TCP_PORT=3000 -e API1_PORT_4567_TCP_ADDR="1.1.1.1" uchiwa/uchiwa
You may easily monitor Uchiwa and the Sensu API endpoints with the /health page.
Returns Uchiwa and Sensu API status.
- success: 200
- content:
{"uchiwa":"ok","sensu":{"0.12.6":{"output":"ok"},"0.13.0":{"output":"ok"}}}
- content:
- error: 500
- content:
{"uchiwa":"ok","sensu":{"0.12.6":{"output":"connect ECONNREFUSED"},"0.13.0":{"output":"ok"}}}
- content:
Returns Uchiwa status.
- success: 200
- content:
"ok"
- content:
- error: 500
- content:
"error"
- content:
Returns Sensu API status.
- success: 200
- content:
"{0.12.6":{"output":"ok"},"0.13.0":{"output":"ok"}}
- content:
- error: 500
- content:
{"0.12.6":{"output":"connect ECONNREFUSED"},"0.13.0":{"output":"ok"}}
- content:
Everyone is welcome to submit patches. Whether your pull request is a bug fix or introduces new classes or functions to the project, we kindly ask that you include tests for your changes. Even if it's just a small improvement, a test is necessary to ensure the bug is never re-introduced.
In order to install all the tools, please run npm install.
The command go test -v ./... will execute the proper unit tests.
The command grunt will execute the proper linting and unit tests.
- Author: Simon Plourde (simon.plourde@gmail.com)
- Contributor: Justin Kolberg
- Contributor: ayan4m1
- Contributor: Ethan Hann (ethanhann@gmail.com)
MIT (see LICENSE)