Display grayscale art on Inkplate!
Works with Inkplate 6 and Inkplate 10.
| Inkplate 6 | Inkplate 10 |
|---|---|
 |
 |
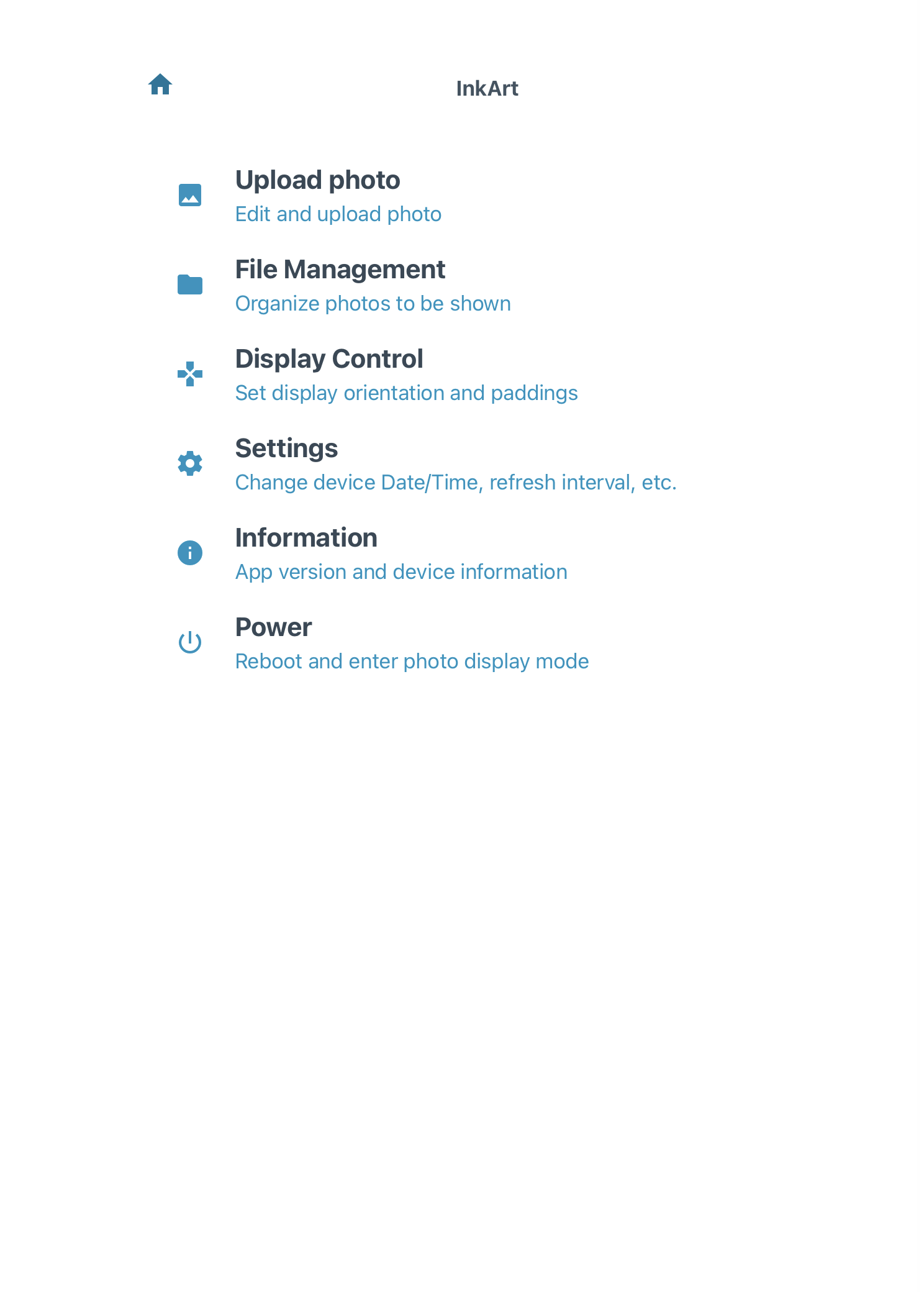
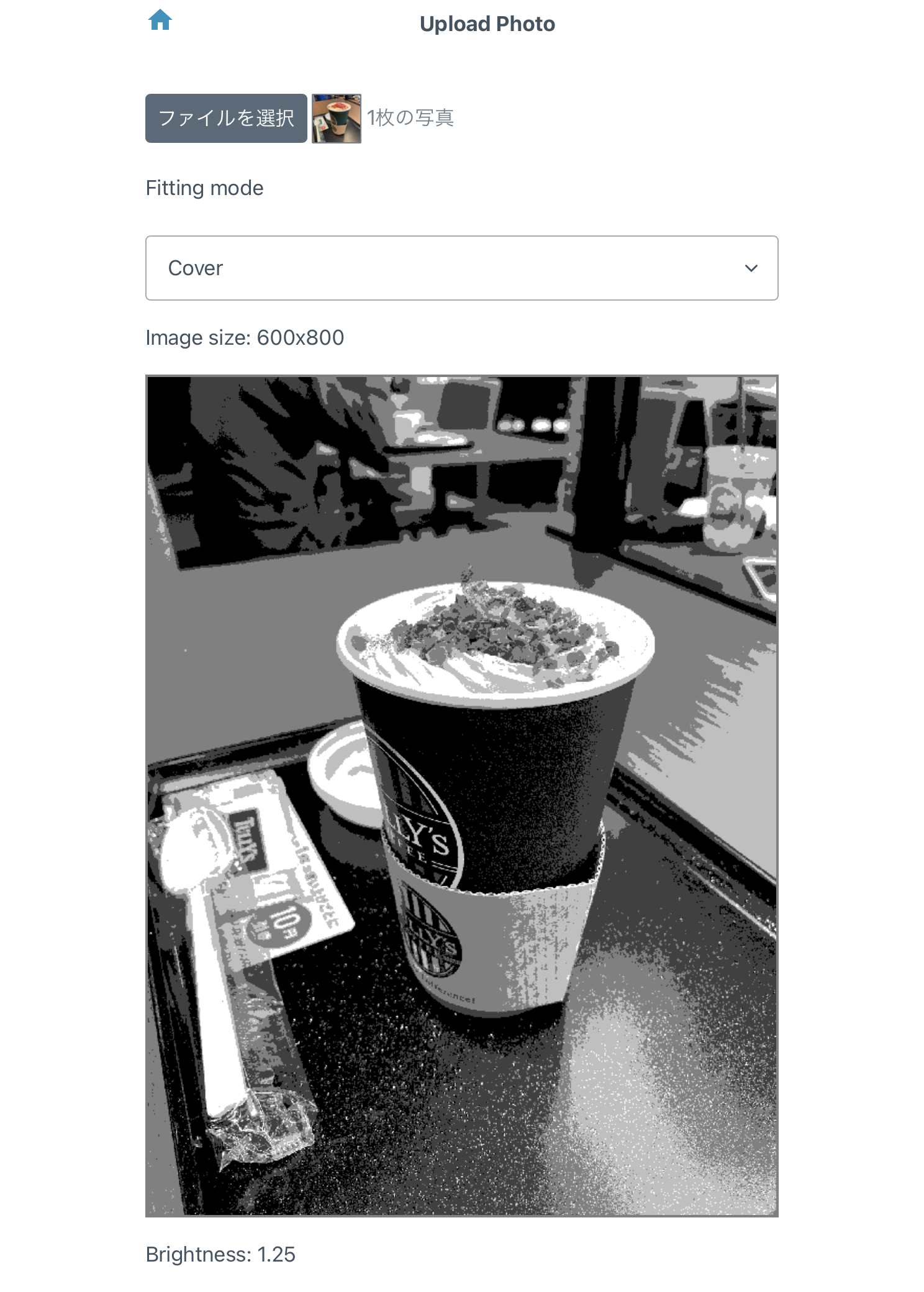
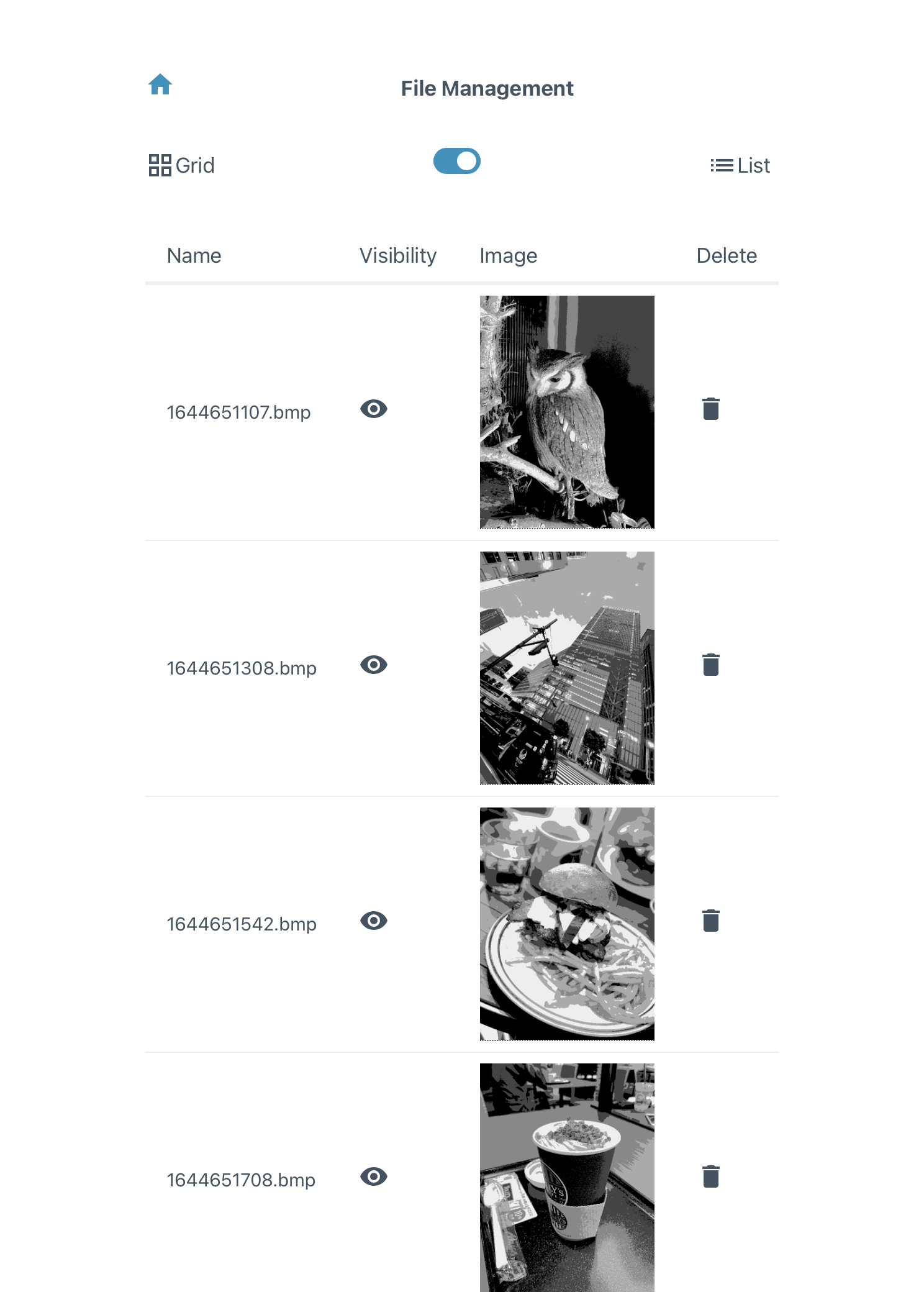
| Home | Upload | File Manager |
|---|---|---|
 |
 |
 |
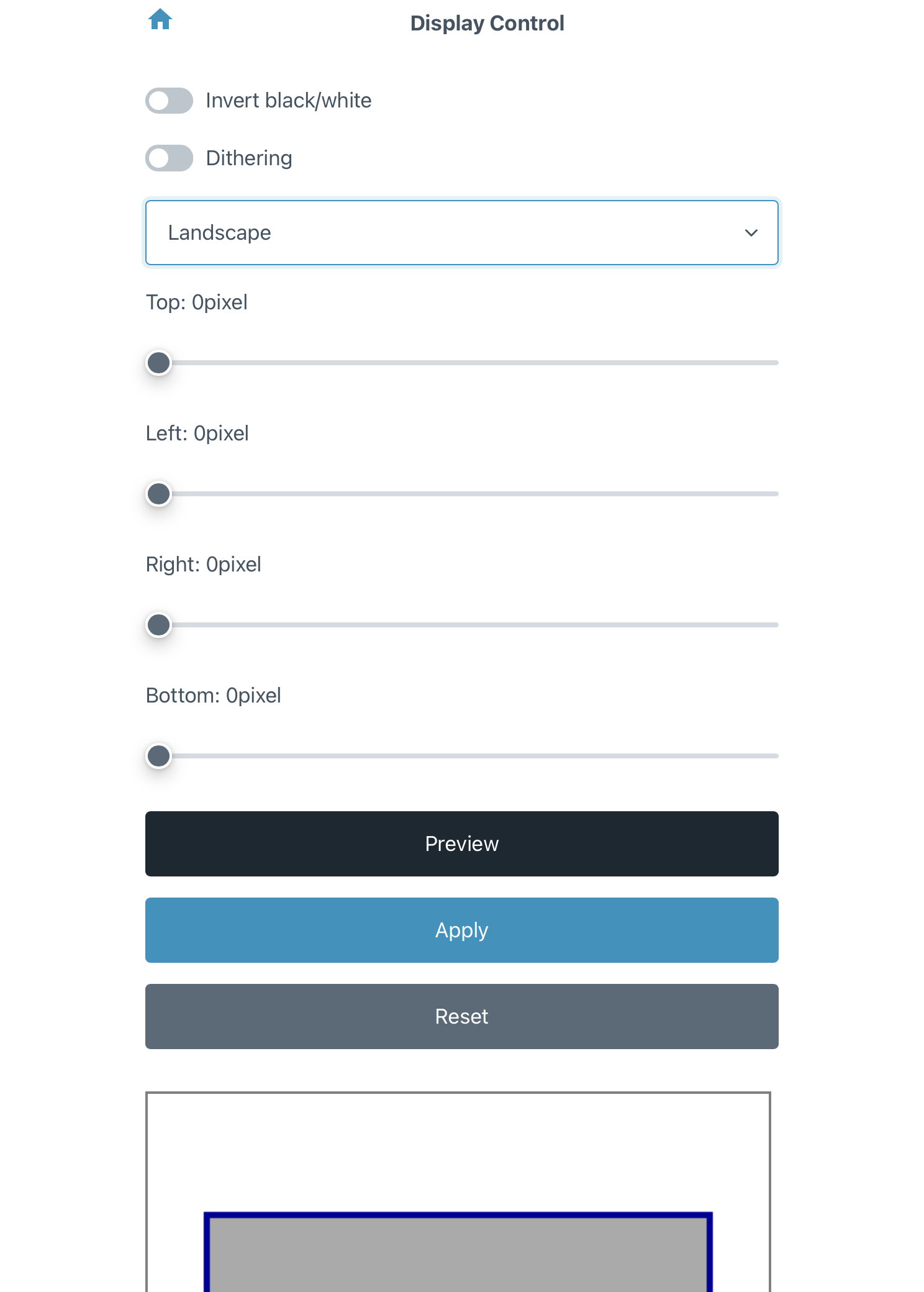
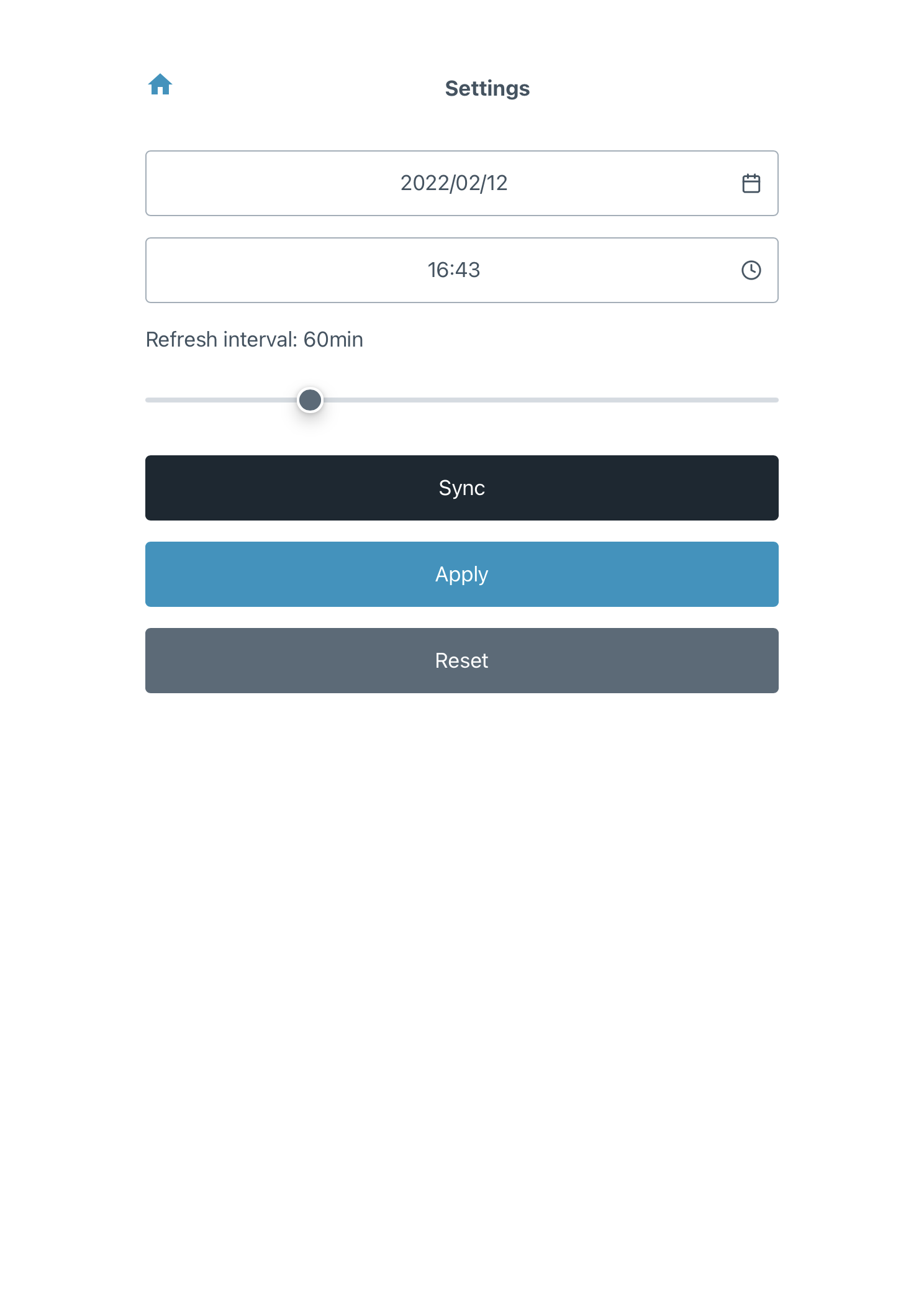
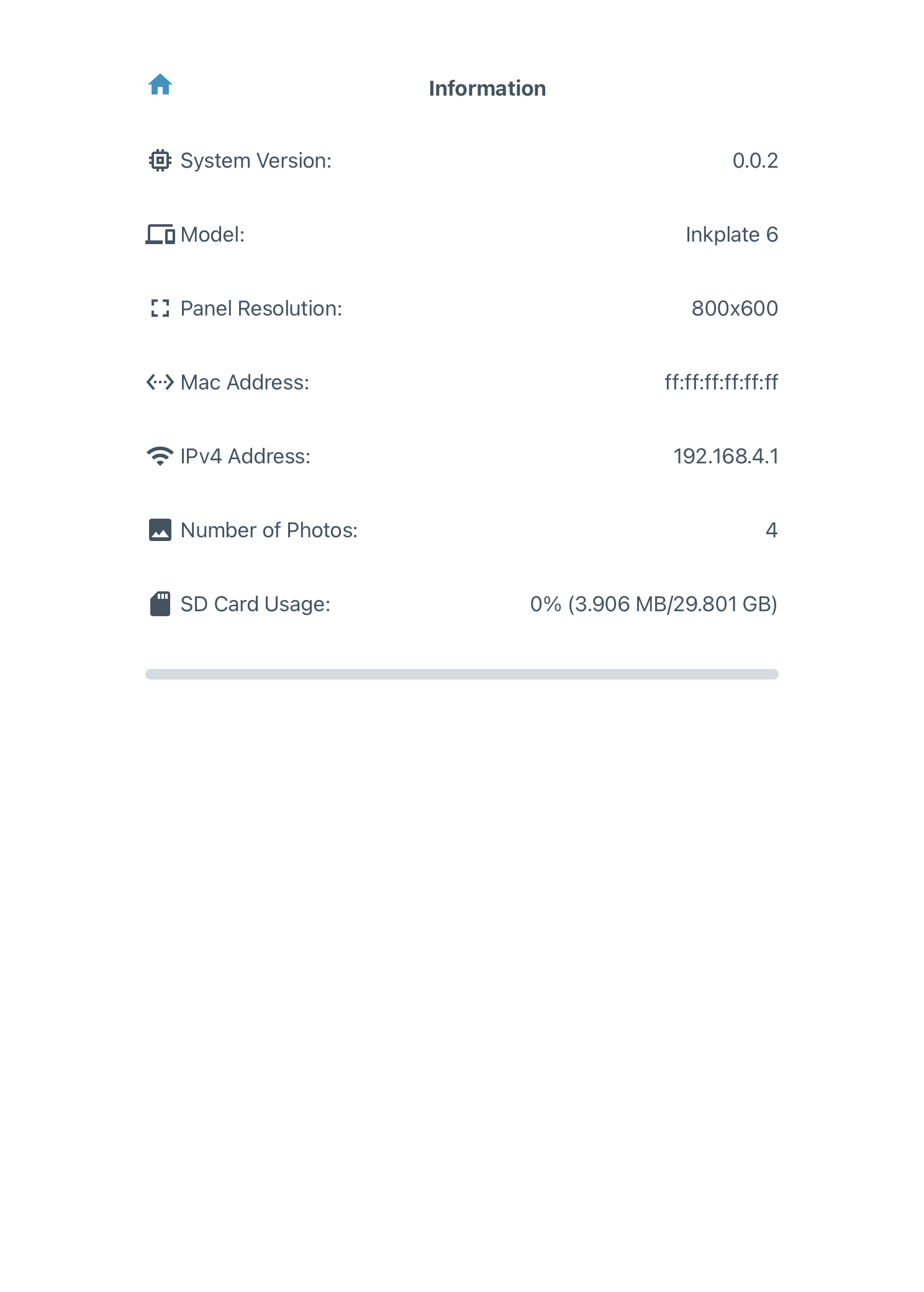
| Display | Settings | Information |
|---|---|---|
 |
 |
 |
- Inkplate 6 or Inkplate 10
- microSD card
- LiPo battery
PlatformIO is used for firmware development. To build it, install PlatformIO and run the following command.
cd firmware
pio run -e inkplate-6cd firmware
pio run -e inkplate-10node.js is used for web app development. To build it, install node.js and run the following command.
cd web-app
npm install
npm run build
The build artifacts are output to web-app/dist
First, burn web-app to Inkplate. Connect Inkplate to your PC and run the following command.
- Inkplate 6:
pio run -e inkplate-6 -t uploadfs - Inkplate 10:
pio run -e inkplate-10 -t uploadfs
Next, burn the built firmware to Inkplate.
- Inkplate 6:
pio run -e inkplate-6 -t upload - Inkplate 10:
pio run -e inkplate-10 -t upload
If you have any questions or need more information about build/burn firmware with PlatformIO, please search it with DuckDuckGo yourself.
- Power on an Inkplate. Inkplate boots up to setup mode and launches the access point.
- Connect to the access point shown on the Inkplate and access the web app.
- Configure settings of device orientation, display area and update interval if you need.
- Upload the image you want to display.
- Touch all the touchpads on Inkplate or restart from web app.
- Wait a few seconds until an image is displayed. After that Inkplate goes into deep sleep soon.
- Inkplate will wake up and refresh the image after the update interval elapses.
Open InkArt.code-workspace with VS Code.
Licensed under MIT license.

