Canvas Liquid Effect
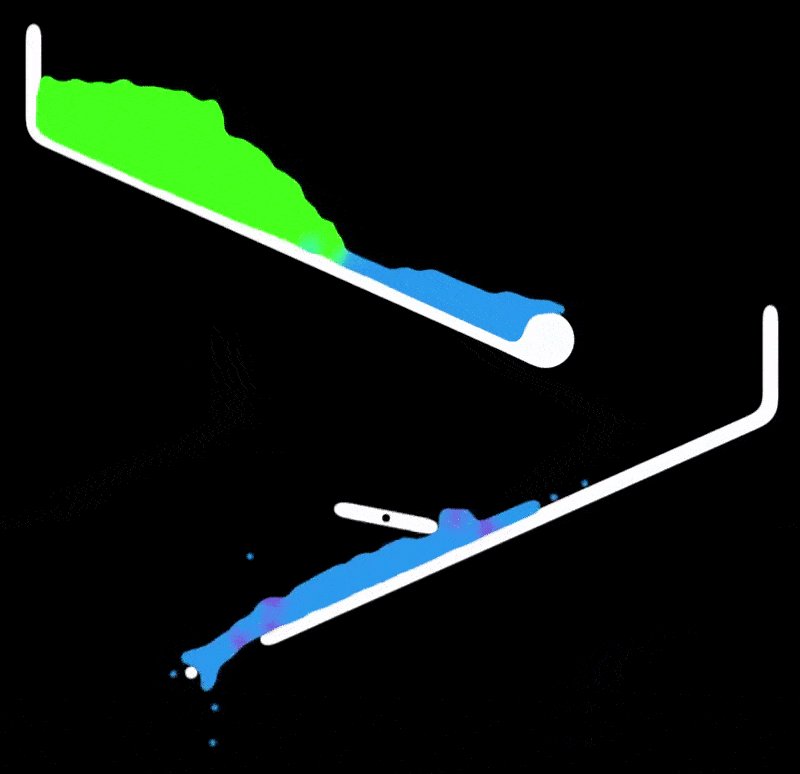
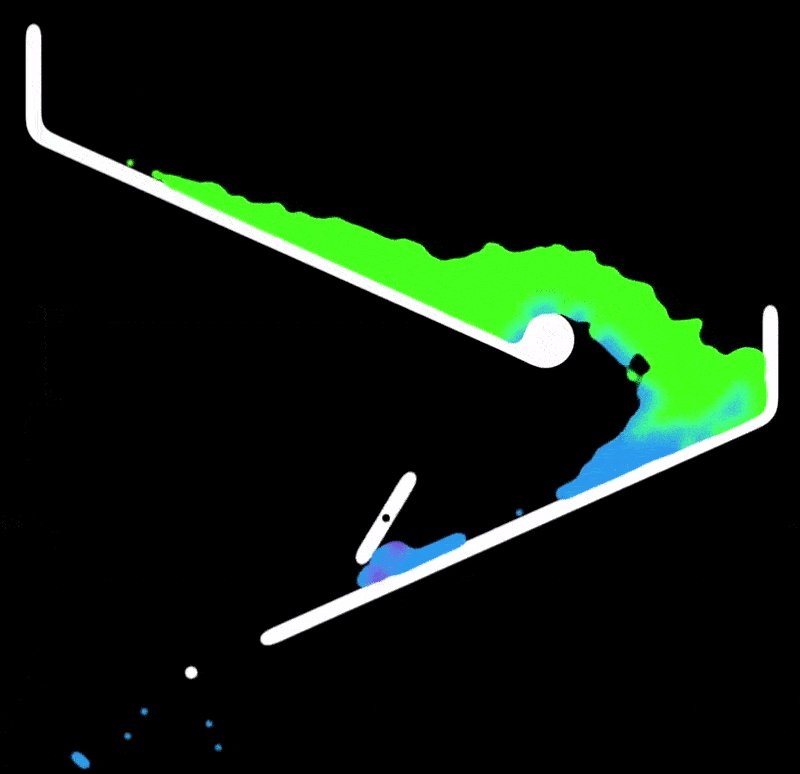
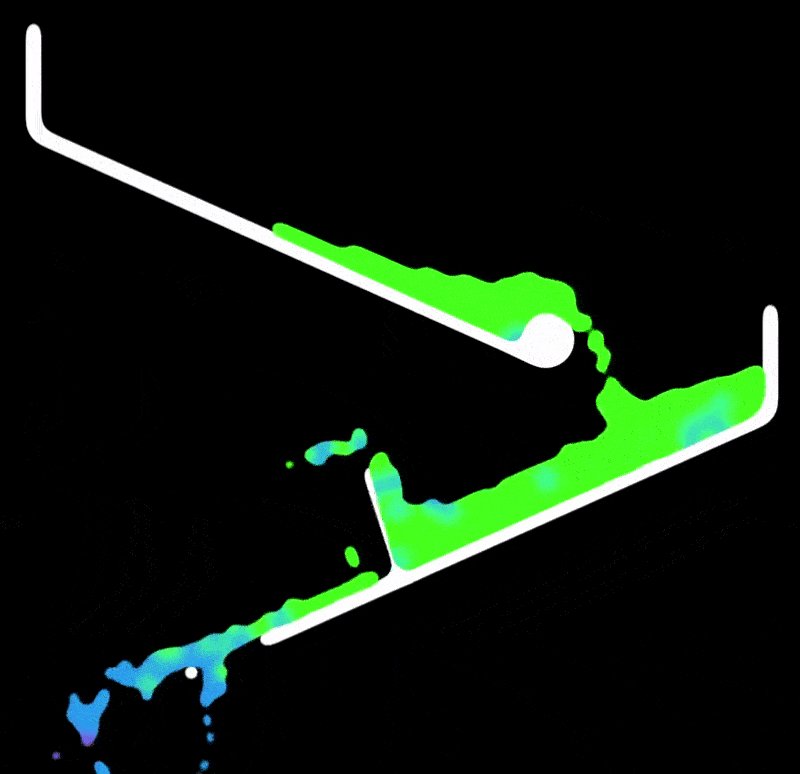
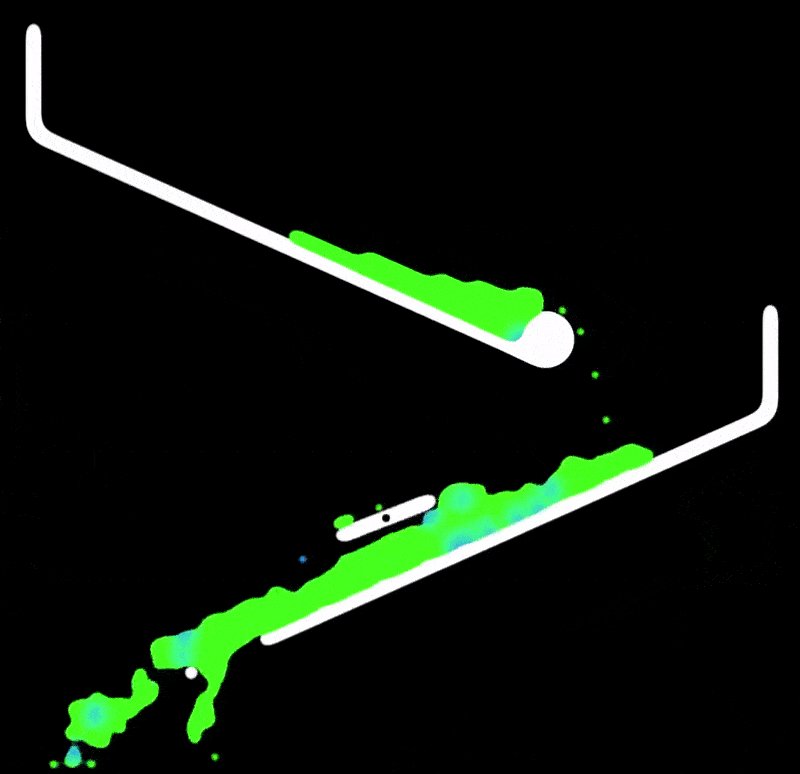
Demonstration of liquid (or gooey) effect on HTML Canvas using Matter.js and SVG Filters (feGaussianBlur and feColorMatrix).
DEMO
Liquid / Gooey Effect
This effect is obtained by first applying the blur filter and then by increasing the contrast of the alpha channel by applying the color matrix filter. I have created a pen that demonstrates the same.
Example
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="particles-filter">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 15 -4" result="goo" />
</filter>
</defs>
</svg>License
MIT © Utkarsh Verma