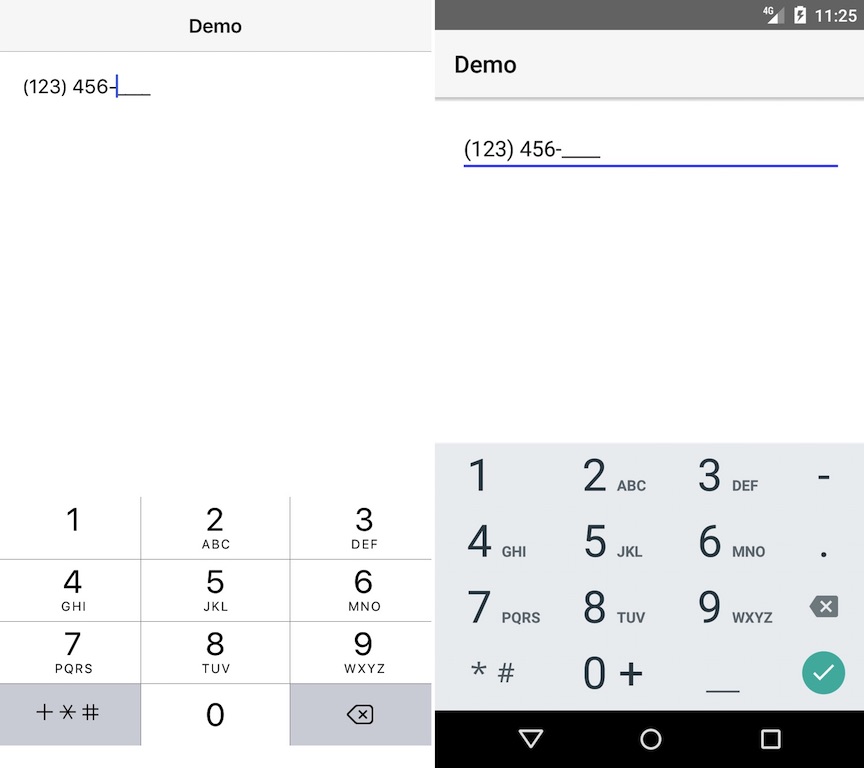
A NativeScript Masked Text Field widget. The widget extends the default NativeScript TextField widget and adds ability to define masks for the input.
Run the following command from the root of your project:
tns plugin add nativescript-masked-text-field
This command automatically installs the necessary files, as well as stores nativescript-masked-text-field as a dependency in your project's package.json file.
You need to add xmlns:mtf="nativescript-masked-text-field" to your page tag, and then simply use <mtf:MaskedTextField/> in order to add the widget to your page.
NOTE: Since the widget extends the default TextFeild NatvieScript widget it has all the properties/events/methods of the TextField widget. The below-mentioned properties are in addition to the TextField ones
-
mask - string
Gets or sets the mask for the text field. Possible tokens in the mask:0- Digit9- Digit or space#- Digit or+or-L- ASCII Letter?- ASCII Letter or space&- Non-whitepsace characterC- Any charcterA- ASCII Letter or digita- ASCII Letter or digit or space
If you want to escape any token character you can use
\(for example\9)
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:mtf="nativescript-masked-text-field">
<StackLayout>
<mtf:MaskedTextField text="{{ value }}" mask="(999) 999-9999" keyboardType="phone"/>
</StackLayout>
</Page>In order to be able to use the widget you just need to import MaskedTextFieldModule in NgModule:
import { MaskedTextFieldModule } from "nativescript-masked-text-field/angular";
// ......
@NgModule({
// ......
imports: [
// ......
MaskedTextFieldModule,
// ......
],
// ......
})// main.ts
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { MaskedTextFieldModule } from "nativescript-masked-text-field/angular";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
imports: [
NativeScriptModule,
MaskedTextFieldModule,
],
})
class AppComponentModule {
}
platformNativeScriptDynamic().bootstrapModule(AppComponentModule);<!-- app.component.html -->
<StackLayout>
<MaskedTextField class="input input-border" mask="(999) 999-9999" [(ngModel)]="value" keyboardType="phone"></MaskedTextField>
</StackLayout>// app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl:"app.component.html",
})
export class AppComponent {
public value = "";
}In case you are uing webpack and also are minifying/uglifying your code, there are some specific names that should be excluded from the uglification for the widget to work properly. The MaskedTextField widget exports those and you need to add them to the mangle exclude option of the uglifyjs plugin in the webpack.common.js file:
var maskedTextFieldMangleExcludes = require("nativescript-masked-text-field/uglify-mangle-excludes").default;
//......
module.exports = function (platform, destinationApp) {
//......
if (process.env.npm_config_uglify) {
plugins.push(new webpack.LoaderOptionsPlugin({
minimize: true
}));
//Work around an Android issue by setting compress = false
var compress = platform !== "android";
plugins.push(new webpack.optimize.UglifyJsPlugin({
mangle: {
except: nsWebpack.uglifyMangleExcludes.concat(maskedTextFieldMangleExcludes),
},
compress: compress,
}));
}
//......
}