Dialoqbase Lite is a fork of Page Assist that provides a Sidebar and Web UI for Ollama. Since it's limited to Ollama, and has received more requests for support for other AI providers, I decided to create a new extension that is not limited to single AI provider.
Checkout the Demo:
-
Sidebar: A sidebar that can be opened on any webpage. It allows you to interact with your model and see the results.
-
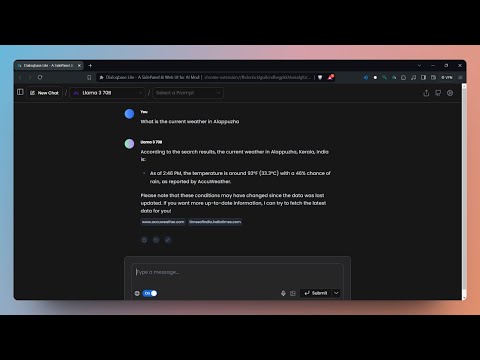
Web UI: A web UI that allows you to interact with your model like a ChatGPT Website.
-
Chat With Webpage: You can chat with the webpage and ask questions about the content.
want more features? Create an issue and let me know.
You can install the extension from the Chrome Web Store
Note: You can install the extension on any Chromium-based browser. It is not limited to Chrome.
- Clone the repository
git clone https://github.com/n4ze3m/dialoqbase-lite.git
cd dialoqbase-lite- Install the dependencies
npm install- Build the extension
npm run build- Load the extension
-
Open the Extension Management page by navigating to
chrome://extensions. -
Enable Developer Mode by clicking the toggle switch next to Developer mode.
-
Click the
Load unpackedbutton and select thebuilddirectory.
Once the extension is installed, you can open the sidebar via context menu or keyboard shortcut.
Default Keyboard Shortcut: Ctrl+Shift+P
You can open the Web UI by clicking on the extension icon which will open a new tab with the Web UI.
Default Keyboard Shortcut: Ctrl+Shift+L
Note: You can change the keyboard shortcuts from the extension settings on the Chrome Extension Management page.
You can run the extension in development mode to make changes and test them.
npm run devThis will start a development server and watch for changes in the source files. You can load the extension in your browser and test the changes.
| Browser | Sidebar | Chat With Webpage | Web UI |
|---|---|---|---|
| Chrome | ✅ | ✅ | ✅ |
| Brave | ✅ | ✅ | ✅ |
| Edge | ✅ | ✅ | ✅ |
| Opera GX | ❌ | ❌ | ✅ |
| Arc | ❌ | ❌ | ✅ |
| Firefox | ❌ | ❌ | ❌ |
Contributions are welcome. If you have any feature requests, bug reports, or questions, feel free to create an issue.
If you like the project and want to support it, you can buy me a coffee. It will help me to keep working on the project.
or you can sponsor me on GitHub.
MIT
Made in Alappuzha with ❤️