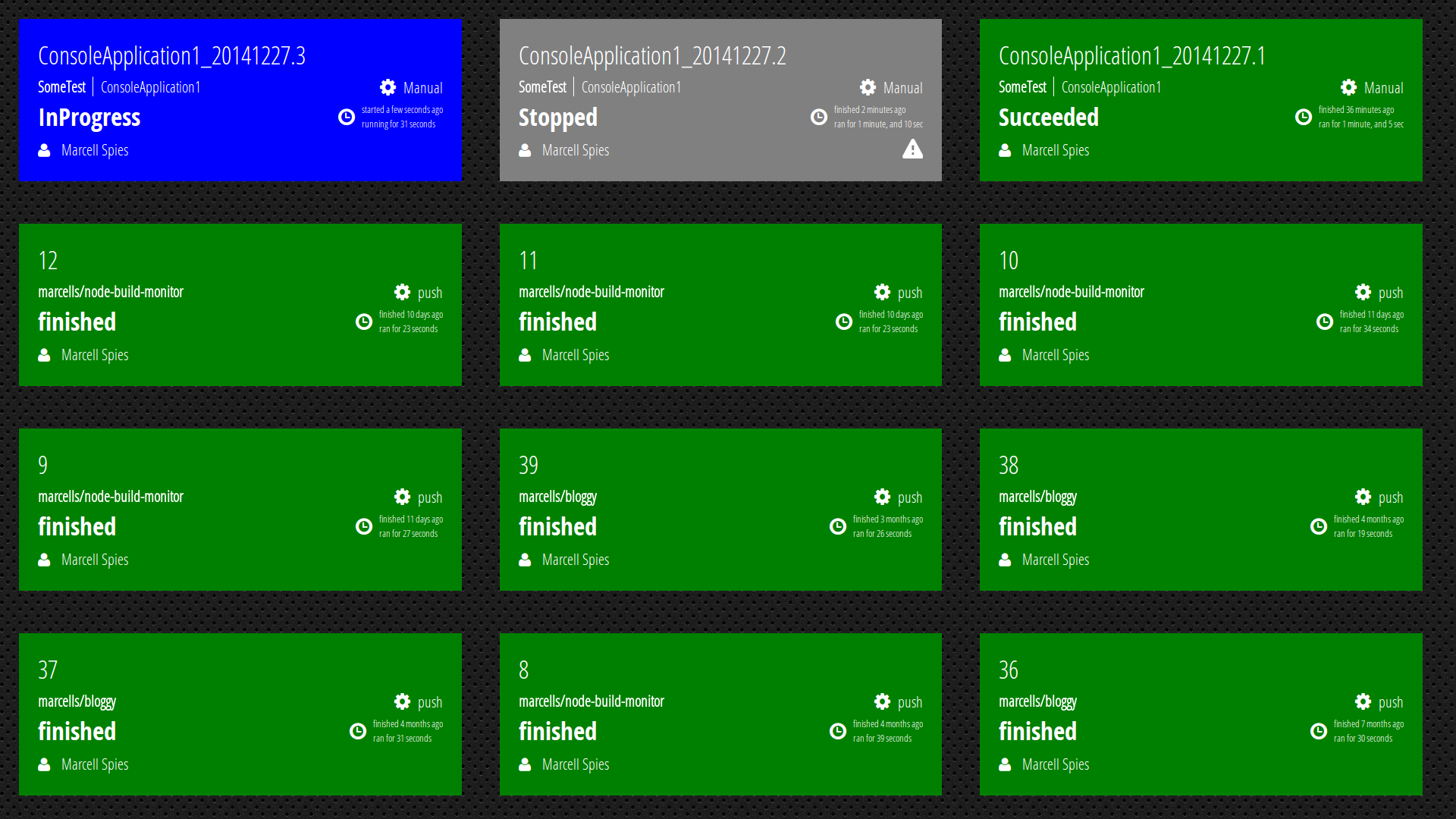
A Build Monitor written in Node.js, which supports several build services. It can be easily extended to support new services. You can mix different services as you like and you'll always see the newest builds in its responsive and themable web frontend automatically. And finally, everything is prepared to run as a Docker container.
Here's a demo: http://builds.mspi.es (other themes)
(automatically deployed from this repository with Tutum as a Docker container to the Microsoft Azure Cloud)
- Travis CI (Configuration)
- Jenkins (Configuration)
- TeamCity (Configuration)
- Visual Studio Online (Configuration)
- Team Foundation Server (on-premise) via tfs-proxy (Configuration)
- Team Foundation Server 2015 (on-premise) (Configuration)
- GitLab (on-premise, beta) (Configuration)
- BuddyBuild (Configuration)
Feel free to make a Fork of this repository and add another service.
Jump to the configuration documentation and see how the services are configured.
You have two options:
- Run node-build-monitor manually with node (preferred during development)
- Run node-build-monitor with Docker (preferred when you just want to run it)
The build monitor is configured in the file config.json in the app directory.
{
"monitor": {
"interval": 30000,
"numberOfBuilds": 12,
"latestBuildOnly": false,
"sortOrder": "date",
"debug": true
},
"services": [
{
"name": "Travis",
"configuration": {
"slug": "node-build-monitor"
}
},
{
"name": "Travis",
"configuration": {
"slug": "marcells/bloggy"
}
}
]
}In the monitor section you can set up some general settings:
| Setting | Description |
|---|---|
interval |
The update interval (in milliseconds) |
numberOfBuilds |
The number of builds, which will be read and displayed in the web frontend (ignored if latestBuildOnly is enabled) |
latestBuildOnly |
Will only retrieve single latest build from each service configuration |
sortOrder |
The sort order for buils, options : project, date |
debug |
Enable or disable some debug output on the console |
The services section accepts an array, each describing a single build service configuration (you are allowed to mix different services):
- the
namesetting refers to the used service - the
configurationsetting refers to its configuration, which may differ from each service (see below)
Supports the Travis CI build service.
{
"name": "Travis",
"configuration": {
"slug": "marcells/node-build-monitor"
}
}| Setting | Description |
|---|---|
slug |
The name of the build (usually your GitHub user name and the project name) |
url |
The Travis CI server (travis-ci.org, travis-ci.com). Defaults to travis-ci.org. |
token |
The Travis access token, to access your private builds (can be found on your Accounts page) |
Supports the Jenkins build service.
{
"name": "Jenkins",
"configuration": {
"url": "http://jenkins-server:8080",
"username": "jenkins_username",
"password": "jenkins_password",
"job": "JenkinsJobName",
"options": {
"strictSSL": false
}
}
}| Setting | Description |
|---|---|
url |
The url to the Jenkins server |
username |
Your Jenkins user name |
password |
Your Jenkins password |
job |
The name of the Jenkins Job |
options |
The request options. |
| Refer to request module options for possible values |
Supports the TeamCity build service.
{
"name": "TeamCity",
"configuration": {
"url": "http://teamcity_username:teamcity_password@teamcity-server:8111",
"buildConfigurationId": "TeamCityProject_TeamCityBuildConfiguration"
}
}| Setting | Description |
|---|---|
url |
The url to the TeamCity server (including the credentials without a trailing backslash). |
buildConfigurationId |
The id of the TeamCity build configuration |
Supports the Visual Studio Online build service.
{
"name": "Tfs",
"configuration": {
"collection": "DefaultCollection",
"accountname": "vs_online_accountname",
"username": "vs_online_username",
"password": "vs_online_password"
}
}| Setting | Description |
|---|---|
collection |
The name of the collection, which builds are displayed (selecting single team projects or build definitions is not supported currently) |
accountname |
Your Visual Studio Online account name (https://[accountname].visualstudio.com) |
username |
Your Visual Studio Online user name (alternate credentials User name (secondary)) see info below |
password |
Your Visual Studio Online password (alternate credentials Password) see info below |
To create the alternate credentials, please do the following steps:
- Login to your account
- Hover over your avatar (top right)
- Click on Security
- Click on Alternate authentication credentials
- Create and save the credentials
Get more information about OData and the different account/user name on https://tfsodata.visualstudio.com/.
Supports an on-premise Microsoft Team Foundation Server via the tfs-proxy bridge.
{
"name": "TfsProxy",
"configuration": {
"tfsProxyUrl": "http://tfs-proxy:4567/builds",
"url": "http://tfs-server:8080/tfs/DefaultCollection",
"username": "domain\\buildadmin",
"password": "buildadmin_password"
}
}| Setting | Description |
|---|---|
tfsProxyUrl |
The url to the tfs-proxy. If you use Docker to run node-build-monitor and tfs-proxy, this setting can be omitted (see details below in the Docker section). |
url |
The full Team Collection Url, which builds are displayed (selecting single team projects or build definitions is not supported currently) |
username |
User with permission to query build details |
password |
The password for the user |
Supports an on-premise Microsoft Team Foundation Server 2015 (and later).
{
"name": "Tfs2015",
"configuration": {
"url": "http://tfs-server:8080/tfs/DefaultCollection/TeamProject",
"username": "domain\\buildadmin",
"password": "buildadmin_password"
}
}| Setting | Description |
|---|---|
url |
The full Team Collection Url, including the TeamProject, which builds are displayed |
username |
User with permission to query build details |
password |
The password for the user |
Supports an on-premise GitLab Community Edition/Enterprise Edition with built-in CI server. Also supports hosted gitlab.
{
"name": "GitLab",
"configuration": {
"url": "http://gitlab.example.com:8080",
"token": "secret_user_token",
"slugs": [
"gitlab-org/gitlab-ci-multi-runner"
],
"intervals": {
"disabled": 3600000,
"empty": 60000,
"default": 60000
},
"debug": true
}
}| Setting | Description |
|---|---|
url |
GitLab server http(s) address string |
token |
Secret token string for the existing user to be used to authenticate against GitLab REST API |
slugs |
List of project slugs to display and check for builds. Defaults to */* for all projects you have access to |
intervals |
How often (in integer of milliseconds) ... |
.disabled |
... to poll all GitLab projects, including projects with builds disabled, for new builds |
.empty |
... to poll GitLab projects with builds enabled, but still without any builds yet, for new builds |
.default |
... to poll GitLab projects with existing builds |
debug |
Boolean to run GitLab plugin in verbose mode |
Supports BuddyBuild build service
{
"name": "BuddyBuild",
"configuration": {
"project_name": "Android",
"app_id": "Your-App-ID",
"url": "https://api.buddybuild.com/v1/apps",
"access_token": "Your-Access-Token",
"build_id": "",
"branch": "develop"
}
}| Setting | Description |
|---|---|
project_name |
Label of the project name, normally IOS or Android. |
app_id |
BuddyBuild Application ID |
url |
BuddyBuild Build Query url |
access_token |
Secret token string for the existing user to be used to authenticate against BuddyBuild REST API (if BUILDBUDDY_ACCESS_TOKEN environment variable is set, this setting is overwritten) |
build_id |
Leave empty to get the latest build. Provide the build ID to query that specific build. |
branch |
Name of the branch |
You can try out or install the build monitor with Docker easily.
TL;DR: Go to the docker directory, edit the file config.json and execute the script, which you need.
Below, each step of the script is explained in detail.
Create a Dockerfile with the following content (just this one line). You can find information about the base image here.
FROM marcells/node-build-monitor
Place a file config.json next to the Dockerfile and configure the services:
{
"monitor": {
"interval": 30000,
"numberOfBuilds": 12,
"latestBuildOnly": false,
"sortOrder": "date",
"debug": true
},
"services": [
{
"name": "Travis",
"configuration": {
"slug": "marcells/bloggy"
}
},
{
"name": "Travis",
"configuration": {
"slug": "marcells/node-build-monitor"
}
}
]
}See the description of this file in the configuration section above.
Build your custom node-build-monitor docker image. This will also include your configuration from the previous step.
docker build -t my-node-build-monitor .
Run a new container from your custom image and provide the exposed port 3000 a port number you want.
docker run -d -p 12345:3000 my-node-build-monitor
If you want to get access to the tfs-proxy, then you need a slighly different command, which allows the build monitor container to access the tfs-proxy container.
- Run the tfs-proxy container and give it a unique name.
- Run a new container from your custom image, link the tfs-proxy container into it and provide the exposed port 3000 a port number you want (in this sample 12345).
docker run -d --name tfs-proxy marcells/tfs-proxy
docker run -d -p 12345:3000 --link tfs-proxy:tfs-proxy my-node-build-monitor
Ensure that you omit the tfsProxyUrl setting in your config.json, so that it can be determined automatically. Here you'll get more information about container linking.
Now open your browser and navigate to http://localhost:12345 to see your running or finished builds. Switch to fullscreen for the best experience.
- Pull the repository
- Run
npm install - Place a file
config.jsonin the app folder (see the description of the file in the configuration section above) - Run the build monitor with
node app/app.js - Open your browser and navigate to http://localhost:3000 (switch to fullscreen for the best experience)
Run grunt to execute the tests and check the source code with JSHint.
Here you can check out the existing themes. Feel free to add your own and make a pull request. It can be done very easy.
| Theme | Description | Preview |
|---|---|---|
| default | Works best on bigger screens with a high resolution | Demo |
| list | Displays the builds as a list. Should also work on devices with a lower resolution | Demo |
| lingo | Describes the build status in form of a hand-written sentence | Demo |
You can switch the themes by the url parameter theme.
e.g.: http://localhost:3000?theme=list
If you want to create a new theme, you simply have to create one template file and one stylesheet in the following paths.
- Stylesheet:
app/public/stylesheets/themes/[name of theme]/style.css(you can place dependent css files in this folder) - Template:
app/public/templates/themes/[name of theme]/.html
Please use a unique class prefix like [name of theme]-theme for your css, so that we do not run into any conflicts with other themes.
A list with the name builds with Knockout.js ViewModels BuildViewModel will be bound to the template. Knockout.js has a very low learning curve and provides a powerful data-binding mechanism.
Just check out the other themes to get sample code. It's quite easy to create new themes.
Here are some useful links, how to run the build monitor frontend on a Raspberry Pi.
This sample script can be used in a cronjob to automatically send your screen to sleep mode in the evening and wake it up in the morning.
#!/bin/bash
if [ $1 = 'on' ]; then
tvservice -p;
fbset -depth 8;
fbset -depth 16;
chvt 6;
chvt 7;
echo 'Switched Screen ON!'
fi
if [ $1 = 'off' ]; then
tvservice -o
echo 'Switched Screen OFF!'
fiThe MIT License (MIT)
Copyright (c) 2015 Marcell Spies (@marcells | http://mspi.es)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.