Gatsby.js V2 starter template based on Resume by startbootstrap
For an overview of the project structure please refer to the Gatsby documentation - Building with Components.
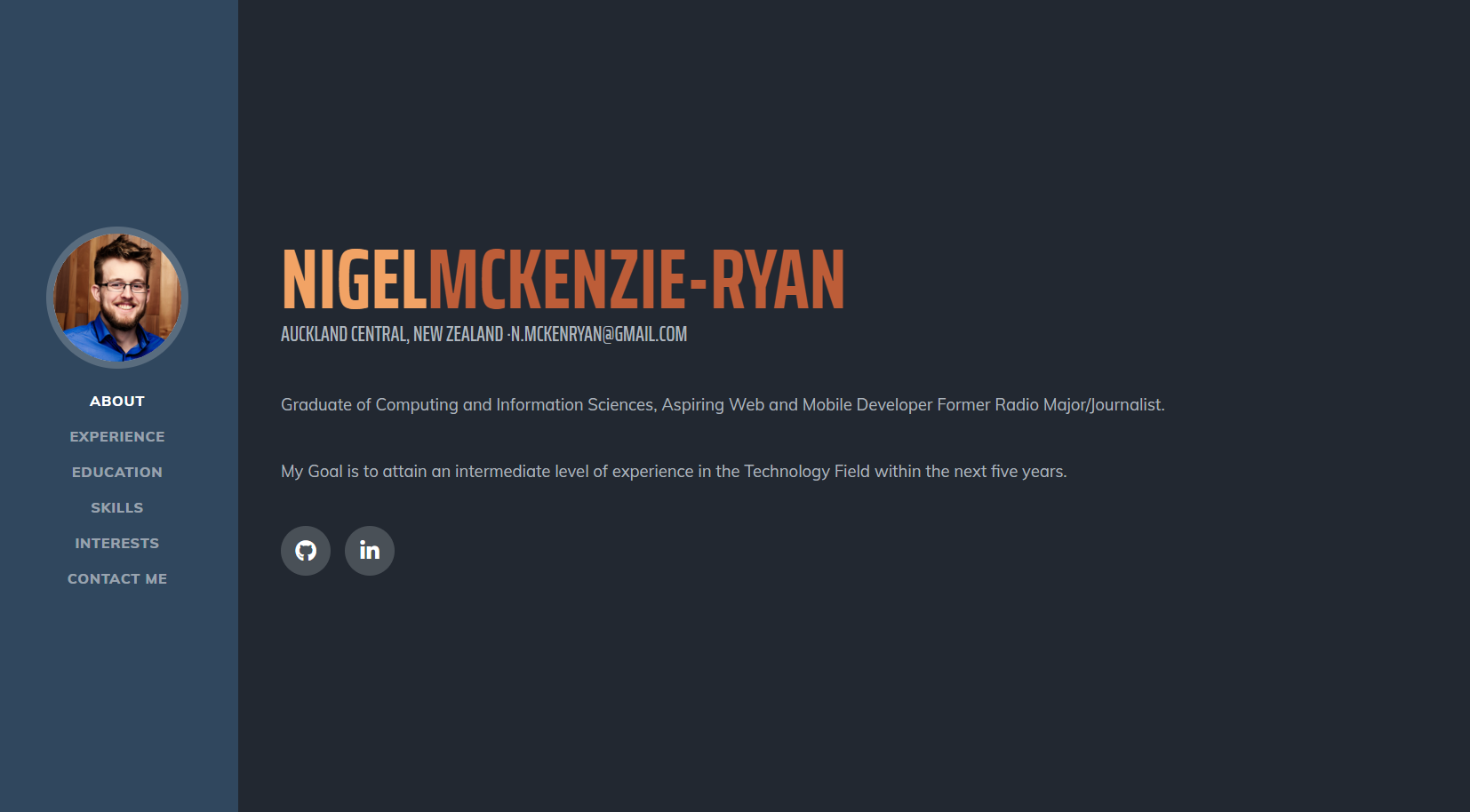
Check online preview here
Make sure that you have the Gatsby CLI program installed:
npm install --global gatsby-cliAnd run from your CLI:
gatsby new <site-name> https://github.com/anubhavsrivastava/gatsby-starter-resumeThen you can run it by:
cd gatsby-example-site
npm install
gatsby developEdit config.js to put up your details
module.exports = {
siteTitle: 'Gatsby Starter Resume', // <title>
...
firstName: 'Anubhav',
lastName: 'Srivastava',
// social
socialLinks: [
{
icon: 'fa-github',
name: 'Github',
url: 'https://github.com/anubhavsrivastava',
}
...
],
};To change theme colour, change $primary variable in src/assets/sass/_variables.scss.
package.json has a default script that uses gh-pages module to publish on Github pages. Simply running npm run deploy would publish the site on github pages.
Additionally, it also has path-prefix value set for gatsby config in config.js. Change pathPrefix to relevant path if your gatsby site is hosted on subpath of a domain, https://theanubhav.com/somePath/. If you are hosting it as root site, i.e, https://theanubhav.com/ , remove the pathPrefix configuration.
- gatsby-starter-casual
- gatsby-starter-grayscale
- gatsby-starter-spectral
- gatsby-starter-newage
- gatsby-starter-stylish
- gatsby-starter-solidstate
- gatsby-starter-readonly
- gatsby-starter-prologue
- gatsby-starter-phantom
- gatsby-starter-paradigmshift
- gatsby-starter-overflow
- gatsby-starter-multiverse
- gatsby-starter-identity
- gatsby-starter-highlights
- gatsby-starter-fractal
- gatsby-starter-eventually
- gatsby-starter-directive
- gatsby-starter-creative
- gatsby-starter-aerial
Suggestions and PRs are welcome!
Please create issue or open PR request for contribution.
refer LICENSE file in this repository.