This action allows you to deploy your Blazor WASM app to GitHub Pages.
Restore, build, and publish the project, modify index.html and 404.html to fit the repository.
Add Bluehill.Blazor.GHPages NuGet Package to the project.
This Package adds gh-pages.js and 404.html to the published wwwroot directory. If these files already exist,
delete them.
Modify index.html to include the gh-pages.js script. This script adjusts routing for Blazor WebAssembly apps
deployed to GitHub Pages, ensuring the app behaves correctly when navigating subpages.
<script src="gh-pages.js"></script>
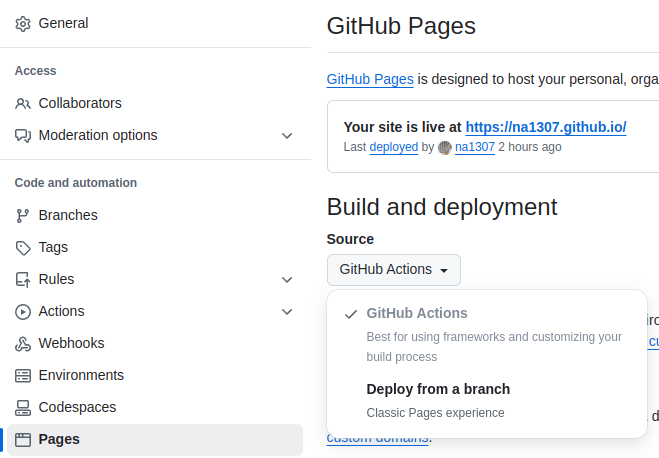
<script src="_framework/blazor.webassembly.js"></script>Go to your repository's Settings > Pages > Source and set the source to GitHub Actions.
This step is crucial for enabling deployments using the GitHub Pages workflow. For reference:
Below is an example workflow that deploys your Blazor WebAssembly app to GitHub Pages. Copy these into
.github/workflows/gh-pages.yml in your repository.
Replace
MyBlazorApp/MyBlazorApp.csprojwith your actual.csprojpath.
name: Deploy GitHub Pages
on:
# Runs on pushes targeting the default branch
push:
branches: [ "main" ]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Build job
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup .NET
uses: actions/setup-dotnet@v4
with:
dotnet-version: 9.0.x
- name: Prepare Blazor WASM for GitHub Pages
uses: na1307/blazor-github-pages@v3
id: prepare
with:
project-path: MyBlazorApp/MyBlazorApp.csproj
- name: Setup Pages
uses: actions/configure-pages@v5
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ${{ steps.prepare.outputs.wwwroot-path }}
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4This action has two inputs and one output.
project-path: Path of project (.csproj). Required, no default value. For example: MyBlazorApp/MyBlazorApp.csproj.
publish-path: Path to output in the Publish step. Most of the time, you can leave this as the default _out. However,
you can specify a custom path if needed for your project structure or workflow requirements.
Note: Inputs
main-repoandfix-404have been deprecated as of version v3. This action now:
- Automatically detects if the repository is the default Pages repository (username.github.io).
- Modifies
404.htmlif it exists.
wwwroot-path: The resulting wwwroot path. It must be passed to path in the upload-pages-artifact action.
-
wwwrootPath Not Found- Ensure the Blazor project builds and publishes successfully.
- Verify that the
publish-pathinput matches the expected output directory.
-
Deployment Fails
- Ensure that your repository’s Pages Source is set to GitHub Actions.
- Check the logs in the Deploy to GitHub Pages step for detailed error messages.
-
Routing Issues
- Confirm that
gh-pages.jsis included inindex.htmlas shown in Step 1.
- Confirm that
For additional support, file an issue in the GitHub repository.