IntlPenPals is a web application for global cultural exchange across languages. Classroom teachers register as users and are matched, as digital pen pals, with a classroom across the world; allowing students from different countries to communicate even when they speak different languages.
See the project live at: http://penpals.surge.sh
Definitions:
- User: Anyone who is accessing the platform
- Guest: A user that is not signed in to the platform
- Member: A user that is signed into the platform
- System: The set of business logic that defines the platform
- Teacher: A member with special priveleges
- Student: A member with standard priveleges (post-mvp) Stories:
- As a USER, I can visit the homepage so that I can learn about the product
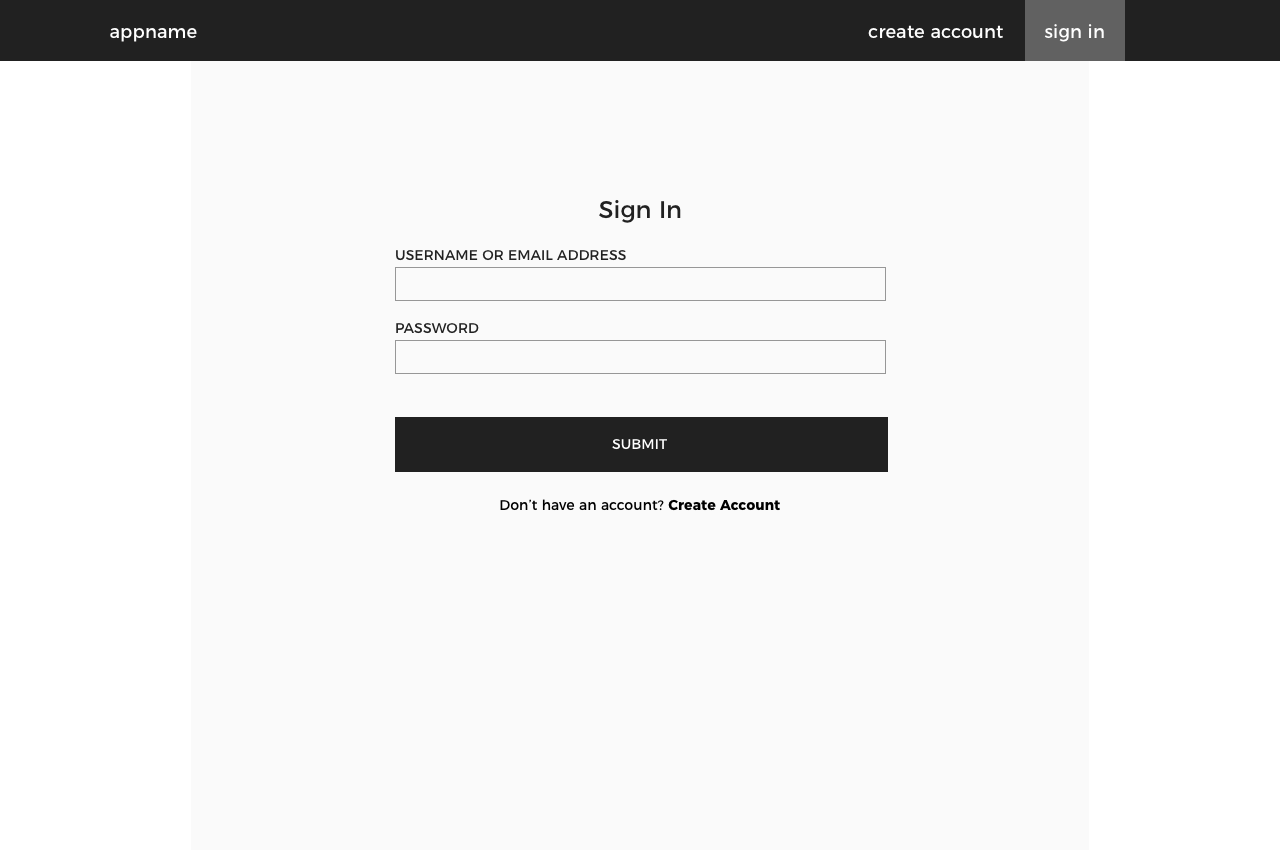
- As a GUEST, that is viewing the homepage, I can opt to sign up or sign in from the homepage
- As a MEMBER, that is viewing the homepage, I can opt to enter a chat or sign out
- As a GUEST, I can input the necessary credentials to create an account as a TEACHER:
- firstname
- lastname
- email address
- address
- timezone
- primary language
- password
- confirm password
- student age/grade level
- As a GUEST, I can input the necessary credentials to sign in as a TEACHER
- email address/username
- password
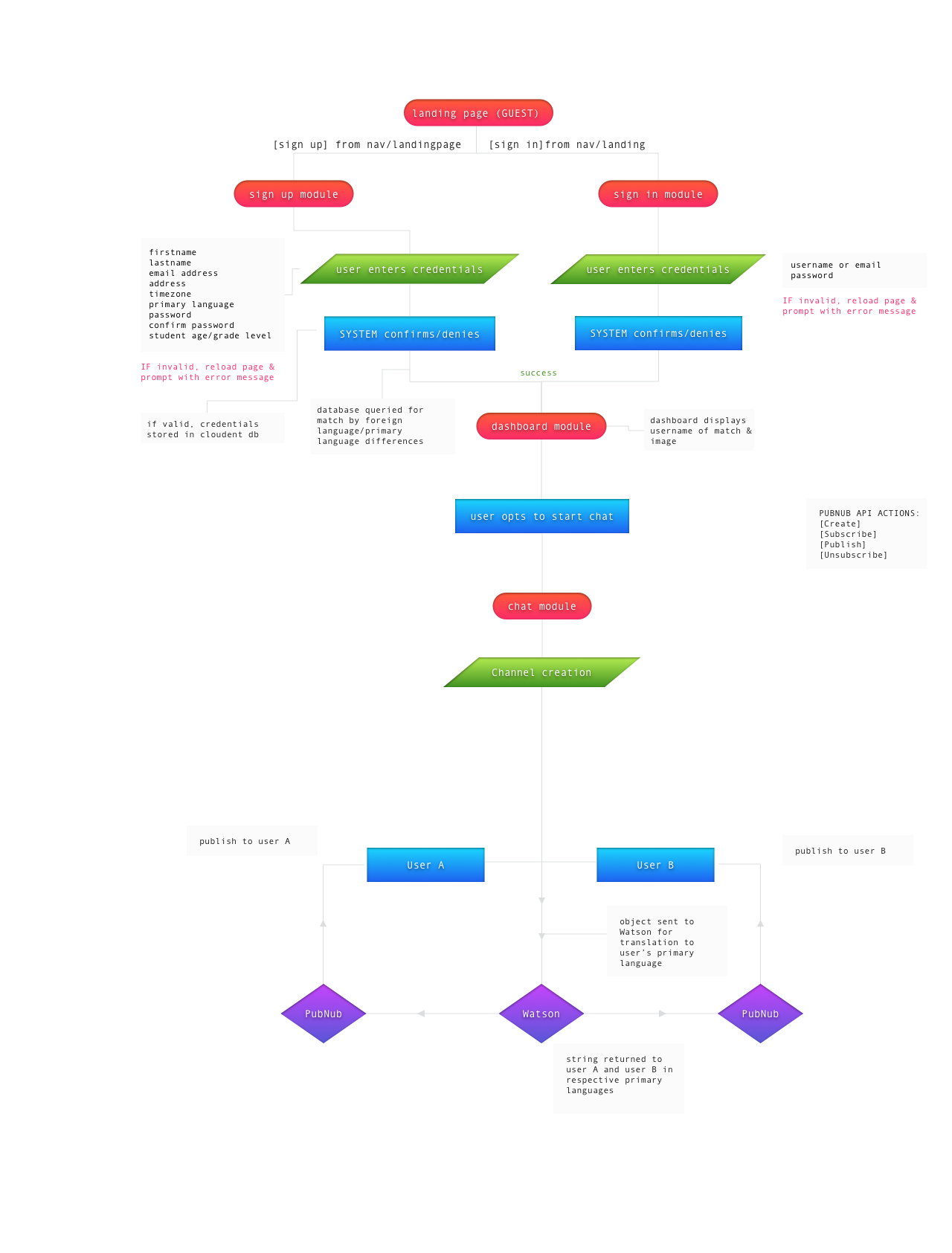
- As a SYSTEM, I can confirm or deny the user's sign-in credentials
- if success, return success message and send to member homepage
- if failure, reload page sign in with error message
- As a SYSTEM, I can confirm or deny the user's sign-up credentials
- As a TEACHER, I can select the 'enter chat' option from the homepage, which brings me to a form
- As a TEACHER, I can enter my chat key into the form
- As a SYSTEM, I can subscribe the user to the correct channel if their key is valid and load the
chat featurecomponent - As a SYSTEM, I can return an error message and reload the component is their key is invalid
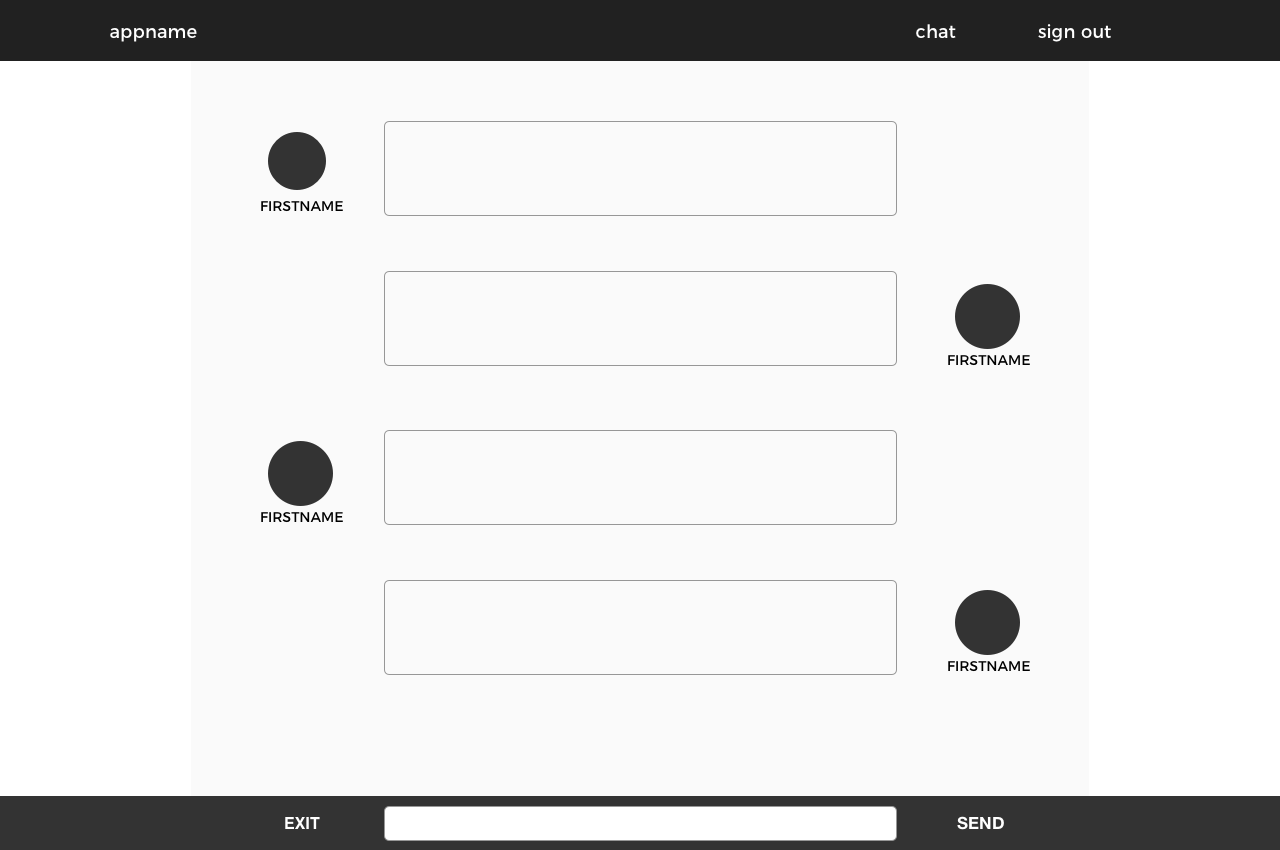
- As a TEACHER I can see the username, firstname, and last initial of the other teacher in the channel
- As a TEACHER I can unsubscribe from the channel by selecting the 'exit' option
- As a TEACHER, I can publish to the channel by writing a message in the text box and selecting 'submit'
- As a TEACHER, I can view messages left by the other member of the chat
- As a MEMBER, I can opt to sign out from the navbar
- As a MEMBER, I can confirm that I want to sign out
- As a SYSTEM, I can sign the user out
- React
- Node
- Loopback
- HTML
- CSS
- JavaScript
- Heroku
- Git
- Pubnub
- Axios
- React-router-dom
- Cors
- CSS Frameworks
- LoopBack API
- IBM Watson API
- Cloudant API
- Google Maps API