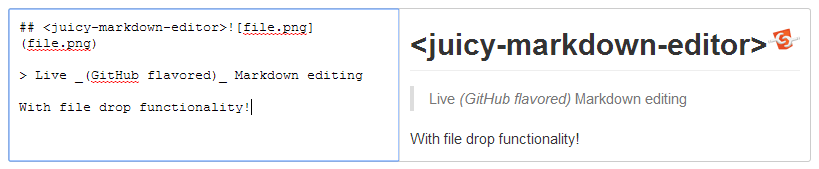
Polymer Element with GitHub Flavored Markdown (GFM) editor with file drop and paste functionality
Install the component using Bower:
$ bower install juicy-markdown-editor --saveOr download as ZIP.
-
Import Web Components' polyfill:
<script src="bower_components/platform/platform.js"></script>
-
Import Custom Element:
<link rel="import" href="bower_components/juicy-markdown-editor/juicy-markdown-editor.html">
-
Start using it!
<my-element uploadurl="/storage/server/path"></my-element>
| Attribute | Options | Default | Description |
|---|---|---|---|
uploadurl |
string | `` | URL to files storage server, see <juicy-filedrop url>. |
customheader |
string | x-file |
Name for custom header that contains JSON with file meta data, see <juicy-filedrop customheader>. |
ghcss |
boolean | false |
Should ghithub-markdown.css be imported? see <juicy-markdown ghcss>. |
value |
string | `` | Markdown to render. |
placeholder |
string | `` | Input placeholder. |
<juicy-markdown>- Markdown viewer<juicy-filedrop>- just file drop panel<juicy-markdown-tabbededitor>- Markdown editor, with tabs like the one at GitHub.com
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
For detailed changelog, check Releases.
MIT