Welcome to my Multi-Step Form project! 🎉 This form is designed to guide users through a series of steps to complete a task. It’s perfect for scenarios where you need to collect detailed information from users in an organized manner. Whether you're building a signup form or a survey, this setup makes it smooth and engaging! 📝✨
Users should be able to:
- Complete each step of the sequence
- Go back to a previous step to update their selections
- See a summary of their selections on the final step and confirm their order
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
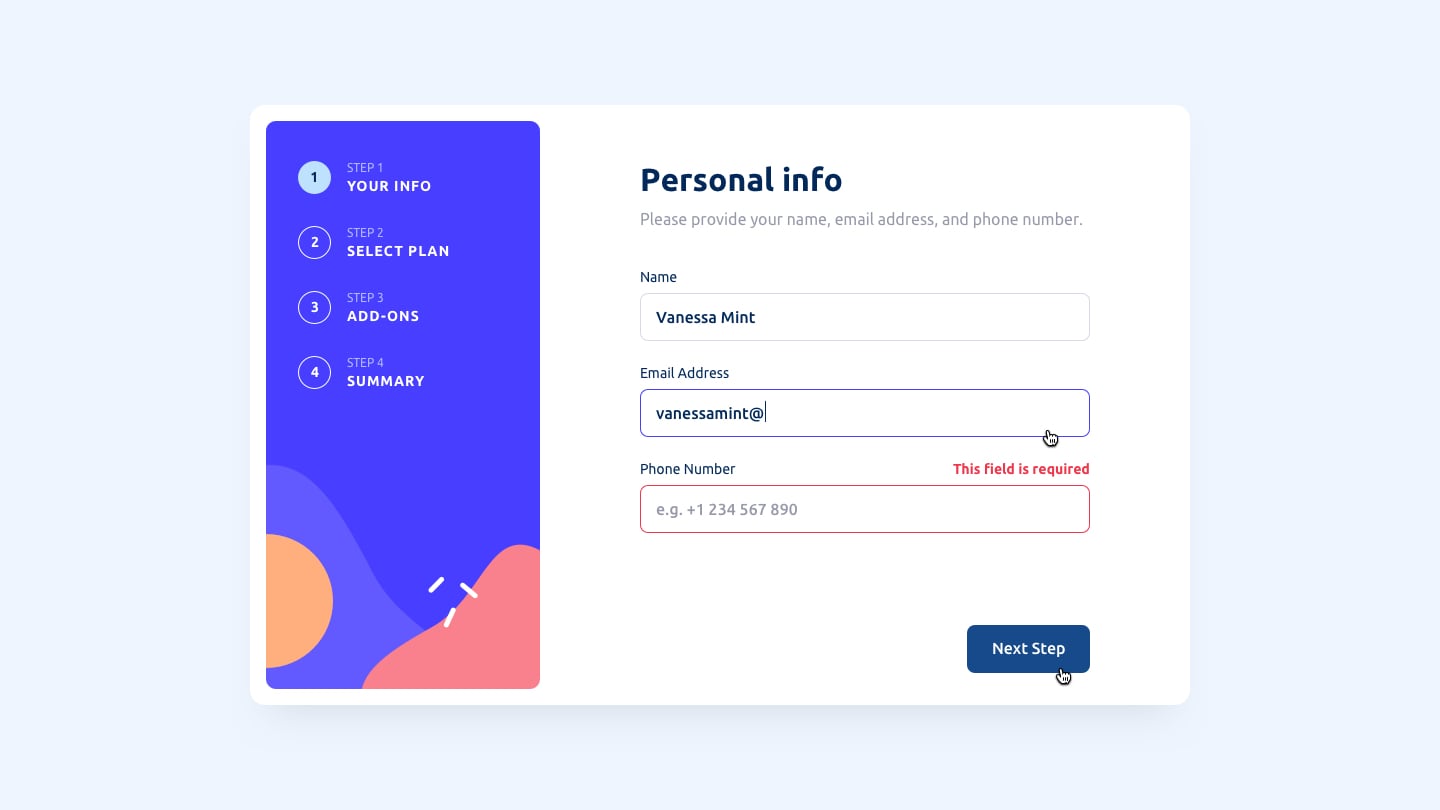
- Receive form validation messages if:
- A field has been missed
- The email address is not formatted correctly
- A step is submitted, but no selection has been made
This application was built using the following technologies:
- TypeScript - For type-safe JavaScript
- Tailwind CSS - For beautiful, responsive design
- HTML - For structure and layout
Building this multi-step form was a fantastic learning experience! 😄 I got to dive deep into TypeScript and Tailwind CSS while handling form validation and dynamic updates. Managing state and user interactions across multiple steps was a bit tricky, but it was rewarding to see it all come together! 💪
One of the highlights was learning how to effectively handle form navigation and validations. Also, it was exciting to see how Tailwind CSS helped in creating a clean and responsive design effortlessly. 🌟
Here's a little piece of wisdom from my journey: "Keep experimenting and don’t be afraid to make mistakes. Every challenge is a chance to learn and grow." 💡
Here's what the app can do:
- Step-by-Step Completion: Navigate through and complete each step of the form sequence seamlessly.
- Back Navigation: Go back to any previous step to update or correct your selections as needed.
- Dynamic Plan Selection: Choose and switch between different plans and see the changes in real-time.
- Add-Ons Management: Select add-ons and see the updated summary with total costs.
- Order Summary: View a summary of all selections on the final step and confirm your order before submission.
- Responsive Layout: Enjoy an optimal layout and user experience tailored to fit different screen sizes, from mobile to desktop.
- Interactive Elements: Experience clear hover and focus states for all interactive elements to enhance usability.
- Real-Time Form Validation: Receive validation messages for:
- Missing fields
- Incorrectly formatted email addresses
- Unsubmitted selections before proceeding
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/naijadevgamer/multi-step-form
# Navigate into the directory
$ cd multi-step-form
# Install dependencies
$ npm install
# Run the app
$ npm start[Saleeman Abdullahi Alaba Aransiola]
Feel free to reach out if you have any questions or suggestions. I’d love to hear from you! 😊
- GitHub: My GitHub Profile
- Twitter: @naijadevgamer
- Instagram: @naijadevgamer
- LinkedIn: Abdullah Saleeman
- Email: sabdullahialaba50@gmail.com
- Frontend Mentor: - @naijadevgamer
I extend my gratitude to the Almighty ALLAH for guiding me through this project.
Hope you enjoy using this multi-step form as much as I enjoyed building it! 🌟😊