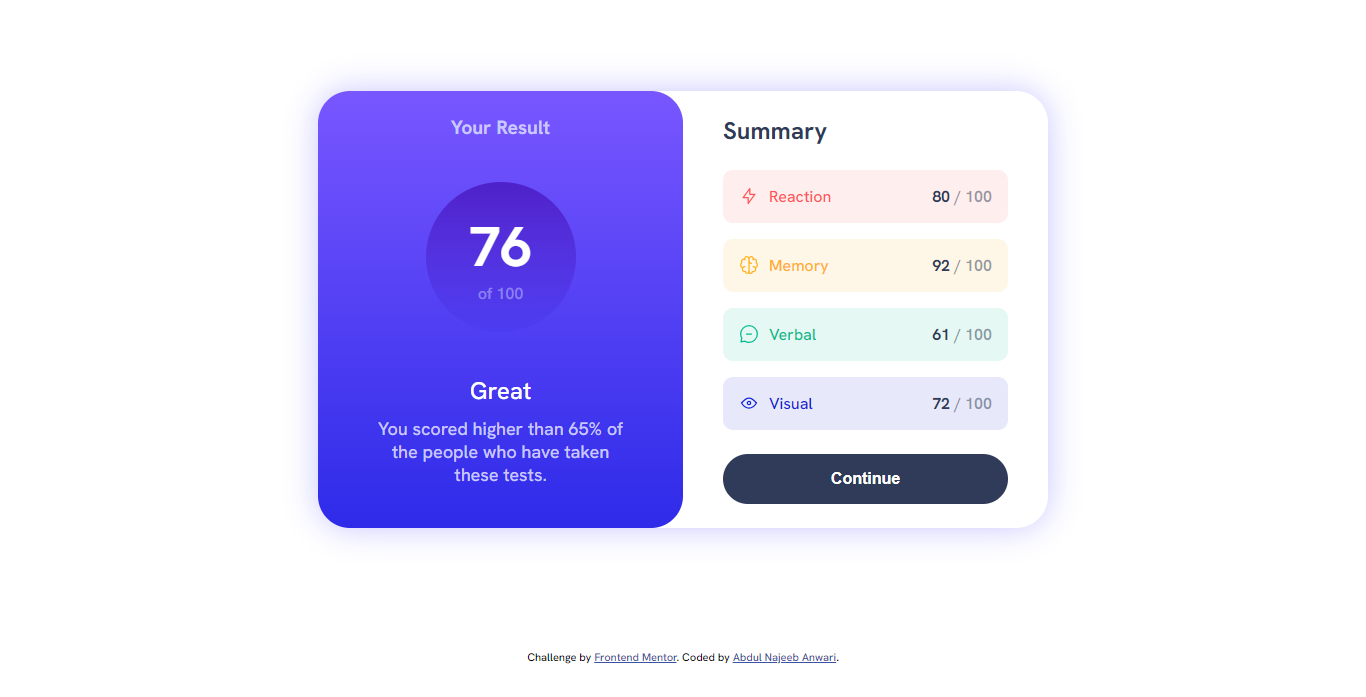
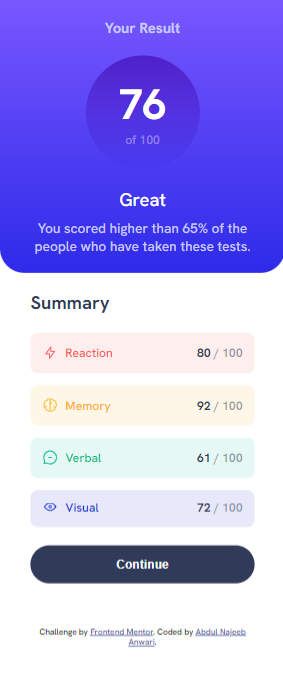
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Use the local JSON data to dynamically populate the content
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- Mobile-first workflow
- Wesbos CSS Grid Course - This is a nice course to learn about CSS Grid.
- CSS Grid Garden - This is an amazing interactive game where you can review and practice CSS Grid.
- Frontend Mentor - @najeeb-anwari
- Github - @najeeb-anwari
- Linkedin - @abdul-najeeb-anwari