This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
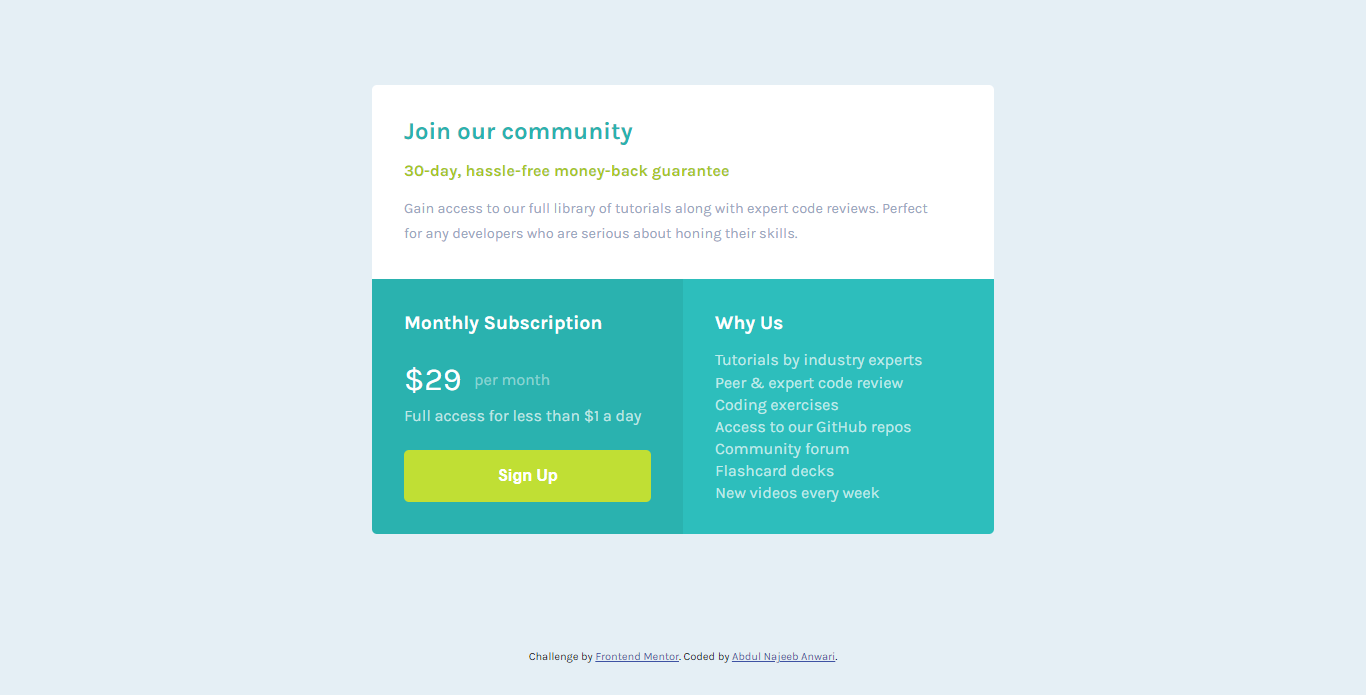
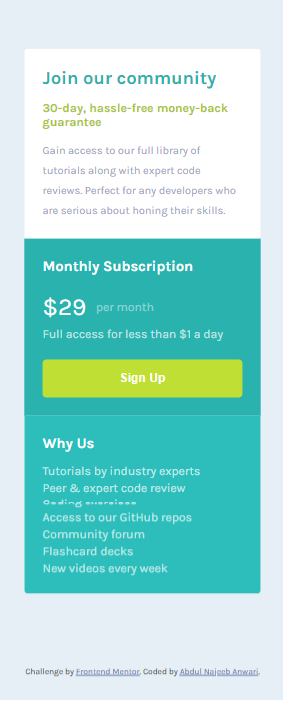
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Wesbos CSS Grid Course - This is a nice course to learn about CSS Grid.
- CSS Grid Garden - This is an amazing interactive game where you can review and practice CSS Grid.
- Frontend Mentor - @najeeb-anwari
- Github - @najeeb-anwari
- Linkedin - @abdul-najeeb-anwari