Angular File Manager library.
- themeable
- i18n support
- upload (/w drag'n drop)
- customizable parts
- FileManager as button popup
- Downloaded and added
fontawesome@^5.1.1
Install ng6-file-man
npm install ng6-file-man
-- OR --
yarn add ng6-file-man
In angular.json add to styles
"node_modules/ng6-file-man/assets/ng6-file-man-styles.scss",
Or use SASS in your project
//globalStyles.scss
@import "~ng6-file-man/assets/ng6-file-man-styles.scss";
Add module
// app.module.ts
import {FileManagerModule} from 'ng6-file-man';
...
@NgModule({
declarations: [
AppComponent
],
imports: [
FileManagerModule,
...
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
Create config in constructor
// app.component.ts
const treeConfig: ConfigInterface = {
baseURL: 'http://localhost:8080/',
api: {
listFile: 'api/file/list',
uploadFile: 'api/file/upload',
downloadFile: 'api/file/download',
deleteFile: 'api/file/remove',
createFolder: 'api/file/directory',
renameFile: 'api/file/rename',
searchFiles: 'api/file/search'
},
options: {
allowFolderDownload: DownloadModeEnum.DOWNLOAD_FILES, //alternatively DOWNLOAD_DISABLED,DOWNLOAD_ALL
showFilesInsideTree: false
}
};
Then save your TreeConfig and create new TreeModel
// app.component.ts
this.tree = new TreeModel(treeConfig)
Finaly, add it into html
<fm-file-manager [tree]="tree"></fm-file-manager>
UPDATE: Express API availible at https://github.com/Chiff/ng6-file-man-express
Method
- Get
Parameters we are sending
- parentPath (e.g.
localhost:8080/api/file/list?parentPath=/folder1/folder2)
We are expecting response
- Array of nodes with:
{
size: string // e.g. '3 KB'
url?: string // download url
id: string | number; // id can be path or database id
dir: bool // is current node dir?
path: string // path to current item (e.g. /folder1/someFile.txt)
name?: string // optional (but we are using id as name if name is not present) (e.g. someFile.txt)
}
This request is in form for Fine Uploader traditional server
Params
- qqfile: MultipartFile[]
- qquuid: String
- qqfilename: String
- qqpartindex: int
- qqtotalparts: int
- qqtotalfilesize: long
- parentPath: String
Method
- Get
Parameters we are sending
- path (e.g.
localhost:8080/api/file/download?path=/folder1/someFile.txt)
Method
- POST
Parameters we are sending
- dirName
- parentPath
(e.g. localhost:8080/api/file/directory?parentPath=/folder1&dirName=newDir)
Method
- DELETE
Parameters we are sending
- path
(e.g. localhost:8080/api/file/remove?path=/folder1/newDir)
Method
- POST
Parameters we are sending
- path
- newName
(e.g. localhost:8080/api/file/rename?path=/folder1/newDir&newName=newDirName)
Method
- GET
Parameters we are sending
- query
(e.g. localhost:8080/api/file/search?query=searchTerm)
We are expecting response
- Array of nodes with:
{
size: string // e.g. '3 KB'
url?: string // download url
id: string | number; // id can be path or database id
dir: bool // is current node dir?
path: string // path to current item (e.g. /folder1/someFile.txt)
name?: string // optional (but we are using id as name if name is not present) (e.g. someFile.txt)
}
<fm-file-manager (itemClicked)="itemClicked($event)" ... ></fm-file-manager>
Event Types
- select
- download
- rename
- remove
Every event has node property
| name | type | required | default value |
|---|---|---|---|
| tree | TreeModel | true | - |
| isPopup | bool | false | false |
| language | string | false | 'en' |
| iconTemplate | TemplateRef | false | - |
| folderContentTemplate | TemplateRef | false | - |
| folderContentBackTemplate | TemplateRef | false | - |
| folderContentNewTemplate | TemplateRef | false | - |
| sideViewTemplate | TemplateRef | false | - |
| loadingOverlayTemplate | TemplateRef | false | - |
- Global SASS file included in angular.json
- $main-color
- $contrast-color
- $text-color
- $border-radius
- $hasAnimations
//globalStyles.scss
$main-color: #626e80;
$text-color: black;
$contrast-color: white;
$hasAnimations: false;
$border-radius: 20px;
@import "~ng6-file-man/assets/ng6-file-man-styles.scss";
<fm-file-manager [iconTemplate]="iconTemplate" ... ></fm-file-manager>
<!-- #iconTemplate is required, let-node is reference to node-->
<ng-template let-node #iconTemplate>
<i class="fas fa-arrow-alt-circle-right" style="padding: 5px"></i>
{{node.name}}
</ng-template>
Explanation
| Template Name | Template input | Input Type | Template Function |
|---|---|---|---|
| iconTemplate | let-node | NodeInterface | Tree view node template |
| folderContentTemplate | let-node | NodeInterface | Folder content node template |
| folderContentBackTemplate | let-node | NodeInterface | Back button in folder content |
| folderContentNewTemplate | let-node | NodeInterface | New button in folder content |
| sideViewTemplate | let-node | NodeInterface | Data inside side view |
| loadingOverlayTemplate | let-timeoutMessage | string | loading overlay screen |
|--------------------------------------------------|
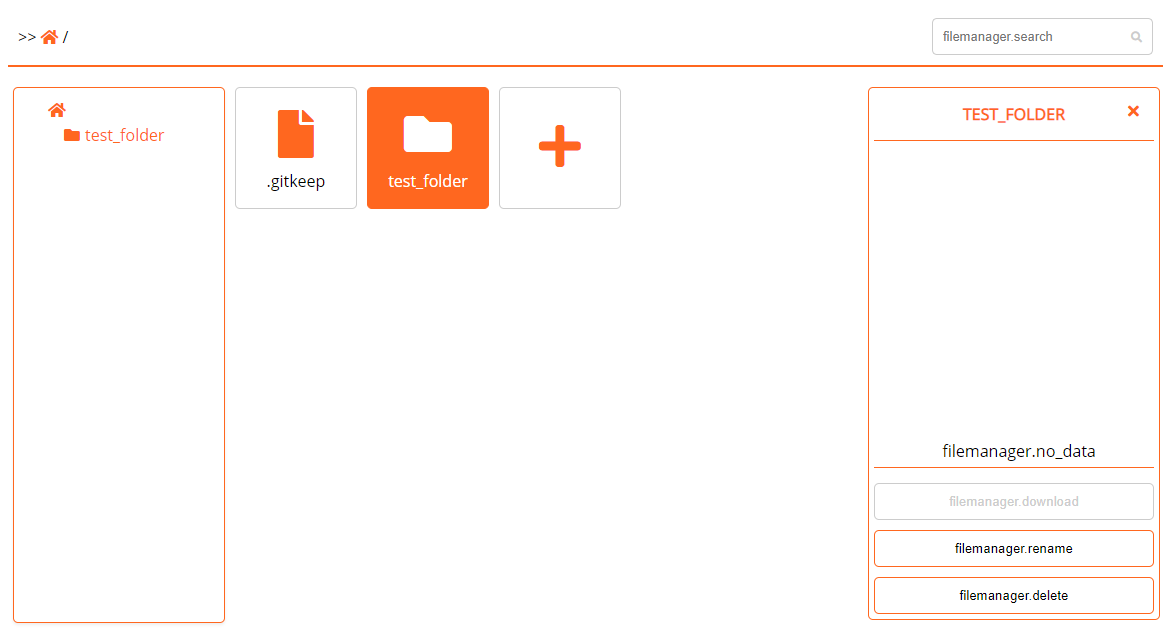
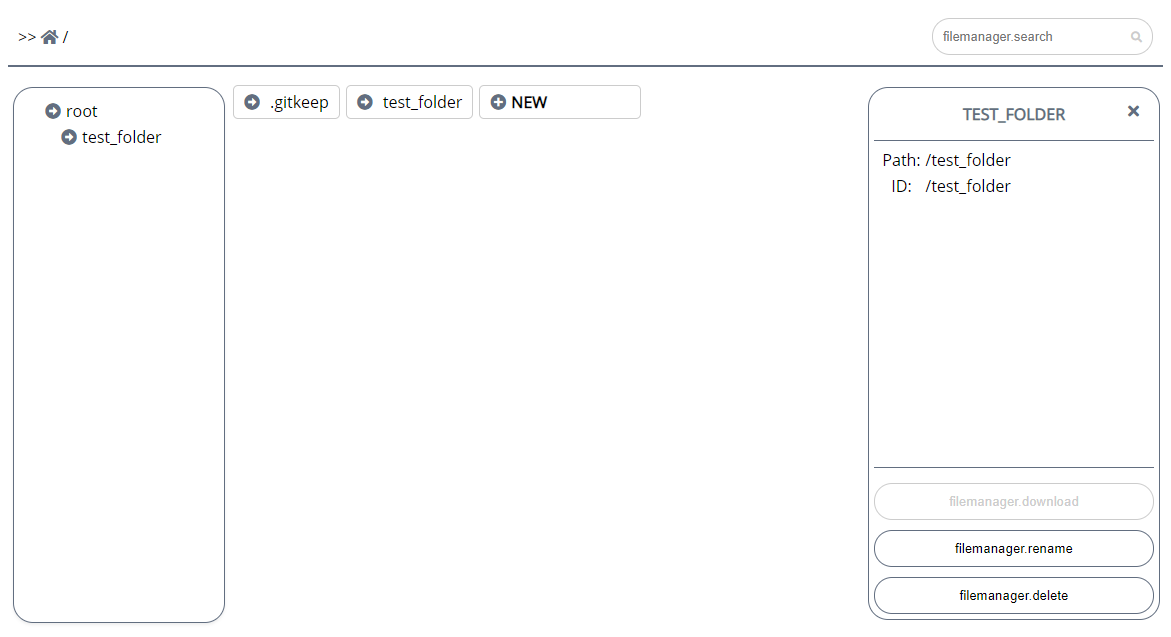
| Nav Bar Search |
|--------------------------------------------------|
| | | |
| | | |
| Tree | Folder | Side |
| View | Content | View |
| | | |
| | | |
|--------------------------------------------------|
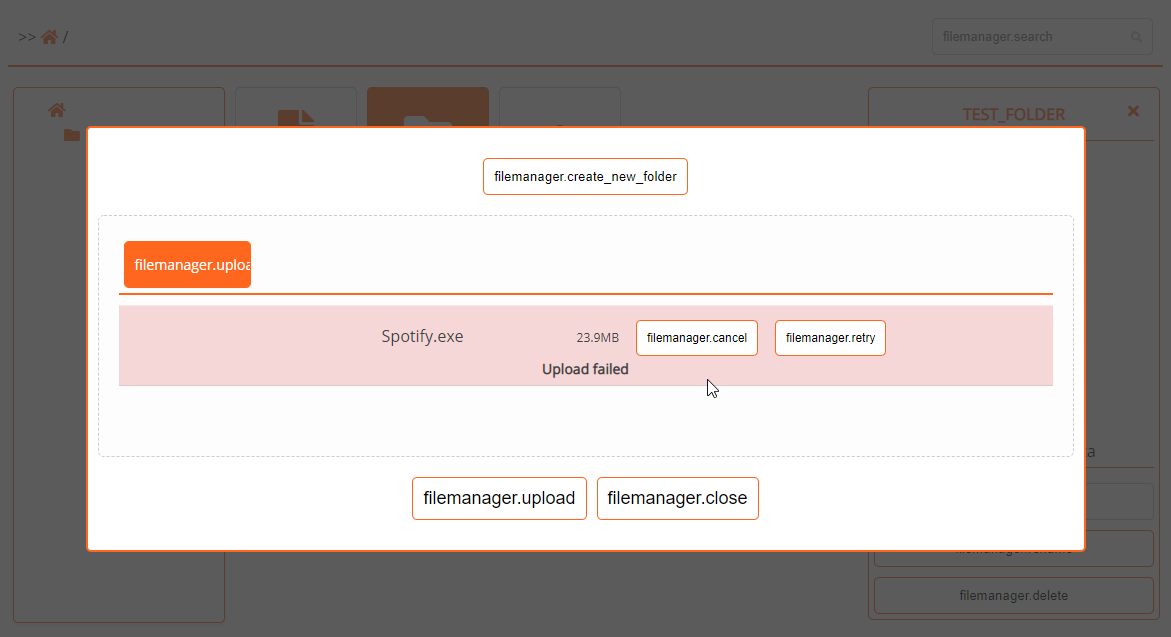
Note: in pictures above there are no translations availible, words will be translated after [lang].json is filled
- Copy
i18nfile from~node_modules/ng6-file-man/assets - Put it in
~src/assets/i18n/[language].json(e.g.~src/assets/i18n/fr.json) - Fill empty strings with your translations (e.g.
"Download": "Télécharger") - Set language property
<fm-file-manager [language]="'fr'" ... ></fm-file-manager> - Voilà...
- Angular CLI version 6.0.8.
- ng-packagr
- Change package version
- gulp prod
- cd ../file-manager-lib
- npm publish
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
- Martin Filo - Initial work - Chiff
- Igor Kvasnicka - improvements and fine tuning
See also the list of contributors who participated in this project.
This project is licensed under the MIT License - see the LICENSE.md file for details
- Playground: https://github.com/Chiff/ng6-file-man-test [outdated]
- Simple Express API: https://github.com/Chiff/ng6-file-man-express