This is a solution to the Expenses chart component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
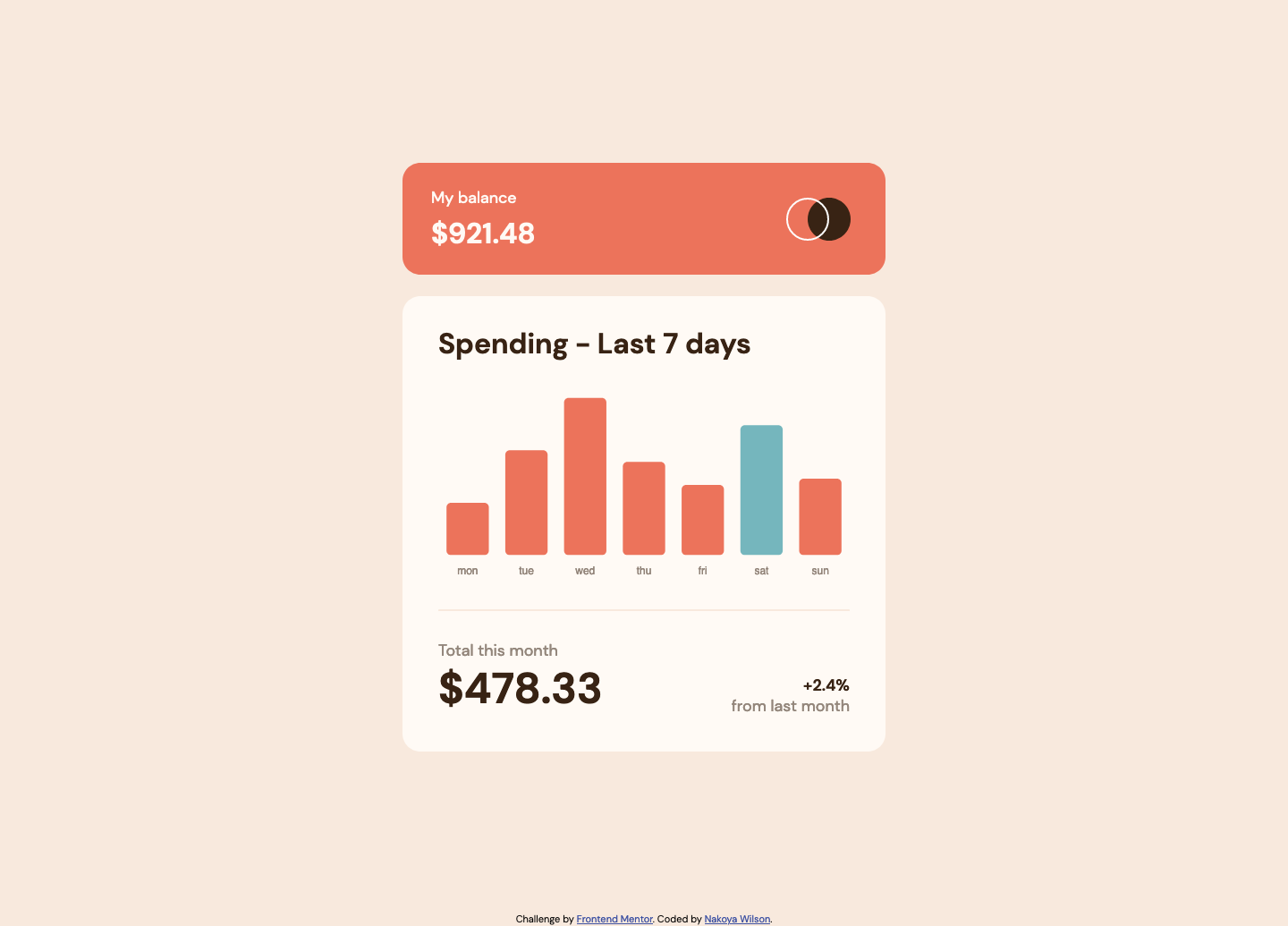
- View the bar chart and hover over the individual bars to see the correct amounts for each day
- See the current day’s bar highlighted in a different colour to the other bars
- View the optimal layout for the content depending on their device’s screen size
- See hover states for all interactive elements on the page
- Bonus: Use the JSON data file provided to dynamically size the bars on the chart
- HTML
- CSS
- JavaScript
- Mobile-first workflow
- Chart.js
- How do you hide the title of a chart tooltip? - Stack Overflow
- JavaScript Chart.js - Custom data formatting to display on tooltip - Stack Overflow
- Website - Nakoya Wilson
- Frontend Mentor - @nakoyawilson
- Twitter - @nakoyawilson
- LinkedIn - @nakoyawilson