This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
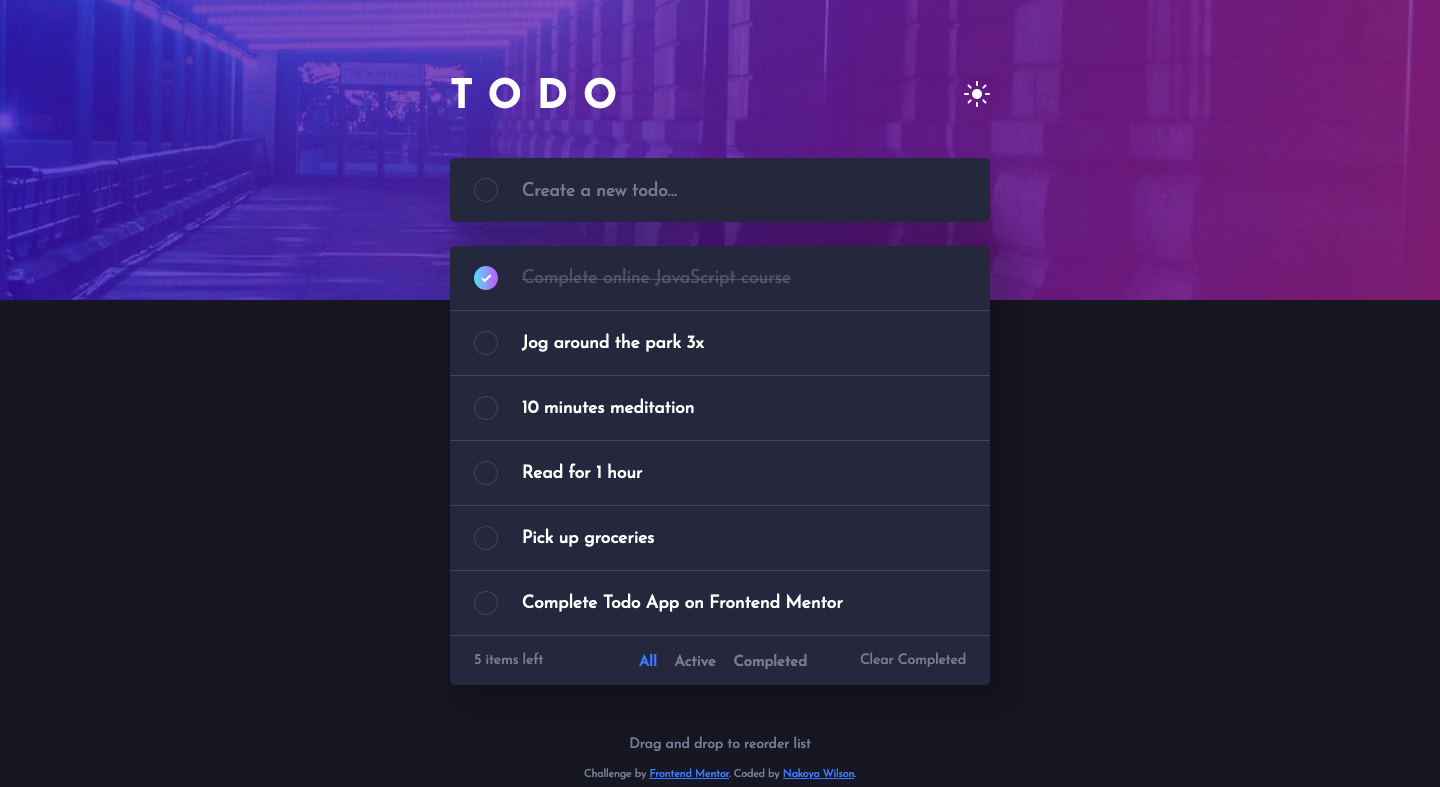
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Solution URL: https://github.com/nakoyawilson/frontend-mentor-todo-app
- Live Site URL: https://nakoyawilson.github.io/frontend-mentor-todo-app/
- HTML
- CSS
- React
- react-beautiful-dnd
- Create React App - Deployment - This was helpful with learning how to deploy React apps on github pages.
- How to resolve "Warning: Invalid DOM property
fill-rule. Did you meanfillRule?" on Twilio Flex - Stack Overflow - How can I align one item right with flexbox? - Stack Overflow
- How do I store an array in localStorage?
- Website - Nakoya Wilson
- Frontend Mentor - @nakoyawilson
- Twitter - @nakoyawilson
- LinkedIn - @nakoyawilson