This is a solution to the GitHub user search app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
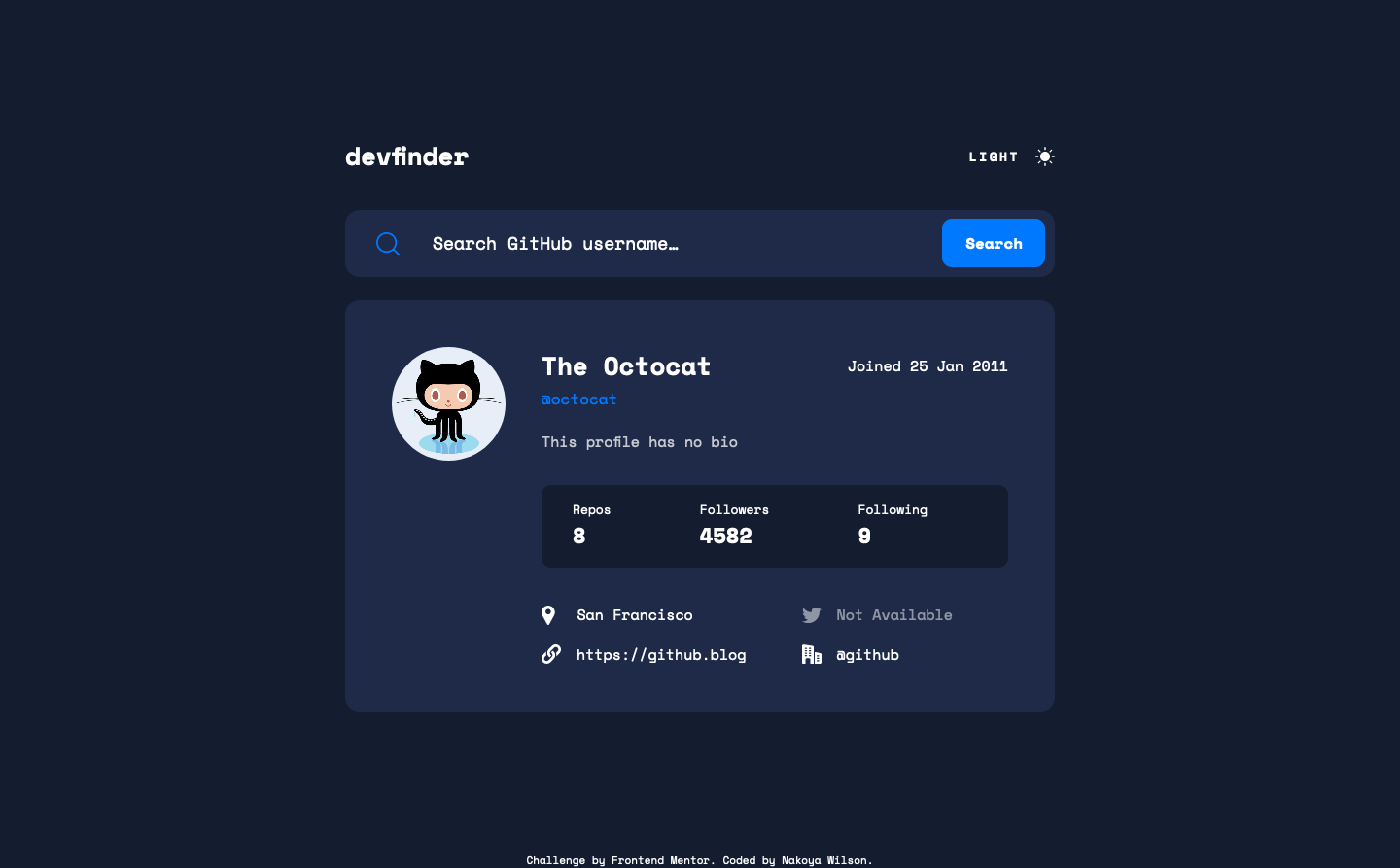
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Search for GitHub users by their username
- See relevant user information based on their search
- Switch between light and dark themes
- Bonus: Have the correct color scheme chosen for them based on their computer preferences. Hint: Research
prefers-color-schemein CSS.
- Solution URL: https://www.frontendmentor.io/solutions/github-user-search-app-using-flexbox-and-css-grid-kunUaMOi6
- Live Site URL: https://nakoyawilson.github.io/github-user-search-app/
- HTML
- CSS
- JavaScript
- Flexbox
- CSS Grid
While working through this project I learned about the prefers-color-scheme CSS media feature but I ended up removing the media queries from the project when I realised that my toggle theme button worked on Chrome but not Firefox.
@media (prefers-color-scheme: dark) {
body {
background-color: #000;
color: #fff;
}
}
@media (prefers-color-scheme: light) {
body {
background-color: #fff;
color: #000;
}
}- Labeling Controls - This note was helpful for implementing hiding the input label for visual users.
- prefers-color-scheme
- How do I detect dark mode using JavaScript? - Stack Overflow
- Rendering special characters in placeholder of input text box - Stack Overflow
- Website - Nakoya Wilson
- Frontend Mentor - @nakoyawilson
- Twitter - @nakoyawilson
- LinkedIn - @nakoyawilson