This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
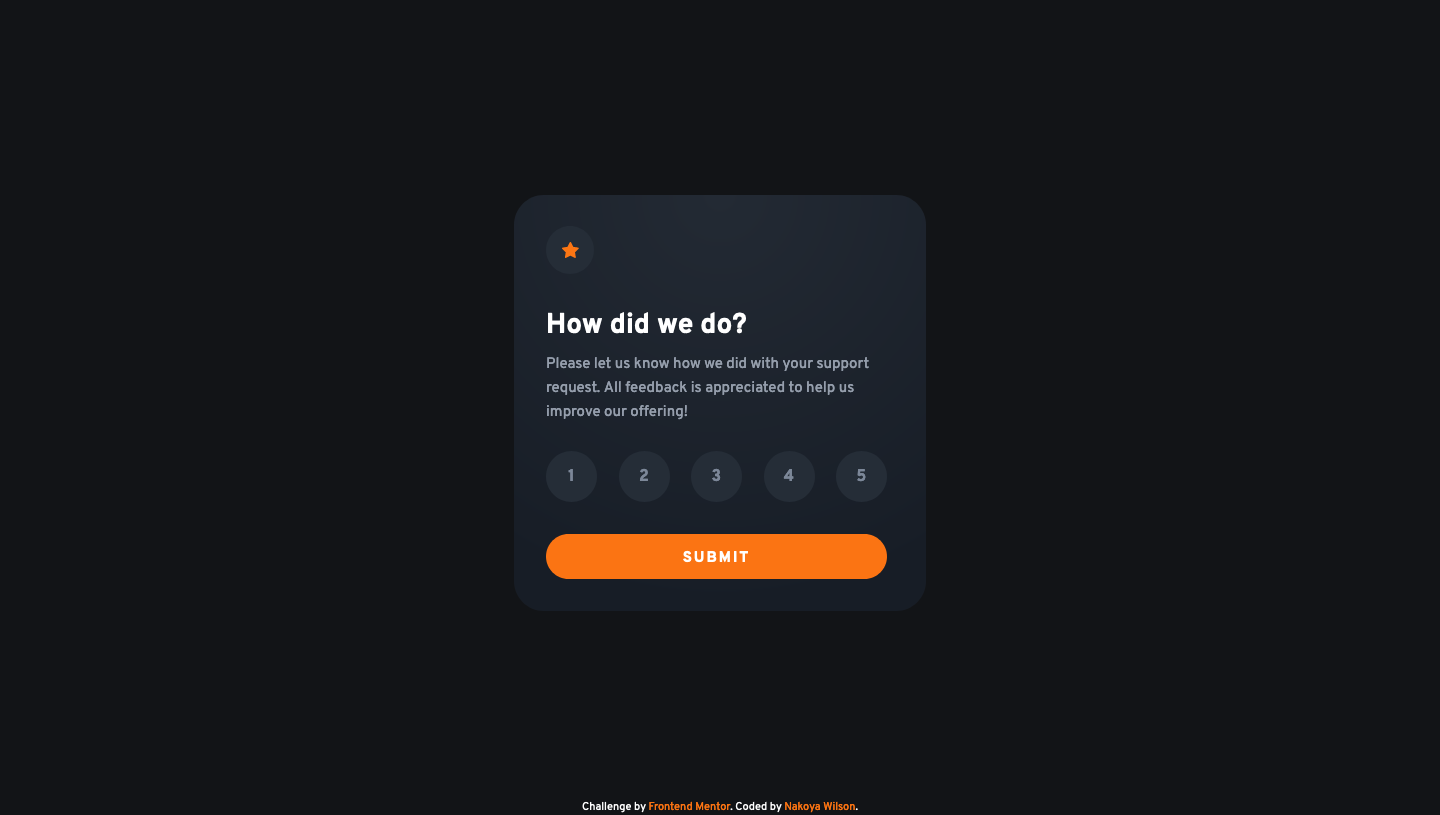
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the "Thank you" card state after submitting a rating
- Solution URL: https://www.frontendmentor.io/solutions/mobile-first-interactive-rating-component-aJYDsOTDJ
- Live Site URL: https://nakoyawilson.github.io/interactive-rating-component/
- HTML
- CSS
- JavaScript
- Mobile-first workflow
- Figma File
- Website - Nakoya Wilson
- Frontend Mentor - @nakoyawilson
- Twitter - @nakoyawilson
- LinkedIn - @nakoyawilson